ククログ
Firefox 57以降での従来アドオン廃止を踏まえたFirefoxの企業利用での対策について
Firefox 57では従来形式のアドオンがすべて無効化され、Firefox 52移行で既に使用可能になっている新方式のアドオンのみが有効になります。 この事がFirefoxの企業・法人利用に与える影響とその対策についてご案内します。
ESR版での影響
Firefoxの製品ラインナップには、約1.5ヶ月ごとに更新されメジャーバージョンが繰り上がっていく一般向けの「通常リリース版」と、1年ほどの間メジャーバージョンが固定されセキュリティアップデートだけが提供され続ける「ESR版」とがあります。
現在の通常リリース版の最新版はFirefox 56.0、ESR版の最新版はFirefox 52.4.0ESRです。 ESR版の次のメジャーアップデートはFirefox 59との同時リリースが予定されており、それまでの間は引き続き52.5.0ESR、52.6.0ESRといったセキュリティアップデートが提供される見込みです。 そのため、ESR版をお使いの場合には今すぐ対策を取る必要はありません。
ただし、Firefox 59ESRでは従来アドオンが無効化されるという事は確定事項なので、いざその時が来ても慌てずに済むように、今のうちから対策を検討しておくのが望ましいです。
アドオンによらないカスタマイズが受ける影響
Firefoxの企業利用においては、管理者が決めた設定を全クライアントに反映するための方法としてMCDが使われる事が多いでしょう。
現時点で判明している限りにおいては、MCDでのカスタマイズはFirefox 57以降のバージョンでも引き続き使用可能と考えられます。
ただし、Firefox 57以降のバージョンでは従来アドオンの無効化に伴い、従来アドオンとの互換性のために残されていたもののメンテナンスの負担となっていた内部的な古い機能・実装の削除が進められています。
MCDでは裏技的に Components.classes[...] といったコードによってFirefoxの内部機能へアクセスすることができていましたが、この方法で呼び出していた内部機能がFirefox 59ESRにおいては削除されている可能性があります。
その場合、代替する方法を調査してMCDの設定ファイルを更新しなくてはなりませんが、場合によっては代替手段がないため設定を諦めなくてはいけないかもしれません。
十分にご注意下さい。
アドオンによるカスタマイズが受ける影響
カスタマイズにアドオンを使用していて、そのアドオンがFirefox 57以降のバージョンに対応していない場合、当然ながらFirefox 59においてもそのアドオンは使用できません。 アドオンをFirefox 57以降の新仕様に対応したバージョンに更新するか、当該アドオンで行っていた変更を代替する他の方法でのカスタマイズに切り替える必要があります。
クリアコードではお客様向けのカスタマイズ用として多数のアドオンを開発・提供しています。 しかしながら、これらの中でFirefox 57以降のバージョンでも使用できるように更新された物はほとんどなく、また更新の可能性も極めて低いと言わざるを得ません。 これは従来のアドオンと新方式のアドオンとの根本的な差異に原因があります。
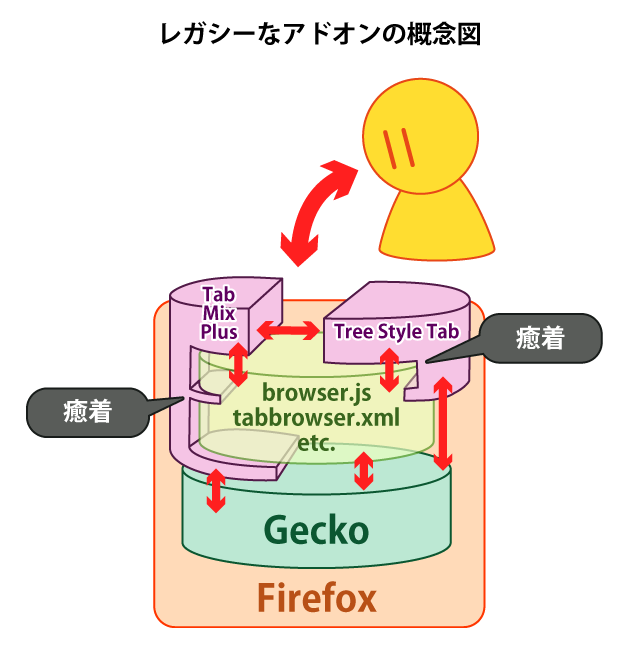
従来のアドオンはFirefoxの内部に自由に変更を加える事ができ、弊社提供のアドオンの多くは、この性質を使ってFirefoxに「使用を禁止したい機能を無効化・非表示にする」といった変更を加えていました。
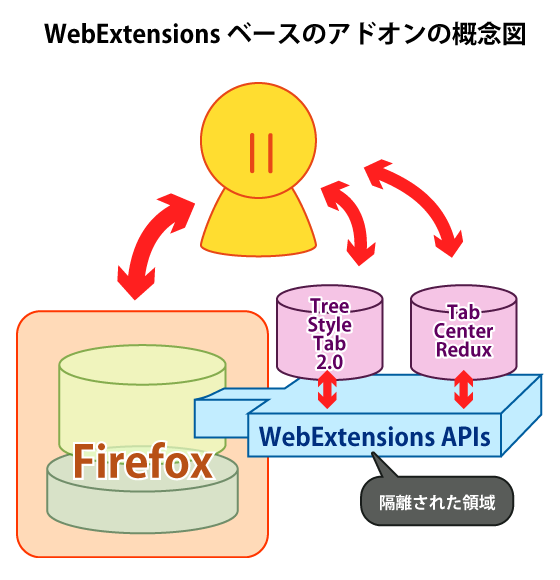
 その一方で、Firefox 57以降で使用可能な新方式のアドオンは、各アドオンを隔離された環境で動作させ、あらかじめ用意されたAPIを経由してのみFirefoxに影響を与えられるという仕組みになっています。
その一方で、Firefox 57以降で使用可能な新方式のアドオンは、各アドオンを隔離された環境で動作させ、あらかじめ用意されたAPIを経由してのみFirefoxに影響を与えられるという仕組みになっています。
 そのため、「行いたい変更を実現するためのAPI」が提供されていない変更は不可能ということになります。
そのため、「行いたい変更を実現するためのAPI」が提供されていない変更は不可能ということになります。
なお、新方式のアドオンで利用できるAPIにはNative Messagingという物もあり、「APIが提供されていない事でもこれを使えば実現できる」という触れ込みとなっています。 ですが、上記の理由でFirefox 57に対応できない弊社製アドオンの多くに対しては、残念ながらこの機能も解決策とはなりません。 Native Messaging Hostはアドオンとローカルアプリケーションとの間で通信ができるという物で、Firefoxの外の世界との連携によってできる事の幅は広がりますが、Firefox内部に対しては依然として何もできないままだからです。
使えなくなるアドオンの代替となるカスタマイズ方法
以上の理由から、アドオンへの依存度が高い場合ほど、Firefox 57以降での変更への対応には注意を要します。 運用上使用を禁止したい機能がある場合には、Firefox上では機能を無効化できないため、別の技術レイヤーで機能を停止・無効化しなくてはなりません。
現在公開中の企業利用向けカスタマイズのまとめでは、目的からカスタマイズの方法を逆引きできる形で資料を整備していますが、中にはカスタマイズにアドオンを必要とする項目も含まれています。 そのため各項目について調査を行い、現時点で代替手法が存在する物についてはその旨を追記し、代替手法が無い物はカスタマイズ項目としては廃止の扱いとするよう内容を更新しました。 (※この資料の内容は随時更新されていますので、必ずその時点での最新版をご参照いただくようご注意下さい。)
ただし、この資料には弊社サポートサービスをご利用になられているお客様の環境で必要となったために調査した範囲のカスタマイズ内容のみが記載されており、それ以外の未知のカスタマイズについては情報がございません。 この資料に記載がないカスタマイズを反映されていて、Firefox 57以降への対応に不安をお持ちの企業担当者様がいらっしゃいましたら、まずはお問い合わせフォームよりご相談下さい。
Firefox 57以降に対応済みのアドオンのご紹介:IE View WE
弊社サポートサービスをご利用のお客様の環境ではアドオン「IE View」の使用頻度が高いものの、このアドオン自体は長らく更新が停止されており、また代替となる他のアドオンでは管理者側で設定を制御できるものが無かったことから、弊社で独自にFirefox 57以降にも対応したクローン版であるIE View WEを開発・公開しています。
従来バージョンのIE Viewとの差異として、URLのリストの形式に互換性が無い点にご注意下さい。
IE View WEでは、URLのリストはFirefoxのアドオンで一般的に使用されるマッチパターンのリストとして解釈されます。
従来バージョンでは http://www.example.com のようにホスト名までのみの指定でも機能しますが、IE View WEではhttp://www.example.com/* のように明示的にワイルドカードを使用してマッチパターンとして記載する必要があります。
Native Messaging Hostのインストール
IE View WEは前述のNative Messaging Hostを使用して外部アプリケーションを起動するという動作を実現しているため、使用にあたっては別途専用のNative Messaging Hostのインストールが必要です。
GitHubのリリース一覧ページからieview-we-host.zipをダウンロードして展開し、install.batを管理者として実行すると実行ファイルがインストールされます。
(一般ユーザーとして実行した場合、そのユーザーでのみ使用可能な状態でインストールされます。ご注意下さい。)
管理者による設定の提供
Firefox 57以降のバージョンで使用可能なManaged Storage機能を通じて、管理者が固定の設定を提供することができます。
GitHubのリリース一覧ページからieview-we-managed-host.zipをダウンロードして展開し、install.batを管理者として実行すると設定ファイルがインストールされます。
(一般ユーザーとして実行した場合、そのユーザーでのみ参照可能な状態でインストールされます。ご注意下さい。)
ファイルのインストール前にieview-we@clear-code.com.jsonを編集してdata配下に以下の情報を設定すると、それがそのままIE View WE用の設定となります。
ieapp(文字列値, IEの実行ファイルのパス)ieargs(文字列値, IEの起動時に指定する追加の引数)forceielist(文字列値, URLのマッチングパターンの空白文字区切りのリスト)disableForce(真偽値, forceielist`で与えられたリストの無効化)contextMenu(真偽値, コンテキストメニュー項目の有効化)debug(真偽値, デバッグログ出力の有効化)
また、Firefox 56以前のバージョン向けとして、MCDの設定ファイルから設定を読み取る機能もあります。 MCD用設定ファイルの以下の設定項目がある場合、それぞれ対応する設定に反映されます。
extensions.ieview.ieappextensions.ieview.ieargsextensions.ieview.forceielistextensions.ieview.disableForceextensions.ieview.contextMenuextensions.ieview.debug
ただし技術的な制限のため、設定ファイルの配置場所や内容、使用状況によっては設定をインポートできない場合があります。 悪しからずご了承下さい。
まとめ
以上、Firefox 59ESRを見据えたFirefox 57以降のバージョンでのアドオンの仕様変更に伴う企業利用上の注意点とその対策、およびFirefox 57以降でも使用可能なIE ViewのクローンであるIE View WEについてご紹介しました。
クリアコードではFirefoxの企業での利用に際してのカスタマイズのご案内、導入支援、発生したトラブルの原因究明、対策の調査等をサポートサービスとして行っております。 これらの事でお困りの企業担当者様がいらっしゃいましたら、お問い合わせフォームよりご相談下さい。
PHPカンファレンス2017 - PostgreSQLとPGroongaで作るPHPマニュアル高速全文検索システム - OSS Gate東京ワークショップ #phpcon2017
はじめてPHPカンファレンスに参加した須藤です。午前に「PostgreSQLとPGroongaで作るPHPマニュアル高速全文検索システム」という話をして、午後に「OSS Gate東京ワークショップ2017-10-08 - PHPカンファレンス2017会場編 -」を開催しました。
「PostgreSQLとPGroongaで作るPHPマニュアル高速全文検索システム」のスライドは次の通りです。発表後にオートコンプリートの候補を登録する方法を話し忘れたことに気づいたので追記しました。
動画もあります。
関連リンク:
背景
第115回 PHP勉強会@東京でPGroongaのことを話す機会があったので、そのデモのためにPHPのマニュアルをPGroongaで全文検索するアプリケーションを作りました。作ってみたところ、PHPユーザーにも便利そうな気がしてきたので、使ってもらったり開発に参加してもらうとよさそうだなぁと思い、PHPカンファレンス2017でも紹介しました。後述するOSS Gateワークショップの開催も第115回 PHP勉強会@東京のときに相談した結果として実現できたので、とてもよい機会でした。
今回の発表では、第115回 PHP勉強会@東京での内容に次の内容を加えました。
- 類似マニュアル検索の実現方法
- 同義語展開の実現方法
今回の発表の成果は悪くないです。このPHPマニュアル検索システムの開発に参加する人は増えていないのですが、この検索システムを運用してもらえることになりました!
PHPユーザーで、(PGroongaではなく)MroongaユーザーでもあるWEICさんが運営することになりました!今月中の運用開始を目指しています。URLは以下になる予定です。
運用が始まったら、おそらくWEICさんのお知らせページで告知されるので、チェックしてください!
簡単に使えるようになったらユーザーも開発者も増えることを期待しています。
そうそう、WEICさんはPHPエンジニアを大募集中だそうです!
OSS Gateワークショップ
午後は2時間45分の枠をもらってOSS Gateワークショップを開催しました。(終了時間を勘違いしていて25分早く終わらせてしまいました。。。)
このワークショップには通常バージョンとショートバージョンがあり、通常バージョンは5,6時間、ショートバージョンは2,3時間です。今回は3時間弱の枠だったのでショートバージョンで開催しました。
ショートバージョンは過去にOSS Gate東京ワークショップ for Mastodon in ピクシブ 2017-06-29で実施していて、今回もそれと同じように進めました。通常バージョンからの差は次の通りです。
- できるだけ事前に対象OSSを決める
- ミニふりかえりなし
- 進行役・サポートメンターが随時まわってミニふりかえり的なことをしていく
- 「ユーザーとして動かす」と「フィードバック」の時間を一緒にする
- フィードバックポイントが見つかったらすぐにフィードバックに取り組む
今回、私が終了時間を勘違いしていたため最後のアンケートとふりかえりも省略しました。アンケートとふりかえりをやる時間はあったので失敗でした。
今回は時間内にフィードバックまでいけた人はほとんどいませんでした。フィードバックポイントに気づくところまではほとんどの人が経験していたので、フィードバックをまとめる時間が足りなかったということになります。予想した要因は次の通りです。
- サポーター1人でビギナー2人だとサポートが手薄
- ピクシブさんで開催したときはサポーター1人でビギナー1人だった
- ビギナーの人がもう少しサポートを厚くできると時間を短くできそう
試してみたいことは次の通りです。
- サポーター2人でビギナー3人をサポート
- サポーター1人でビギナー2人をサポートするけど、サポーター2人つきサポートメンターが1人サポート
- 今回はサポーター4人につきサポートメンターが1人サポート
今回、初めてPHP関連のOSS限定のOSS Gateワークショップを開催しました。今回だけで終わりにせずに今回が始まりにしていきたいので、PHP関連のOSSの開発に参加する人が増えるとうれしいという人はぜひ一緒にやっていきましょう!Gitterのoss-gate/tokyo-phpでオンラインで相談しています。まずはここに来てください!現状は、今回ワークショップに参加した人と次回の開催について相談するところです。
まとめ
PHPカンファレンス2017で、PGroongaの話をして、OSS Gateワークショップも開催しました。今回の機会をぜひ今後につなげていきたいです。
RedmineのMarkdownで箇条書きを書きやすく
RedmineのデフォルトのテキストフォーマッタはTextileですが、社内でMarkdownを使いたいという声が大きかったのでMarkdownを使えるようにして運用しています。 しかし、RedmineのMarkdownはRedcarpetを使用しているため3レベル以上のリストを書くときのインデントが辛い感じでした。 Redmineで3レベル以上の箇条書きでも2インデントでよくしたい · Issue #8 · clear-code/statistics
そこで、ククログでも使用しているCommonMarkerを使えるようにしてみました。
インストール方法はリンク先を参照してください。
Redmineを新しい記法に対応させる方法
上記プラグインを実装している過程でRedmineを新しい記法に対応させる方法をソースコードを読んで調べました。 ソースコードはdd9c0a82を使いました。
Redmine::WikiFormatting.map do |format|
format.register :commonmark # :新しい記法の名前
Redmine::WikiFormatting::CommonMark::Formatter # 新しい記法で使うフォーマッタのクラス
Redmine::WikiFormatting::CommonMark::Helper # 新しい記法で使うヘルパーのクラス
Redmine::WikiFormatting::CommonMark::HtmlParser # 新しい記法で使うHTMLパーサーのクラス
end
という感じで登録すればよいです。
あとは必要なクラスを実装していけば、新しい記法を追加することができます。
一番最後の引数にハッシュを指定すると、追加のオプションを指定できます。調べた時点だと:labelというキーで、設定画面に表示するラベルを変更できるだけでした。*1
新しい記法で使うフォーマッタのクラスは、以下のインスタンスメソッドを実装している必要があります。
initialize(text)to_html(*args)get_section(index)update_section(index, update, hash=nil)extract_section(index)
セクションごとの更新が不要であれば、*_section系のメソッドは何もしないようにすることも可能でしょう。
新しい記法で使うヘルパーのクラスは、編集画面で使用するツールバーを読み込むためのヘルパーメソッドを定義します。
wikitoolbar_for(field_id)initial_page_content(page)heads_for_wiki_formatter
編集画面にツールバーが不要であれば、何もしないようにすることも可能でしょう。
新しい記法で使うHTMLパーサーのクラスでは、HTMLを新しい記法のテキストに変換するためのルールを定義します。 MarkdownやTextileだとHTMLタグと記法の対応が決まっているので、その対応が定義されていました。
CommonMarkと(Redcarpetの)Markdownは、ほぼ同じなのでredmine_common_markではRedmineのMarkdown記法で使われているRedmine::WikiFormatting::Markdown::HelperとRedmine::WikiFormatting::Markdown::HtmlParserを流用しました。
非互換
互換性のないところがいくつかあります。
`#prefer_delayed_commit`| `#prefer_buffered_processing`| 結果
:----------------------:|:----------------------------:|:---------------------:
false | false | non-buffered
false | true | buffered synchronous
true | true | buffered asynchronous
true | false | 選択不可
上のようなテーブルを書くと、3行目以降が整形済みテキストになってしまいます。 以下のように行頭にパイプを追加することで回避できます。
|`#prefer_delayed_commit`| `#prefer_buffered_processing`| 結果
|:----------------------:|:----------------------------:|:---------------------:
| false | false | non-buffered
| false | true | buffered synchronous
| true | true | buffered asynchronous
| true | false | 選択不可
CommonMarkerで使っているgithub/cmarkにオートリンクのバグがありました。既に報告済みで、報告してから11時間くらいで修正されていました。
まとめ
このようにRedmineは、ちょっとした改造なら本体に手を入れなくても、プラグインを作れば実現できてとても便利です。
*1 redmine_common_markで使っています
Firefox ESRの独自ビルドの作成方法(2017年版)
2015年にWindowsでのFirefoxの独自ビルドの作成方法をご紹介しましたが、2017年現在では状況が若干変わっています。この記事では、2017年10月現在においてWindows用にFirefox ESRの独自ビルドを作成する手順をご紹介します。
なお、この記事ではFirefoxの改造の方法は扱っていません。「Firefox」というブランド名を除去した改造版を作成する方法については、過去の記事をご参照ください。
情報のありか
Firefoxのビルドに関する情報は、Build Instructionsから辿ることができます。 Windowsでのビルドなら、Building Firefox for Windowsで必要な情報が手に入ります。
ただ、MDNの情報は様々な場合を考慮して網羅的に書かれているため、各項目に複数の選択肢が示されている場合があり、「とりあえずどこから始めればいいのか?」が若干分かりにくい構成となっています。 そこで、この記事では「Firefox ESRをビルドする」という場面に限定して一通りの流れをご紹介してみます。
ビルド環境の構築
現在新規に導入可能なWindows環境はWindows 10である場合がほとんどです。この記事では、Windows 10 Creators Updateまたはそれ以降のバージョンをビルド環境として想定します。 (検証はWindows 10 Pro 1703 (Creators Update) 15063.632で行っています。)
Firefoxのビルドにあたっては、HDDとメモリに十分な余裕があることが望ましいです。ビルドツール、ライブラリ等のインストール領域用と、リポジトリ自体やビルド中に生成される一時ファイルの分、および仮想メモリのスワップ領域用として、HDDに最低でも15GB程度の空き容量を確保しておくとよいでしょう。また、メインメモリが逼迫しているとビルドに余計に時間がかかります。最低でも4GB程度のメモリがあるとよいでしょう。
Windows上でFirefoxをビルドするために必要なソフトウェアは、すべて無料で入手できます。
- MozillaBuild
- 2017年10月現在の最新版は「MozillaBuild 3.0」で、以下の説明はすべてこのバージョンを前提とします。
- DirectX SDK
- インストール作業の順番次第では「S1023」という番号を伴ってインストールエラーが表示されることがあります。これは、システムに「Visual C++ 2010 再頒布可能パッケージ」の新しいバージョンが存在する場合に起こることが多いです。一旦「Visual C++ 2010 再頒布可能パッケージ」をアンインストールしてからDirectX SDKをインストールし、完了の後改めて最新の「Visual C++ 2010 再頒布可能パッケージ」をインストールし直して下さい。
- 古いサポート切れのバージョンのWindows 10においては、「Visual C++ 2010 再配布可能パッケージ」が存在しなくてもエラーコード「S1023」を伴ってインストールに失敗する場合があり、Creators Updateへ更新後は発生しなくなるという結果を得られました。問題との関連性は不明ですが、脆弱性への対応などの観点からも、Windows自体を最新版に更新してから臨むことを強くお勧めします。
- Windows 10 SDK
- Visual Studio Community 2015 with Update 3
- 2017年10月現在のVisual Studioの最新版は「Visual Studio 2017」ですが、公式のビルドはVisual Studio 2015で行われているとのことなので、ここでもVS2015を使うことにします。古いバージョンのダウンロード用ページから、日本語版のインストーラを入手して下さい。(Microsoftアカウントが必要)
- インストール時の機能の選択で「カスタム」を選択し、「プログラミング言語」→「Visual C++」→「Visual C++ 2015用の共通ツール」にチェックを入れる必要があります。
- インストールが完了したら、Visual Studioを起動して初期設定を完了させる必要があります。
- インストールと初期設定を終えたら、累積的なアップデートを適用して更新します。
ソースの入手
Firefoxのソースコードはスナップショットのtarballとしても入手できますが、ここではMercurialのリポジトリをcloneする方法で手順を解説します。
環境構築の際に導入したMozillaBuildはMinGWのコマンドラインコンソールを含んでおり、ビルドの作業はこのコンソールから行います。
C:\mozilla-build\start-shell.bat をダブルクリックしてコンソールを開きましょう。
コンソールを開いたら、リポジトリをcloneするためのディレクトリを用意します。
$ mkdir /c/mozilla-source
$ cd /c/mozilla-source
以下でcloneするリポジトリの中に含まれるファイルは開発用の物のため、Norton Securityなどのウィルス対策ソフトウェアが動作していると、Nortonの誤判定でリポジトリの中のファイルが意図せず削除されてしまうことがあります。ここで作成したディレクトリ(C:\mozilla-source)をウィルス対策ソフトウェアの監視対象にしないように設定しておきましょう。例えばNorton Securityであれば、「設定」→「ウィルス対策」→「スキャンとリスク」→「除外/低危険度」→「スキャンから除外する項目」および「自動保護、SONAR、ダウンロードインテリジェンスの検出から除外する項目」で任意のフォルダをスキャン対象外にすることができます。
次に、Firefoxのリポジトリをcloneします。
Firefoxやその他のMozilla製品のリポジトリはhttps://hg.mozilla.org/で公開されています。
Nightlyの最新版やESR版など、どのバージョンをビルドしたいかによってどのリポジトリをcloneするかが変わります。
ESRを含むリリース版のFirefoxのソースはhttps://hg.mozilla.org/releases/以下にあり、ESRの場合はhttps://hg.mozilla.org/releases/mozilla-esr52のようにバージョン番号を含むパスのリポジトリになっています。
今回はFirefox ESR52.4.1をビルドすることにします。まず https://hg.mozilla.org/releases/mozilla-esr52をcloneします。
$ hg clone https://hg.mozilla.org/releases/mozilla-esr52
リポジトリの規模が数GBと大きいので、cloneにはそれなりの時間がかかります。
Firefox本体のリポジトリをcloneできたら、次は言語リソースのリポジトリをcloneします。
言語リソースのリポジトリは言語ごとに分かれており、ESRを含むリリース版のFirefoxの日本語用言語リソースはhttps://hg.mozilla.org/releases/l10n/mozilla-release/jaです。
$ hg clone https://hg.mozilla.org/releases/l10n/mozilla-release/ja ja
cloneする際に、hgコマンドの3番目の引数としてディレクトリ名を、明示的に言語コード名のjaと指定します。
これは、MozillaBuildでのビルド時には言語リソースが言語コード名に基づいて検索されるためです。
ビルドの準備
ビルドするリビジョンへの切り替え
cloneしたリポジトリは、次のリリースに向けての作業が進行している状態になっています。 Firefox ESR52.4.1のように特定のバージョンをビルドするには、タグに基づいてそのリビジョンに切り替える必要があります。
$ cd /c/mozilla-source/mozilla-esr52
$ hg tags | grep -E -e "FIREFOX_.+_RELEASE" | less
Firefox ESR52.4.1のタグはFIREFOX_52_4_1esr_RELEASEですので、ここにリビジョンを切り替えます。
$ cd /c/mozilla-source/mozilla-esr52
$ hg update FIREFOX_52_4_1esr_RELEASE
言語リソースのリポジトリも対応するリビジョンに切り替える必要がありますが、Firefox 45よりも後のバージョンについては何故か、言語リソースのリポジトリには本体と共通のタグが付けられていません。そこで、Android版FirefoxやThundebrirdのタグ情報を参考にしつつ適切なリビジョンを探すことにします。まず、hg log --graphでコミットグラフを表示します(Webでも同様のコミットグラフを見られます)。
$ cd /c/mozilla-source/ja
$ hg log --graph
Firefox ESRの場合は、ESR版の元になったリリースのタグが属しているコミットグラフの縦線を辿っていき、近いバージョン番号のThunderbirdのタグを探します。すると、THUNDERBIRD_52_4_0_RELEASEというタグの付けられたコミットが見つかります。 これより新しいリビジョンはこの縦線の上には存在しませんので、Firefox ESR52.4.1の日本語リソースはこのリビジョンを使ってビルドしてよいと考えられます。
言語リソースの使用リビジョンを特定できたら、そのリビジョンに切り替えて次の行程に進みましょう。
$ cd /c/mozilla-source/ja
$ hg update THUNDERBIRD_52_4_0_RELEASE
ビルドオプションの指定
ビルド対象のリビジョンをチェックアウトしたら、次は、ビルドオプションを指定します。
ビルドオプションの指定はFirefox本体のリポジトリのトップレベルのディレクトリに.mozconfigという名前のテキストファイルとして保存します。
今回の例ではc/mozilla-source/mozilla-esr52/.mozconfigの位置です。
ビルドオプションは様々な物がありますが、ここでは話を単純化するために、公式のFirefox ESR52.4.1のうちブランディングに関わる部分以外は同一の指定とします。
Firefoxではabout:buildconfigを開くとそのバイナリの元になったビルドオプションの一覧を見ることができます。ただ、実際のmozconfigには、それらに加えて環境変数の指定なども必要です。単にビルドオプションだけを指定した状態だと、Visual Studioのランタイムライブラリがインストーラに含まれないなど、一般ユーザの環境で使用するには不都合があるビルド結果となってしまいます。
ビルド環境が64bit版のWindowsで、Visual Studio Community 2015を使う場合の基本的なビルド設定は、Firefox自体のリポジトリのbuild/win32/mozconfig.vs2015-win64の位置(※今回ビルドしたいのはFirefox ESR52.4.1なので、オンラインで例を見る場合はmozilla-esr52リポジトリの物を参照して下さい)にファイルがあります。
このファイルに書かれている設定内容はMozillaで使用しているビルド環境向けの物なのですが、ここまでの手順通りに必要なソフトウェアを導入した場合、Visual Studioのインストール先パスなどが実際の物と異なっています。
ここまでの手順通りに環境を整えた場合のパスを指定するように改めた上で、Firefox ESR52.4.1のabout:buildconfigに列挙されているオプション群から必要でない物を除外し、ローカライズに必要なオプションを足した物が、以下の例です(行頭の#はコメントアウトです)。
export VSPATH='/C/Program Files (x86)/Microsoft Visual Studio 14.0'
#---------- based on build/win32/mozconfig.vs2015-win64 -------------
if [ -z "${VSPATH}" ]; then
TOOLTOOL_DIR=${TOOLTOOL_DIR:-$topsrcdir}
VSPATH="$(cd ${TOOLTOOL_DIR} && pwd)/vs2015u3"
fi
VSWINPATH="$(cd "${VSPATH}" && pwd -W)"
# Windows 10 SDKのインストール先はVisual Studioの配下ではないため、適切なパスを明示的に指定する。
#export WINDOWSSDKDIR="${VSWINPATH}/SDK"
export WINDOWSSDKDIR="/C/Program Files (x86)/Windows Kits/10"
export WIN32_REDIST_DIR="${VSPATH}/VC/redist/x86/Microsoft.VC140.CRT"
# 再配布可能なランタイムライブラリはWindwos 10 SDKに含まれるため、こちらも適切なパスを指定する。
#export WIN_UCRT_REDIST_DIR="${VSPATH}/SDK/Redist/ucrt/DLLs/x86"
export WIN_UCRT_REDIST_DIR="${WINDOWSSDKDIR}/Redist/ucrt/DLLs/x86"
# ビルド過程で使われるツール類の一部はVisual Studio配下ではなくWindows 10 SDKに含まれる。
# また、ランタイムライブラリも一部はWindows 10 SDKに含まれている。
# 前述の通り、Windows 10 SDKの正しいインストール先を参照するように改める必要がある。
# 修正前
#export PATH="${VSPATH}/VC/bin/amd64_x86:${VSPATH}/VC/bin/amd64:${VSPATH}/VC/bin:${VSPATH}/SDK/bin/x86:${VSPATH}/SDK/bin/x64:${VSPATH}/DIA SDK/bin:${PATH}"
#export PATH="${VSPATH}/VC/redist/x86/Microsoft.VC140.CRT:${VSPATH}/VC/redist/x64/Microsoft.VC140.CRT:${VSPATH}/SDK/Redist/ucrt/DLLs/x86:${VSPATH}/SDK/Redist/ucrt/DLLs/x64:${PATH}"
#export INCLUDE="${VSPATH}/VC/include:${VSPATH}/VC/atlmfc/include:${VSPATH}/SDK/Include/10.0.14393.0/ucrt:${VSPATH}/SDK/Include/10.0.14393.0/shared:${VSPATH}/SDK/Include/10.0.14393.0/um:${VSPATH}/SDK/Include/10.0.14393.0/winrt:${VSPATH}/DIA SDK/include"
#export LIB="${VSPATH}/VC/lib:${VSPATH}/VC/atlmfc/lib:${VSPATH}/SDK/lib/10.0.14393.0/ucrt/x86:${VSPATH}/SDK/lib/10.0.14393.0/um/x86:${VSPATH}/DIA SDK/lib"
# 修正後
export PATH="${VSPATH}/VC/bin/amd64_x86:${VSPATH}/VC/bin/amd64:${VSPATH}/VC/bin:${WINDOWSSDKDIR}/bin/x86:${WINDOWSSDKDIR}/bin/x64:${VSPATH}/DIA SDK/bin:${PATH}"
export PATH="${VSPATH}/VC/redist/x86/Microsoft.VC140.CRT:${VSPATH}/VC/redist/x64/Microsoft.VC140.CRT:${WINDOWSSDKDIR}/Redist/ucrt/DLLs/x86:${WINDOWSSDKDIR}/Redist/ucrt/DLLs/x64:${PATH}"
export INCLUDE="${VSPATH}/VC/include:${VSPATH}/VC/atlmfc/include:${WINDOWSSDKDIR}/Include/10.0.15063.0/ucrt:${WINDOWSSDKDIR}/Include/10.0.15063.0/shared:${WINDOWSSDKDIR}/Include/10.0.15063.0/um:${WINDOWSSDKDIR}/Include/10.0.15063.0/winrt:${VSPATH}/DIA SDK/include"
export LIB="${VSPATH}/VC/lib:${VSPATH}/VC/atlmfc/lib:${WINDOWSSDKDIR}/lib/10.0.15063.0/ucrt/x86:${WINDOWSSDKDIR}/lib/10.0.15063.0/um/x86:${VSPATH}/DIA SDK/lib"
. $topsrcdir/build/mozconfig.vs-common
mk_export_correct_style WINDOWSSDKDIR
mk_export_correct_style INCLUDE
mk_export_correct_style LIB
mk_export_correct_style PATH
mk_export_correct_style WIN32_REDIST_DIR
mk_export_correct_style WIN_UCRT_REDIST_DIR
#--------------------------------------------------------------------
# bug 1356493 の回避のため、Windows 10上ではコマンドの探索先パスを追加する。
export PATH="$PATH:$WINDOWSSDKDIR/bin/10.0.15063.0/x64"
# パスを含む環境変数の内容を変更した後は、ビルドツールの1つである
# 「Pymakeが受け付けるパス形式に変換するために、必ず
# 「mk_export_correct_style 環境変数名」を実行する。
mk_export_correct_style PATH
ac_add_options --enable-crashreporter
ac_add_options --enable-release
ac_add_options --enable-jemalloc
ac_add_options --enable-require-all-d3dc-versions
ac_add_options --enable-warnings-as-errors
# 日本語リソースを使うための指定。
mk_add_options MOZ_CO_LOCALES=ja
ac_add_options --enable-ui-locale=ja
ac_add_options --with-l10n-base=c:/mozilla-source
日本語リソースの参照用に--with-l10n-baseで指定するパスは、言語リソースのリポジトリのパスではなく、その1つ上位のディレクトリのパスです。
MozillaBuildは、ここにMOZ_CO_LOCALESで指定した言語コード名を足したパスの /c/mozilla-source/ja に言語リソースがあることを期待します。
ビルドの実施
準備ができたら、いよいよビルドです。
Firefox本体のリポジトリにcdして、./mach buildを実行すればビルドが始まります。
$ cd /c/mozilla-source/mozilla-esr52
$ ./mach build
ビルドに使用するマシンの性能にもよりますが、現在手に入る一般的な性能のPCであれば1時間以内にはビルドが完了すると思われます。 弊社で検証に使用した環境は以下の性能のホストマシン上の仮想マシンで、仮想環境であることのオーバーヘッドがボトルネックとなった結果、ビルド時間はおよそ130分を要しました。
- Interl Core i7 3.4GHz
- 16GB RAMのうち8GBを割り当て
ビルドが完了したら、本当に動作するか確かめてみましょう。 以下のコマンドを実行すると、ビルドされたFirefoxが起動します。 アプリケーション名は「Nightly」になっているはずです。
$ ./mach run
正しく動作することを確認できたら、インストーラを作成しましょう。 これは以下のコマンドで行えます。
$ ./mach build installer
できあがったインストーラは、カレントディレクトリから見てobj-i686-pc-mingw32/dist/install/sea/の位置、フルパスではC:\mozilla-source\mozilla-esr52\obj-i686-pc-mingw32\dist\install\sea\の位置に出力されます。
まとめ
以上、Firefox ESR52.4.1を独自にビルドするための手順を簡単に解説しました。
Firefoxは現在様々な部分の刷新を進めており、現時点での最新の開発版においてはビルドに必要なツールとしてRustやLLVM/Clangのセットアップなども必要になってきています。この記事に記載した手順はあくまでESR52でのものなので、残念ながらそのままでは新しいバージョンのFirefoxには適用できませんのでご注意下さい。これについては、次のESRであるFirefox 59ESRがリリースされた後に改めてフォローアップ記事を公開する予定です。
OSS開発支援サービス事例:富士通グループ向けOSS Gateワークショップのサポート
OSS Gateワークショップの進行役経験数1位の須藤です。
2017年10月2日(月)に富士通さんが富士通グループ向けのOSS Gateワークショップを開催しました。進行役としてこのワークショップをお手伝いしました。平日の昼間に開催だったので、仕事としてお手伝いしました。もちろん、参加したみなさんも仕事として参加しています。業務時間でOSSの開発に参加できるように社内の整備を進めていて富士通さんはステキですね!
詳細はOSS Gateのサイトに公開されたレポートを参照してください。この記事では、私がどのようにお手伝いしたかを紹介します。OSSの開発に参加するのが当たり前な社内にしたい企業の方は参考にしてください。やりたいけど自分たちだけだと難しそうだなぁという方はご相談ください。ワークショップの開催だけでなく、社内でのOSS開発に関することからサポートしています。たとえば、Speeeさんをサポートしています。
お手伝い内容
今回のワークショップ開催に関して、私の作業内容は主に次の3つです。
- 事前打ち合わせ(1回)
- 事前調整(随時)
- ワークショップの進行(当日)
どの内容でも、私が意識して伝えたのは「大丈夫!」と「前向きに捉える」です。
まず、どうして「大丈夫!」と伝えたかを説明します。
ワークショップ中に「大丈夫!」と伝える理由は、すでにOSS Gateワークショップに参加したことがある人ならわかると思うので省略します。
ワークショップ前に「大丈夫!」と伝える理由は説明したことがない気がするのでここで説明します。
ワークショップ前はワークショップ参加者ではなくワークショップ運営者のみなさんとやりとりをします。「大丈夫!」と伝えるのは運営者のみなさんに対してです。
コア運営者(?)の方は一般向けにやっているOSS Gateワークショップ・ミートアップに参加して、どのような進め方でどのような雰囲気でやっている集まりかを知っていました。それをできるだけ維持したまま社内で開催しようと調整に奮闘していました。ただ、社内のポリシーとの兼ね合いで一般向けと同じように実現できないこともありました。そのようなときに、「一般向けと違う想定になるけど大丈夫ですか…?」ということを事前に私と相談していました。私は「いい感じにやるので大丈夫ですよ!」と伝えていました。
どうして「大丈夫!」と伝えていたかと言うと、社内OSS Gateワークショップの開催を経験できるようにするためです。OSS Gateワークショップは、ビギナーのみなさんが「OSSの開発への参加を経験すること」を大事にしています。ワークショップの開催も同じです。「一般向けと同じようにしないといけない」というように自分たちで敷居をあげる必要はありません。ビギナーの人が「カンペキな英語じゃないと報告してはいけない」と自分で敷居をあげるのと似ているかもしれません。意外と、カンペキじゃなくてもいい感じにやれます。やると情報(知識や経験)が増えるので、次はもっとうまくやりやすくなっています。「一回失敗したら次はない」という状況もあるとは思いますが、そうじゃない「やりながら学んでいくやり方」もあるということを体験して欲しいなぁと思っています。なので、「大丈夫!(一般向けと同じじゃなくてもいい感じにできるから!)」と伝えていました。OSSの開発では「やりながら学んでいくやり方」で進める方が多いので、運営自体も同じように進めることができるんじゃないかなぁと思っています。
「前向きに捉える」の例として、一般向けと違う想定のケースをどのように「いい感じにやった」かを紹介します。一般向けのOSS Gateワークショップには、ワークショップの最後に参加者みんなで今日の時間をふりかえる時間があります。これは、今日のワークショップで得られた知見をこれからの活動に活かすための時間です。一般向けのOSS Gateワークショップでは次のように進めています。
- 事前に用意された質問に対して各自回答する
- 回答はpull requestとしてOSS Gateのリポジトリーに提出する
- 回答が集まったら、回答をみんなで確認しながら、今日のワークショップでなにがわかったかとこれからどうしようかを考える
今回のワークショップでは、ビギナーの回答をpull requestとして提出する前にサポーターが確認しようということになりました。これは社外に出してはいけない情報をうっかり社外に出してしまう可能性を考慮してのことです。
コア運営者の方はこのようなチェックなしで一般向けと同じようなやり方の方がよいのではないかと考えていました。ビギナーに「社外で活動するときは制限が多くて面倒だ」と感じさせてしまう可能性が高くなるからです。たしかに、そういう風に捉えることもできるのですが、次のように「前向きに捉える」こともできます。
- 事前に他の人に確認してもらってフィードバックをもらうということは、社外で活動するときはなにを意識すればよいかという知見を得られる機会でもある。この機会を活かすことで、これからより安心して社外で活動できる。
- 自分一人だけで今日の時間をふりかえるより、他の人とふりかえることでより多くの気づきを得やすい。(回答後にみんなで確認しているのはそのため。)確認してもらうと複数人でふりかえることになるのでより有意義な時間になり得る。
これをふまえて今回のワークショップでは次のような進め方にしました。
- 事前に用意された質問に対してサポーターと一緒に回答する(変更)
- サポーターはビギナーの気づきをより引き出すようにビギナーと会話する(ビギナーが回答することをサポート)
- サポーターはビギナーが社外に出してはいけない情報を書いていないか、回答をそれとなく確認する
- 回答はpull requestとしてOSS Gateのリポジトリーに提出する(同じ)
- 回答が集まったら、回答をみんなで確認しながら、今日のワークショップでなにがわかったかとこれからどうしようかを考える(同じ)
このように、社内でのポリシーに合わせてワークショップの内容を柔軟にカスタマイズしながら開催をサポートしました。
まとめ
富士通さんが富士通グループ向けのOSS Gateワークショップを開催しました。私は進行役として開催をサポートしました。このワークショップがどのような感じだったかはOSS Gateのサイトに載っているレポートに詳しく書かれているので、ここでは私がどのようにサポートしたかを紹介しました。社員のみなさんがOSSの開発に参加することを支援したい企業の方はぜひ富士通さんを参考にしてください。クリアコードはワークショップの企業開催をサポートしています。開催したいけど不安があるという方はお問い合わせください。
- ククログの記事はCC BY-SA 4.0とGFDLのデュアルライセンスで自由に利用できます。
- クリアコードはプログラミングが楽しいソフトウェア開発者を1名募集しています。
- クリアコードは「クリアコードをいい感じにする人」を1名募集しています。
- クリアコードはフリーソフトウェア開発で培った技術力を提供しています。特にMozilla製品(Mozilla FirefoxとMozilla Thunderbird)とRubyとGroonga(全文検索)に関連した開発を得意としています。