ククログ
Kafka Connector for Fluentdのベンチマーク
PLAZMA OSS Day: TD Tech Talk 2018 – Cooperative works for Fluentd Community の補足記事その3です。
fluent-plugin-kafkaのアウトプットプラグインをkafka-connect-fluentdで置き換えられるようにするためには、機能だけでなく性能も重要なので性能を比較した結果をまとめます。
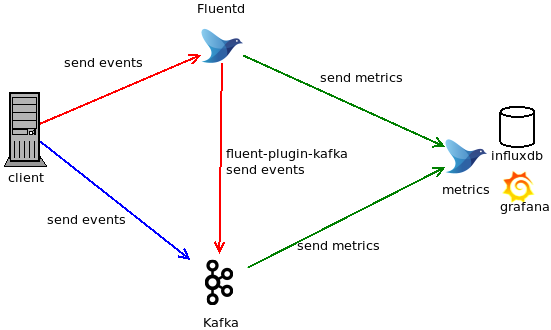
構成
GCP上にn1-standard-2(vCPU 2, memory 7.5GB)で構築しています。OSイメージはdebian-cloud/debian-9です。

- client
- fluent-benchmark-client が入っているホスト
- Fluentd
- in_forward + fluent-plugin-kafkaのoutputプラグインの入ったホスト
- Fluentdはtd-agent3で入れた1.0.2
- Kafka
- Kafka + kafka-connect-fluentd が入っているホスト
- metrics
- Fluentd + influxdb + grafana が入っているホスト
- Fluentdはtd-agent3で入れた1.0.2
- influxdb + grafana はDockerイメージを使用している
ベンチマークシナリオ
今回はfluent-plugin-kafkaとkafka-connect-fluentdの比較ができればいいので、送信するレコードはfluent-benchmark-clientのデフォルトのものを使用します。 JSONで表現すると以下のものとなります。MessagePackだと50byteです。
{ "message": "Hello, Fluentd! This is a test message." }
また、スループットを比較したいのでout_kafka, out_kafka_buffered, out_kafka2の各パラメータはデフォルト値のままにします。
ただし、デフォルトだと遅すぎるため、out_kafka2に関しては buffer/flush_thread_countを3に変更しています。
kafka-connect-fluentdもworker pool sizeは1としますが、KAFKA_HEAP_OPTS="-Xmx4G -Xms4G" を指定しています。
fluent-benchmark-client のパラメータは以下の通り、5分間負荷をかけるようにしました。
--n-events-per-secに与える値を変えると、負荷を大きくしたり小さくしたりできます。
fluent-benchmark-client \
--host=$host \
--port=$port \
--max-buffer-size=4g \
--flush-interval=10 \
--n-events-per-sec=$1 \
--period=5m
fluentd-benchmarkにあるシナリオを参考にして、--n-events-per-secの値を決めました。
- 1000 events/sec
- 10000 events/sec
- 30000 events/sec
- 50000 events/sec
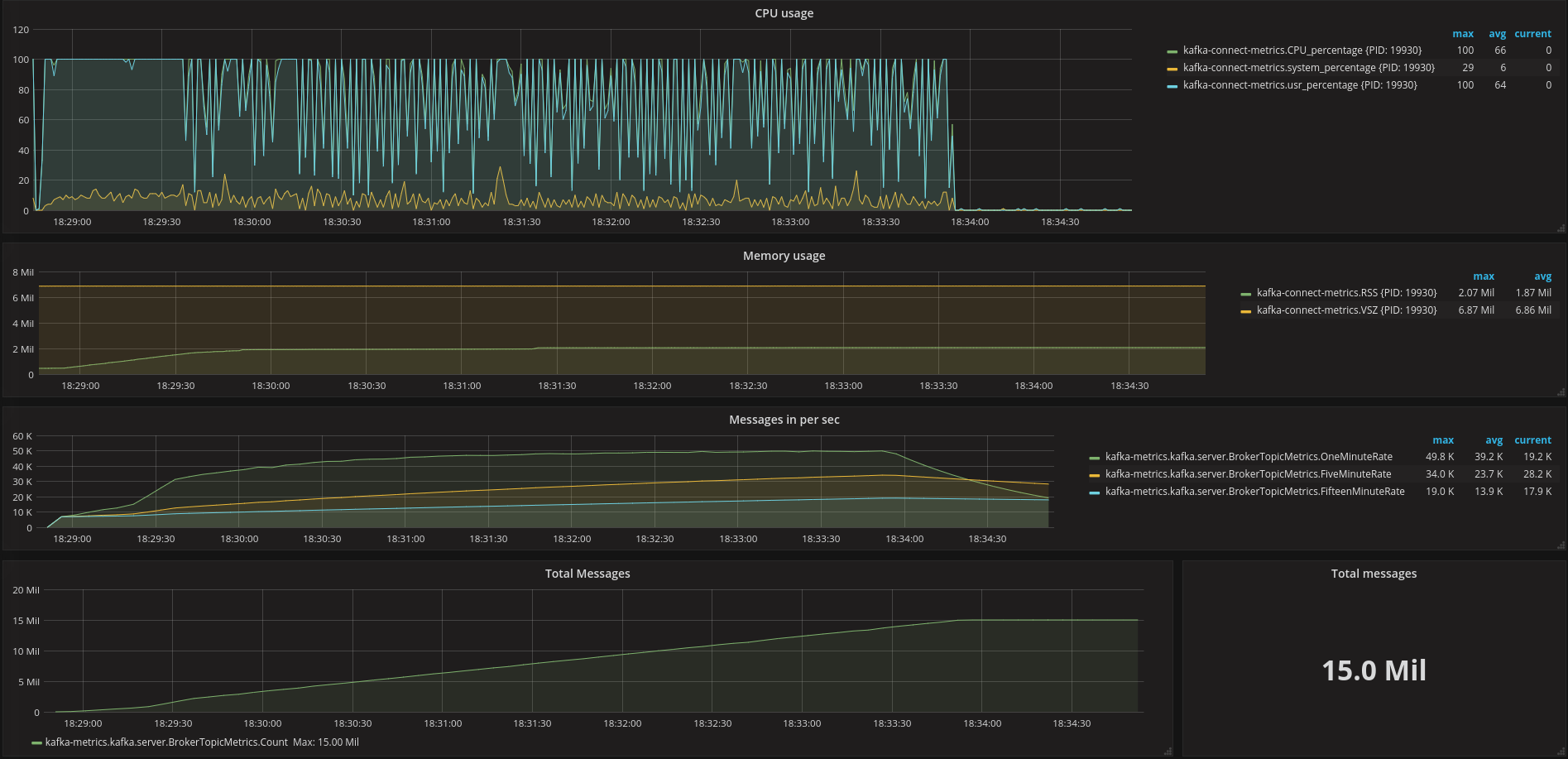
ベンチマーク結果
| 10000 events/sec | 30000 events/sec or 50000 events/sec | |
|---|---|---|
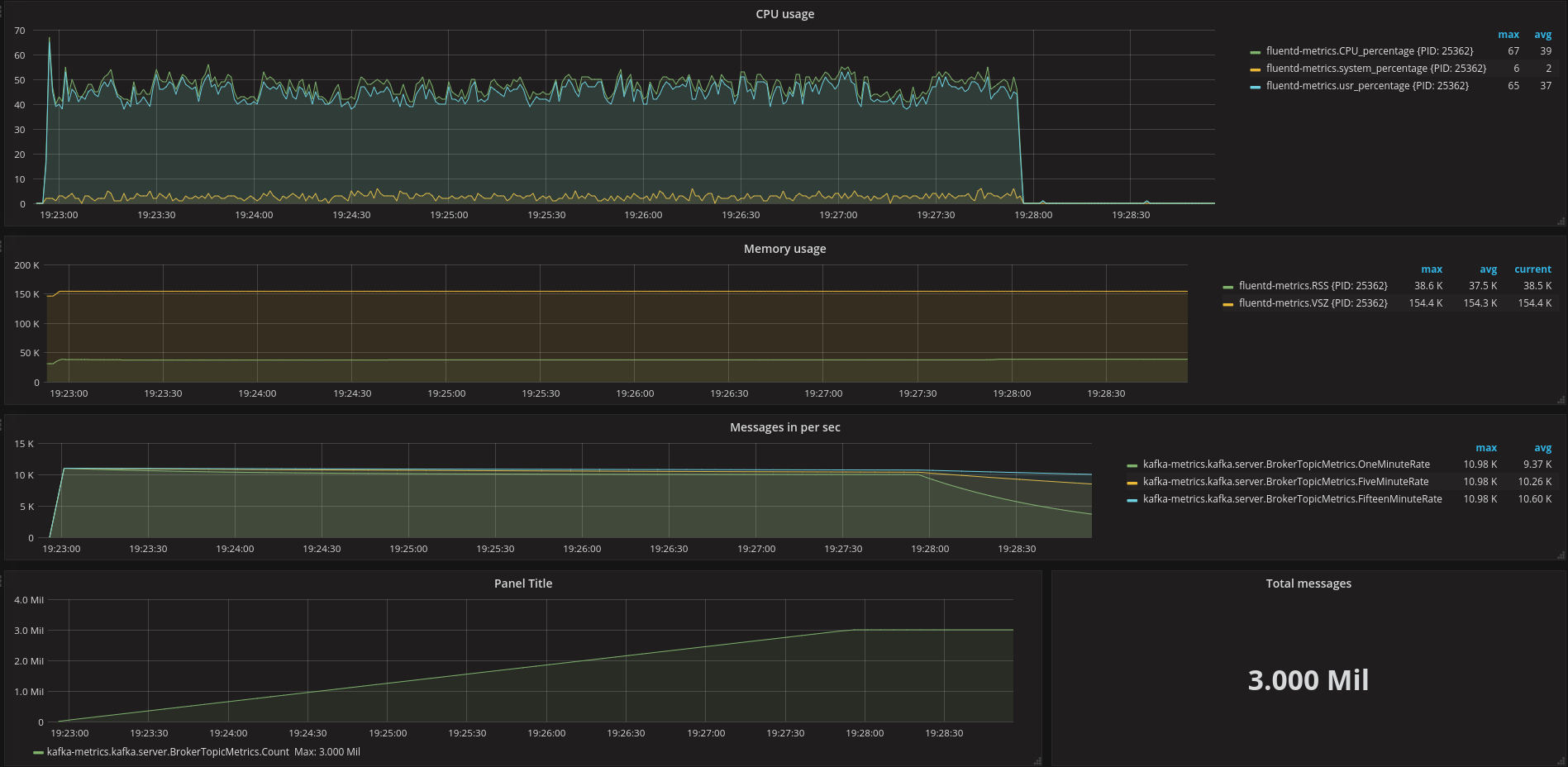
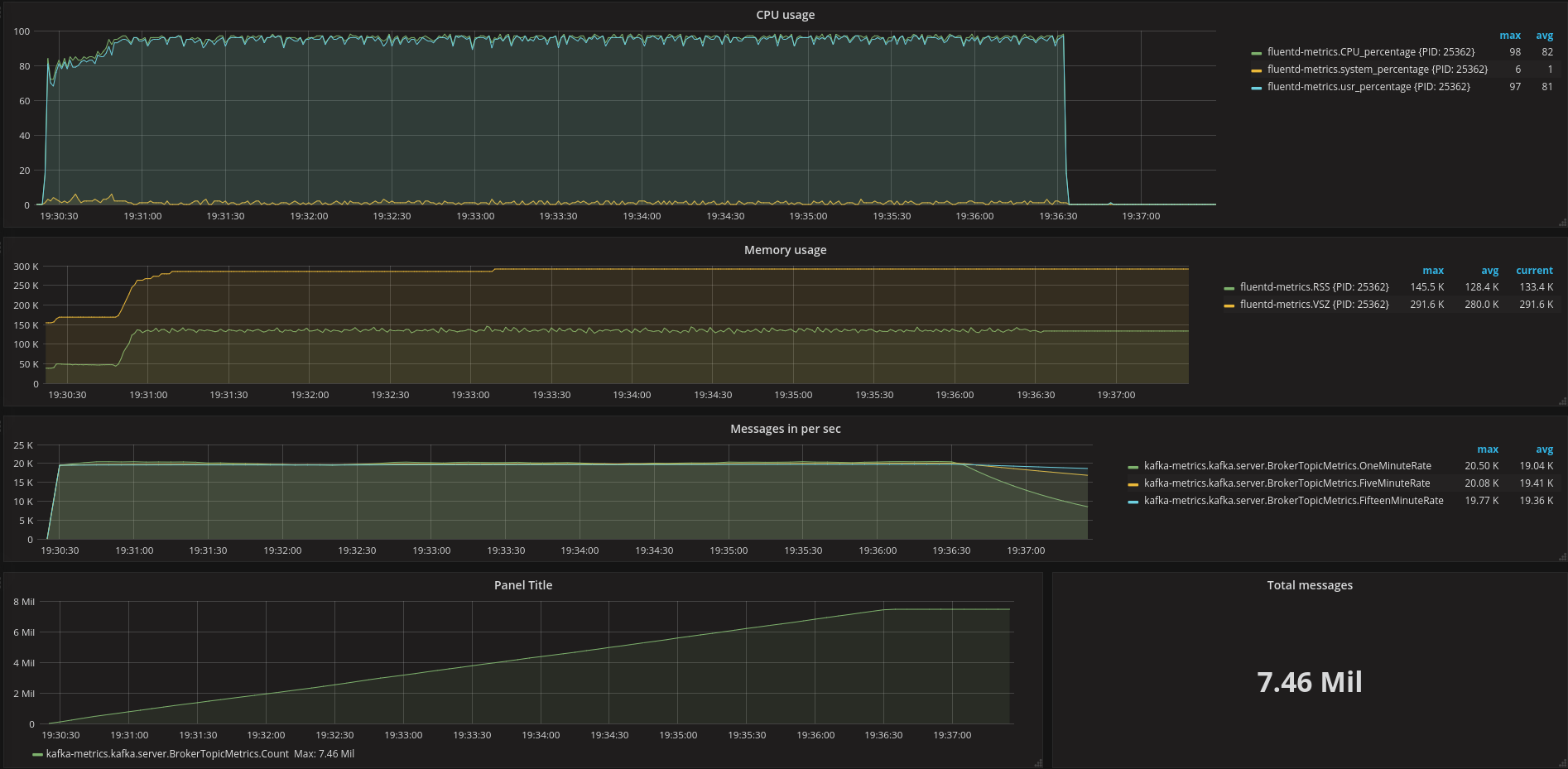
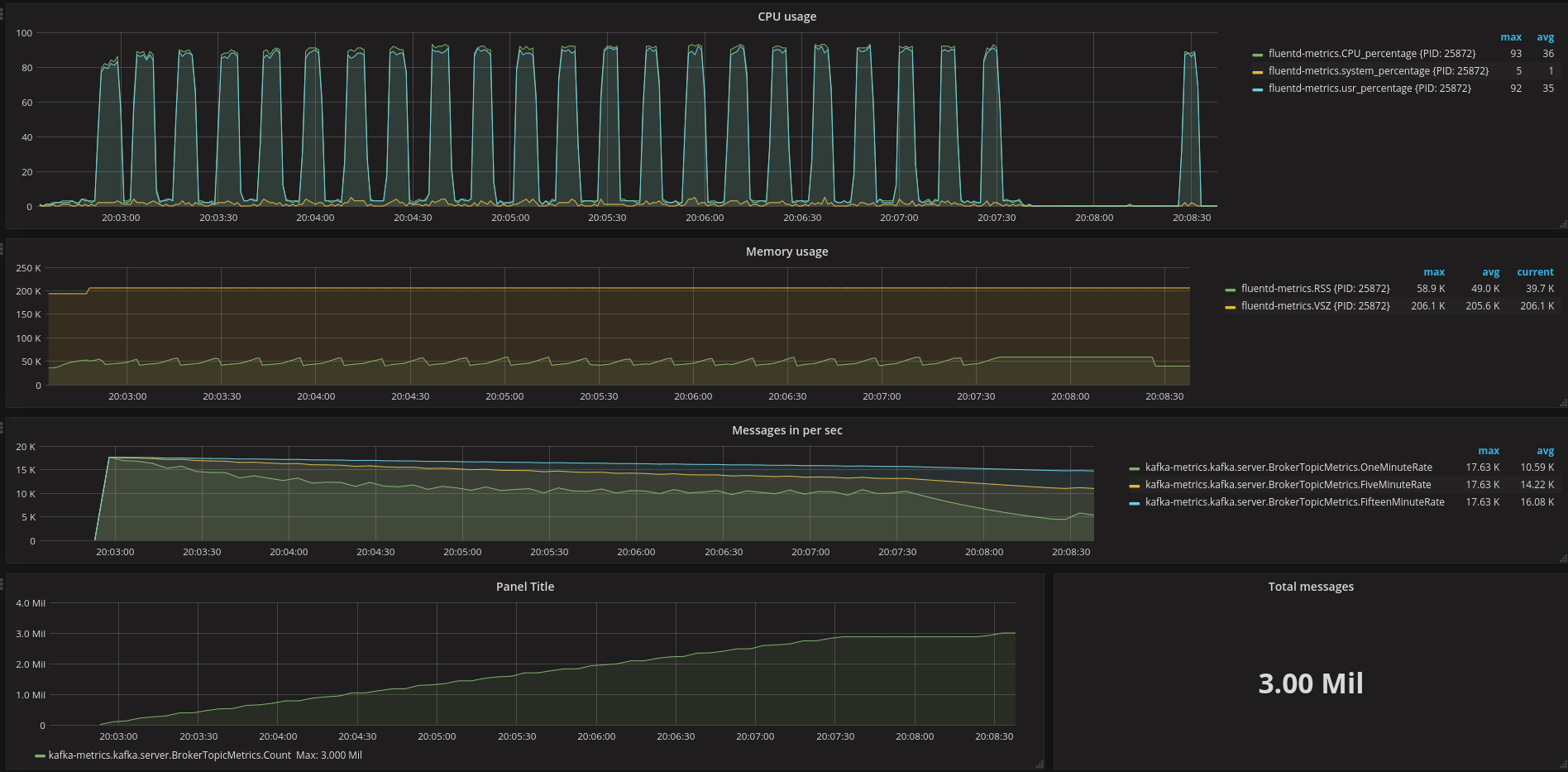
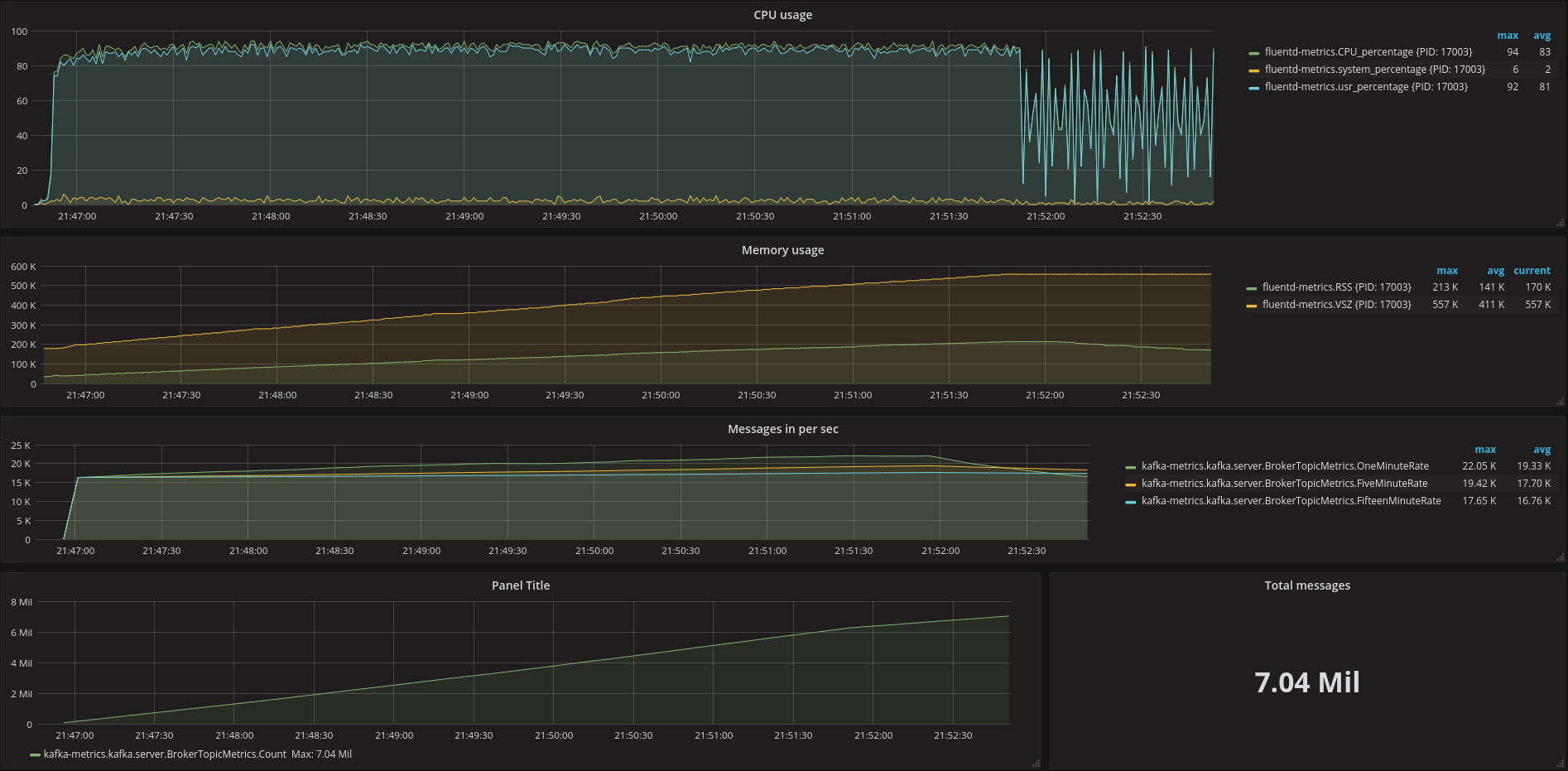
| out_kafka |  |
 |
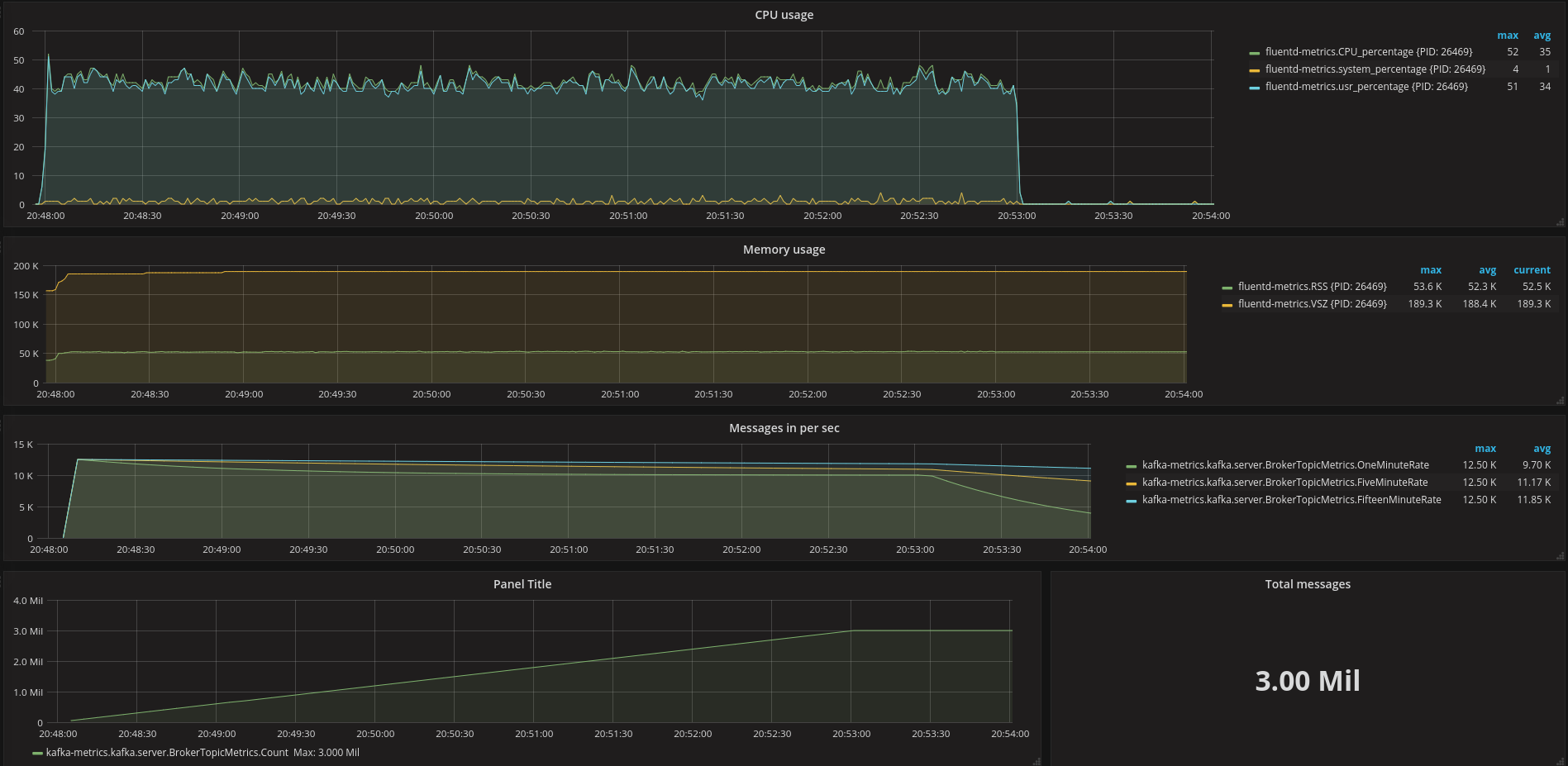
| out_kafka_buffered |  |
 |
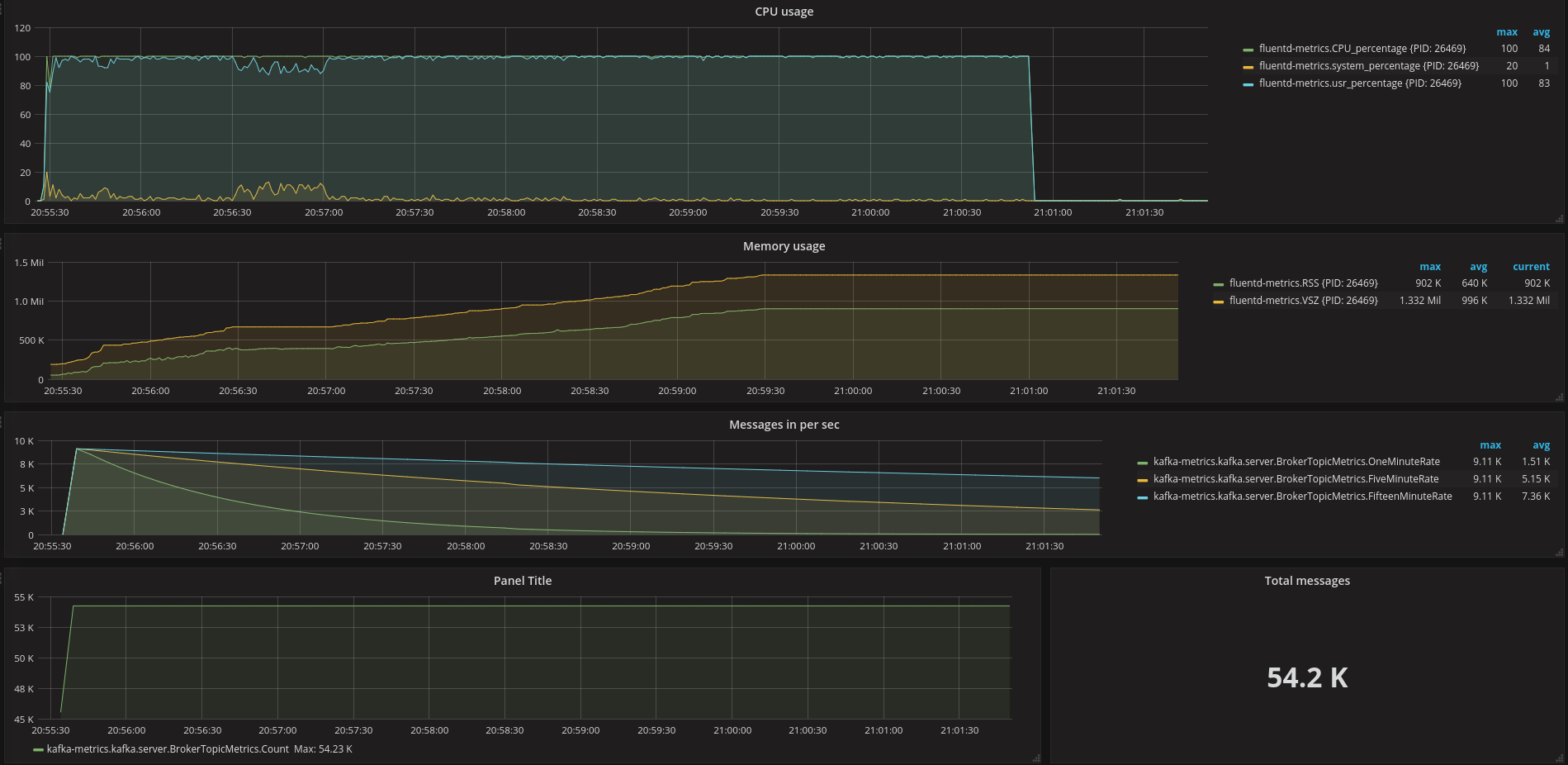
| out_kafka2 |  |
 |
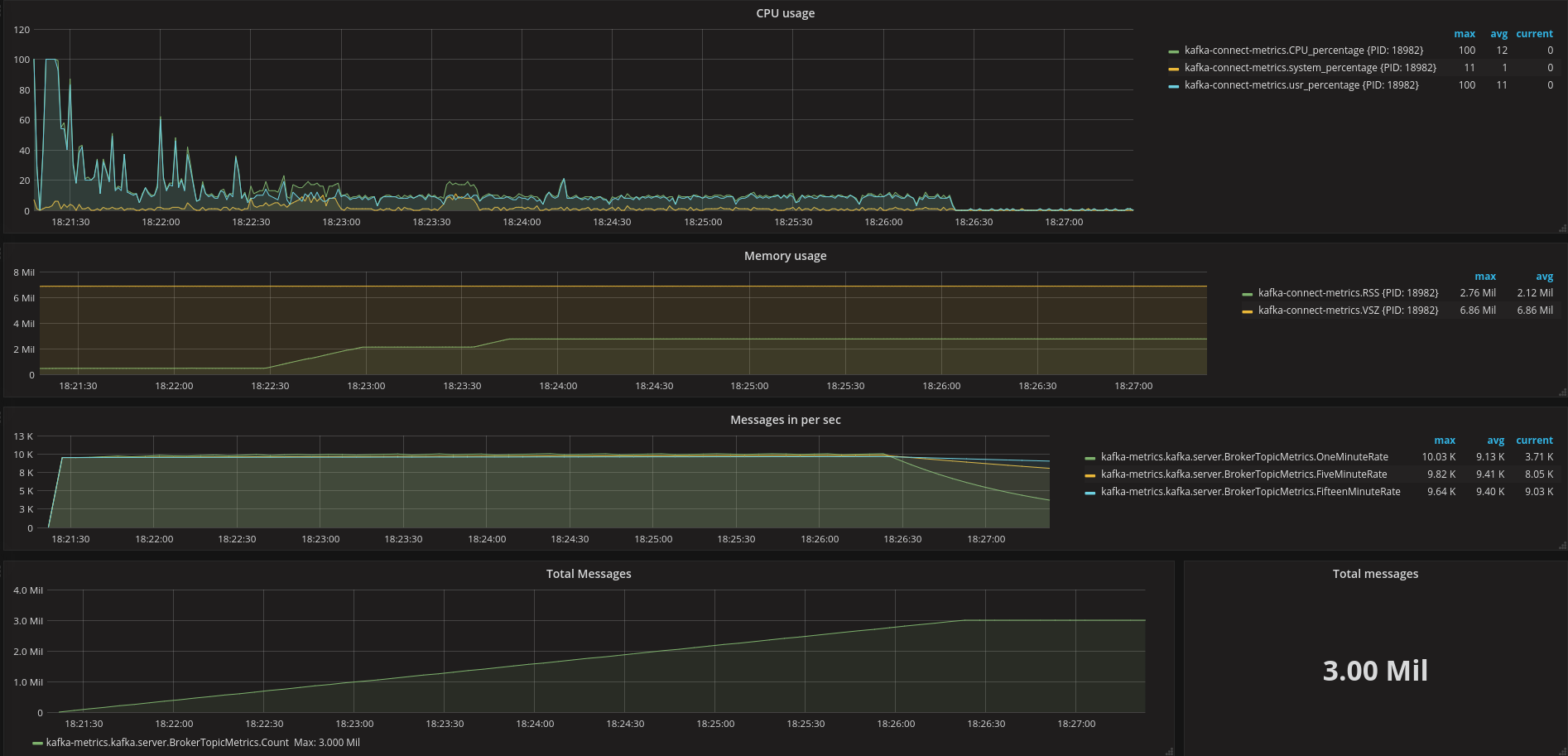
| FluentdSourceConnector |  |
 |
out_kafkaとout_kafka_bufferedは30000events/secでout_kafka2とFluentdSourceConnectorは50000events/secです。
それぞれのグラフは上から順に、CPU使用率、メモリ使用量、Kafkaが処理したイベント数(直近の1分間の平均、5分間の平均、15分間の平均)、Kafkaが処理したイベント数の合計です。
「Kafkaが処理したメッセージ数の合計=指定した秒間イベント数×5分」になっていれば、イベントはKafkaで処理できています。
| 送信イベント数(events/sec) | 平均受信イベント数(events/sec) | CPU usage | 全部処理できた? | 備考 | |
|---|---|---|---|---|---|
| out_kafka | 10000 | 10000 | 40%-50% | ○ | |
| out_kafka | 30000 | 2万弱 | 90%以上 | × | |
| out_kafka_buffered | 10000 | 10000 | 0%-85% | ○ | |
| out_kafka_buffered | 30000 | 2万弱 | 100% | × | |
| out_kafka2 | 10000 | 10000 | 40%-50% | ○ | |
| out_kafka2 | 50000 | - | 100% | × | Fluentdのバッファがあふれた |
| FluentdSourceConnector | 10000 | 10000 | 20%以下 | ○ | |
| FluentdSourceConnector | 50000 | 5万弱 | 平均66% | ○ |
fluent-plugin-kafkaよりもkafka-connect-fluentdの方がメッセージのスループットが約2.5倍高かった。 また、同じイベンント数を処理する場合でもkafka-connect-fluentdの方がCPUの使用率が低かった。
メモリー使用量については、Fluentd側が正しく測定できていなさそうなので追加の検証が必要です。
まとめ
kafka-connect-fluentdとfluent-plugin-kafkaの性能を比較して、kafka-connect-fluentdの方が速いことがわかりました。
kafka-connect-fluentdは、Kafka Connecotr APIのマルチタスクをサポートしていなかったり、fluent-plugin-kafkaと同じ形式で書き込むようにしていたりするので、まだまだ性能を向上する余地があります。
go-apt-cacherによるお手軽APT専用キャッシュサーバーの導入方法
はじめに
DebianでDockerのイメージを検証用に作っては破棄するような使い方をする場合には、ネットワーク経由でのパッケージのインストールやアップデートの遅さが気になることがあります。
そういうときには、APTリポジトリのキャッシュが欲しくなります。定番どころでは apt-cacher-ng がありますが、今回は go-apt-cacher を導入する方法*1を紹介します。
go-apt-cacherが開発された背景やその利点については以下の記事が詳しいのでそちらを参照されることをおすすめします。
go-apt-cacherのインストール
すでにGoを導入している環境であれば、go getでインストールすることができます。
go get -u github.com/cybozu-go/aptutil/...
go-apt-cacherの設定ファイルを用意する
go-apt-cacherの設定はTOMLファイルで行います。
go-apt-cacherのリポジトリにサンプルがあります。
適宜必要に応じて変更するとよいでしょう。
- meta_dir メタ情報ファイルを保存するディレクトリのフルパス
- cacher_dir キャッシュファイルを保存するディレクトリのフルパス
- cache_capacity キャッシュの上限をGiB単位で指定します
[mapping]マッピング情報を指定します
Debianの場合には、[mapping]セクションに以下のようなエントリを追加するとよいでしょう。
debian = "http://ftp.jp.debian.org/debian"
サンプル設定の全体を以下に示します。
# listen_address is the listening address of go-apt-cacher.
# Default is ":3142".
listen_address = ":3142"
# Interval to check updates for Release/InRelease files.
# Default: 600 seconds
check_interval = 600
# Cache period for bad HTTP response statuses.
# Default: 3 seconds
cache_period = 3
# Directory for meta data files.
# The directory owner must be the same as the process owner of go-apt-cacher.
meta_dir = "/home/kenhys/.cache/go-apt-cacher/meta"
# Directory for non-meta data files.
# This directory must be different from meta_dir.
# The directory owner must be the same as the process owner of go-apt-cacher.
cache_dir = "/home/kenhys/.cache/go-apt-cacher/cache"
# Capacity for cache_dir.
# Default: 1 GiB
cache_capacity = 5
# Maximum concurrent connections for an upstream server.
# Setting this 0 disables limit on the number of connections.
# Default: 10
max_conns = 10
# log specifies logging configurations.
# Details at https://godoc.org/github.com/cybozu-go/cmd#LogConfig
[log]
filename = "/home/kenhys/.cache/go-apt-cacher/go-apt-cacher.log"
level = "info"
format = "plain"
# mapping declares which prefix maps to a Debian repository URL.
# prefix must match this regexp: ^[a-z0-9._-]+$
[mapping]
debian = "http://ftp.jp.debian.org/debian"
go-apt-cacherを起動する
サンプル設定が用意できたら、go-apt-cacherの引数に設定ファイルを明示的に指定して起動します。
引数を指定しなかった場合の既定値では /etc/go-apt-cacher.toml を参照するようになっています。
% go-apt-cacher -f go-apt-cacher.toml
DockerからホストのAPTリポジトリのキャッシュを参照する
go-apt-cacherを起動してAPTリポジトリのキャッシュをできるようになったら、実際にそれが機能しているのか、Dockerを使って試してみましょう。
% docker run -it debian:unstable
あとは、コンテナ内からAPTリポジトリへのプロキシ設定を行います。/etc/apt/apt.conf.d/02proxyなどとして設定します。
この部分はAPTの一般的なお作法の話なので、詳細についてはapt-transport-http(1)を参照してください。
Acquire::http::proxy "http://172.17.0.1:3142/";
172.17.0.1はホストのIPの例です。
あとはコンテナでaptコマンドでパッケージのインストールや更新ができれば成功です。
まとめ
今回は、go-apt-cacher を使ってAPTリポジトリのキャッシュを導入する方法を紹介しました。
DockerイメージのビルドやVMを頻繁に作っては壊すような事例では go-apt-cacher のようなAPT専用のキャッシュサーバを導入するのもよいかもしれません。
*1 あくまでユーザー権限でお試しで動かしてみた事例です。
Fluent-plugin-elasticsearch v2.8.0対応でわかったElasticsearch 6.0以降の動向
はじめに
fluent-plugin-elasticsearchはよく使われているプラグインの一つです。 このプラグインをメンテナンスするためには、Fluentdの知識だけでなく、Elasticsearchが今後どのようになっていくかも知っておく必要があります。 Elasticsearch 6.xで次のようなアナウンスがありました。
要約すると、Elasticsearch 6.0ではインデックスに対して一つのタイプしか許可されなくなり、
Elasticsearch 7.xではインデックスに付与できるタイプは _doc のみになる、というものです。
fluent-plugin-elasticsearch v2.8.xでの対策
fluent-plugin-elasticsearchのデフォルトの挙動は、 fluentd というインデックスに対して、 fluentd という _type を付加することになっています。
しかし、問題となるパラメーターがあります。
target_type_key というパラメーターを使用している際に、
レコードの中から該当するキーが存在する場合は _type に当てはめるという動作をしていました。
このパラメーターについては deprecated 警告を出すようにしました。
また、Elsaticsearch 7.xでは Removal of Mapping Types in Elasticsearch 6.0 によると、
_type フィールドには _doc というダミーしか許可されなくなるので、type_name パラメーターについても _doc 固定となる動作になるよう変更を加えました。
まだ _doc のような _ 始まりのタイプを許可しない環境もあるため、v2.8.1では INFO レベルのログを出力する挙動に留めるようにしました。
まとめ
fluent-plugin-elasticsearch v2.8.0 では、接続先のElasticsearchのバージョンによって挙動が変わるようになります。
接続先がElasticsearch 5.xでは今までの動作のまま、6.xでは target_type_key が動作しなくなり、
7.xでは target_type_key が動作しなくなるのに加えて、 type_name パラメーターが _doc 固定になります。
沖縄Ruby会議02 - Red Data Tools #okrk02
沖縄から東京へ帰る飛行機を待っている須藤です。25分遅延しているのでこれを書いています。
沖縄Ruby会議02でゲストスピーカーの1人としてRed Data Toolsの話をしました。
関連リンク:
内容
Red Data Toolsに参加する人(Rubyでもっと便利にデータ処理できるようになるために取り組む人)が増えるといいなぁと思って次のことを紹介しました。
-
Red Data Toolsのポリシー
- こういうポリシーなら一緒に開発したい!と思ってもらえるかも!
-
Red Data Toolsで開発しているコード
- こういうコードを一緒に開発したい!と思ってもらえるかも!
私達はインターネットを通じてやりとりできます。場所も時間も超えて一緒に開発できます。まずはチャットでなにに取り組むか相談するところから始めましょう。沖縄Ruby会議02に参加したみなさん、待っていますよ!!!
スライド中で紹介したコードや省略したコードは前述の「リポジトリー」の中にちゃんと動くコードとしてまとまっています。コードに興味がでてきた人はリポジトリーの中ものぞいてみてください。
スライドサイズ
会場が大学だったのでプロジェクターの出力の縦横比は4:3だと思っていたんですが、現地について確認してみたら16:9でした。琉球大学すごい!
Rabbit 2.2.2(未リリース)ではスライドの縦横比が16:9でもいい感じになるようになっています。Rabbit Slide Show(gem pushすればスライドを公開できるかっこいいスライド共有サービス)も16:9に対応していて、前述の埋め込んだスライドも16:9になっています。
Rabbitは内容(ソース)と描画(テーマ・描画システム)を分離する設計になっています。(現実では内容の中に描画のための情報をちらちら入れちゃうけど。)
そのため、スライドの縦横比を4:3から16:9に変更したい場合はrabbitコマンドの引数に--size 800,450を指定するだけです。
% rabbit --size 800,450 red-data-tools.rab
あとはその縦横比に合わせてRabbitがいい感じにレイアウトを調整します。便利ですね!
まとめ
沖縄Ruby会議02でRed Data Toolsに参加しようぜ!という話をしました。
Rabbitの最近の新機能を自慢しました。
【KUSANAGI × Mroonga ハンズオン】KUSANAGIでWordPressのインストールからMroongaプラグインの実装まで学べる!【中級者向け】
WordPress+Mroongaプラグインを使った全文検索開発のハンズオンが開催されます。2018年2月より、KUSANAGIという超高速WordPress仮想マシンでMroongaプラグインがサポートされることになりました。KUSANAGIはAWSやAzureなどの多くのパブリッククラウドサービスに対応しており、無償で利用可能な仮想マシンです。Mroongaサポート開始を記念して、実際どのように(予定)開発すればMroongaプラグインを活用して全文検索機能を実装できるのか体験できるイベントが開催されます。
KUSANAGI + WordPress上で、Mroongaプラグインに「オートコンプリート」「関連記事検索」機能を追加し、動く状態まで皆さんとご一緒に開発します。2チームに分けて開発いたしますので、事前にどちらの機能を作りたいかをご検討のうえ来場ください。KUSANAGIやMroongaの経験がない方でも、スタッフと一緒に開発作業を行い、プラグイン機能を動く状態にできます。
詳しくはイベントページを参照してください。
イベントの概要は次の通りです。
- 開催場所 : 日本マイクロソフト株式会社 品川本社 セミナールーム
- 開催日程 : 3月29日(木) 13時30分~17時00分(開場13時00分)
- 参加料金 : 無料
- 共催 : 株式会社クリアコード、日本マイクロソフト株式会社、プライム・ストラテジー株式会社
- 定員 : 20名
- 協賛 : 一般社団法人PHP技術者認定機構
- 当日は名刺を2枚お持ちください。
予定している実施内容は次の通りです。
- プライム・ストラテジー ハンズオン(90分)
- クリアコード代表 須藤 開発実践(90分)
第一回 JPMUG DB勉強会 - MariaDBとMroongaで作る全言語対応超高速全文検索システム #JPMUG
1ヶ月半前の話をようやくまとめている須藤です。
1月30日に第一回 JPMUG DB勉強会でMroongaの使い方を紹介してきました。
関連リンク:
内容
対象は全文検索システムを作ったことがないMariaDBユーザーです。そのため、「全文検索システム」にはどんな機能が必要なのか、それを実現するには具体的にどんなSQLを書くことになるのか、ということをまとめた内容になっています。
また、事前に「日本語以外の言語にも対応するにはどうすればいいの?」という質問をもらっていたので、MariaDB・MroongaでのCOLLATION関連の話やUnicodeの話も少し含めています。
まとめ
第一回 JPMUG DB勉強会でMariaDBとMroongaを使って全文検索システムを実現する方法を説明しました。ぜひ、この資料を参考に全文検索システムを実現してみてください。
困ったことがあり、有償サポートが必要な場合は、お問い合わせください。
Firefox ESR60以降でのグループポリシーによるポリシー定義
既報の通り、Firefox ESR60以降のバージョンではPolicy Engineという新しい設定の集中管理のための仕組みが導入されます。
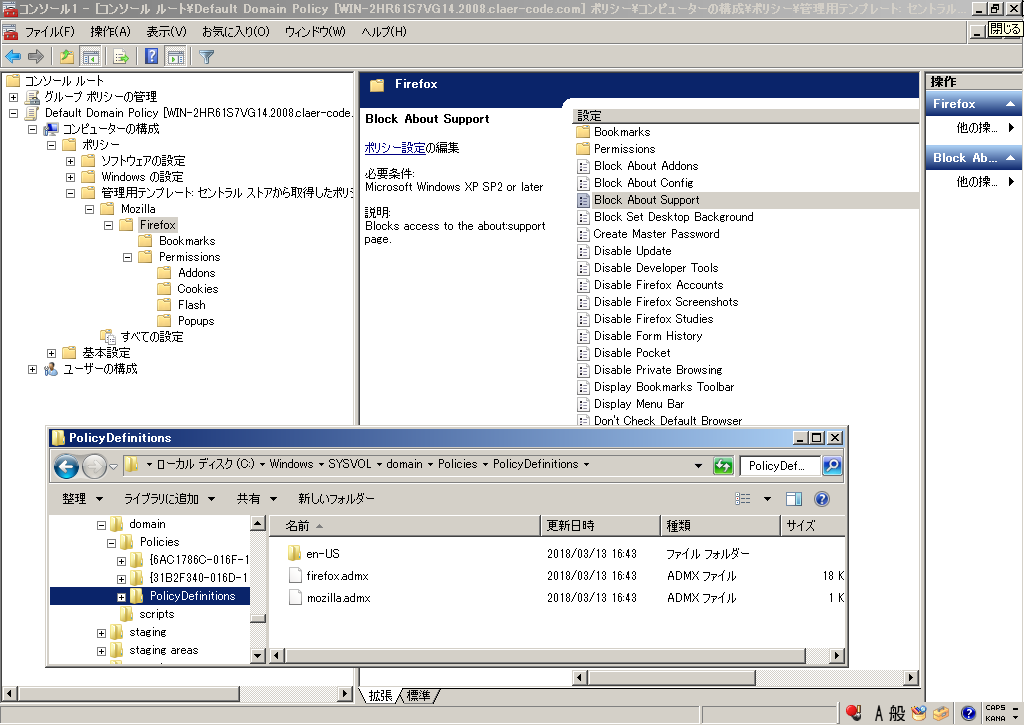
先の記事ではJSONファイルを使ってポリシーを定義する手順を紹介しましたが、Policy EngineはActive Directoryのグループポリシー定義にも対応しています。
Mozillaの外部プロジェクトとして公開されているポリシーテンプレート*1をダウンロードして、ドメインコントローラの C:\Windows\SYSVOL\domain\Policies\PolicyDefinitions 配下に各ファイルを配置すると、グループポリシーの管理画面上で「コンピューターの構成」および「ユーザーの構成」の「管理用テンプレート」配下にFirefox向けの設定項目が表示されるようになります。

一部のポリシー設定は名称が「Disable(無効化する)」「や「Block(遮断する)」となっており、「有効」「無効」の意味が直感的な意味と反転しています。このようなポリシー設定では「有効」は「対象の機能を無効化する・遮断する」、「無効」は「無効化しない・遮断しない(=対象の機能を有効化する)」という意味になりますので、誤解したまま運用しないように注意して下さい。
Firefoxの設計上は、同じポリシーがユーザー向けとコンピューター向けの両方に設定されていた場合、ユーザーに設定されたポリシーよりもコンピューターに設定されたポリシーの方が優先的に反映されます。例えば「Block About Config(about:configへのアクセスを遮断する)」というポリシーについて、ユーザー向けのポリシーで「有効(about:configを遮断)」と設定していても、コンピューターのポリシーで「無効(about:configを遮断しない)」と設定していると、このポリシーは「無効」と扱われ、about:configは各ユーザーの環境で使用可能になります。前項の点と併せて、誤解の無いようにくれぐれも注意して下さい。
なお、2018年3月23日時点で公開されているのはWindows Server 2008以降で使用できるadmx形式のファイルのみです*2。Windows 2003 ServerをドメインコントローラとしてActive Directoryを運用している場合には、上記のポリシーテンプレートを参考にadm形式のポリシーテンプレートを作成するか、もしくは前の記事で解説しているJSONファイル形式でのポリシー定義を各クライアントに配布する方法を取る必要があります。
Debianパッケージのメンテナンスをsalsa.debian.orgに移行するには
はじめに
これまでDebian関連の開発プラットフォームとしては、Aliothと呼ばれるFusionForgeを使ったサービスが提供されていました。*1 最近では、Aliothの後継としてSalsaと呼ばれるGitLabを使ったサービスへの移行が進んでいます。*2
今回は、メンテナンスしているパッケージをgit-buildpackage(gbp)のやりかたに合わせつつsalsa.d.oへと移行する方法を紹介します。
salsa.d.oへなぜ移行するのか
libhinawaを例に紹介します。libhinawaパッケージのメンテナンスでは、これまでアップストリームがdebianディレクトリをあらかじめ用意してくれていたので、そちらに都度フィードバックする方法で実施していました。
このままGitHubのリポジトリでメンテナンスし続けてもよいのですが、アップストリームの側ではソフトウェアそのものの開発に集中してもらおうということで、salsa.d.oへの移行を提案したところ、libhinawaの開発者である @takaswie さんから承諾を得たので移行に踏み切ることにしました。
アップストリームにとってみれば、debian/*以下をメンテナンスする必要がないので負担が減らせるのと、salsa.d.oにリポジトリを置くことで、他のDebian開発者からのフィードバックを期待できます。 *3
従来のやりかたに比べるとリポジトリが分散してしまうという点や、マージリクエストを送りたい人はsalsa.d.oのアカウントが必要になるので気軽にフィードバックしにくくなるかもしれないという懸念はありますが、いまのところフィードバックする人も限られているので、そのあたりは許容できるものと判断しました。
gbpを使ったメンテナンスのやりかたを決める
salsa.d.oに移行するにしても、メンテナンスのワークフローは特に定めていませんでした。 そこで、salsa.d.o移行を機に、メンテナンスのやりかたを整備することにしました。そこで採用したのがgbpを使ったワークフローです。*4 まずはgbpを使ってメンテナンスをはじめてみることにしました。
gbpの設定を行う
最初に gbp を使うための設定ファイルを ~/.gbp.conf に作成しました。その際、以下の方針にしました。
- wiki.d.oにある設定内容をベースにする
- ブランチはmasterではなくdebian/unstableにする
- ビルド方法にはpbuilder+tmpfsを利用する構成を前提とする
- ビルド後にlintianで詳細なログを出しつつパッケージのチェックをする
このような方針でカスタマイズした設定は以下の通りです。
# See https://wiki.debian.org/PackagingWithGit#Packaging_with_Git
[DEFAULT]
builder = DIST=sid ARCH=amd64 GIT_PBUILDER_AUTOCONF=/etc/pbuilderrc BUILDER=pbuilder git-pbuilder
cleaner = fakeroot debian/rules clean
# Create pristine-tar on import
pristine-tar = True
# Run lintian to check package after build
postbuild = lintian -EviIL +pedantic $GBP_CHANGES_FILE
[buildpackage]
export-dir = ../build-area/
debian-branch = debian/unstable
[import-orig]
# Filter out unwanted files/dirs from upstream
filter = [
'*egg.info',
'.bzr',
'.hg',
'.hgtags',
'.svn',
'CVS',
'*/debian/*',
'debian/*'
]
# filter the files out of the tarball passed to pristine-tar
filter-pristine-tar = True
[import-dsc]
filter = [
'CVS',
'.cvsignore',
'.hg',
'.hgignore',
'.bzr',
'.bzrignore',
'.gitignore'
]
[dch]
# ignore merge commit messages
git-log = --no-merges
pbuilderに関してはUbuntuでdebパッケージのお手軽クリーンルーム(chroot)ビルド環境を構築するにはで言及しているPbuilderTricksとPbuilder と Cowbuilder の性能比較で言及している APTCACHEHARDLINK=no を /etc/pbuilderrc に反映しました。
gbp向けにインポートして作業用のリポジトリを作成する
gbp向けの設定ファイルの準備ができたので、次に作業用のリポジトリを準備しました。 やりかたはいろいろあるようですが、今回はリリース済みのバージョンをもとに作業用のリポジトリを作成することにしました。
今後作業ブランチが増えることも考慮して、 master ブランチではなく debian/unstable ブランチで作業します。
そのようにするためには、インポートする際に --debian-branch オプションで明示的に debian/unstable ブランチの指定が必要です。
インポートするためには gbp import-dsc を使って行います。*5
% gbp import-dsc --debian-branch debian/unstable --pristine-tar http://http.debian.net/debian/pool/main/libh/libhinawa/libhinawa_0.8.2-1.dsc
このようにすることで、ブランチが3つ作成されます。
% git branch -a
* debian/unstable
pristine-tar
upstream
通常パッケージのメンテナンスで使うのはインポート時に明示的に指定した debian/unstable ブランチです。pristine-tar ブランチには tar.gz への差分が含まれています。upstream ブランチには debian/* を含まないソースコードがインポートされます。pristine-tar や upstream ブランチへは gbp import-orig などのコマンドを実行したときに自動的にコミットされるので、明示的にコミットする必要はありません。
gbpでパッケージをビルドする
作業用のブランチができると、以下のコマンドでパッケージをクリーンビルドできるようになります。
% gbp buildpackage
ビルド後にはlintianによるパッケージのチェック結果が表示されるので、報告された問題を都度修正するのがよいでしょう。
作業リポジトリをsalsa.d.oにインポート
ここまででパッケージの体裁を整えることができたら、次は作業リポジトリを実際にsalsa.d.oにインポートします。
ただし、salsa.d.o/debian配下にインポート作業ができるのはDebian開発者だけなので、権限がない場合には依頼しましょう。libhinawa の場合は @henrich さんにお願いしました。
インポートしてもらった結果、https://salsa.debian.org/debian/libhinawa が今後の作業リポジトリとなりました。
(2018年03月28日追記:salsa.d.o/(ユーザー名)配下にある個人のプライベートリポジトリには自由にインポートできます。そのため作業を依頼する必要がでてくるのは「salsa.d.o/debian/配下に」の場合であることを明記しました。)
gbpでタグを打つ
リポジトリの移行後、debian/controlの Vcs-* の変更などが必要だったので、新しいバージョンとしてlibhinawa 0.8.2-2を出すことにしました。
mentors.d.nへアップロードしたパッケージが無事unstableに入ったら、対応するタグを打っておきます。*6
タグを打つには、以下のコマンドを実行します。
% gbp buildpackage --git-tag --git-debian-branch=debian/unstable
ここまでで、ひととおりのリリースまでの作業が完了です。
まとめ
今回は、メンテナンスしているパッケージをgit-buildpackage(gbp)のやりかたに合わせつつsalsa.d.oへと移行する方法を紹介しました。
GitHubのインターフェースに慣れているとAliothはとっつきにくかったかもしれませんが、salsa.d.oはGitLabなのでよりフィードバックしやすいかもしれません。
*1 AliothはSourceForge.netやOSDN.net、savannah.gnu.orgのようなものです。
*2 salsa.d.oはあくまで選択肢の一つなので、必ず使わなければならないというわけではありません。
*3 Debian開発者はsalsa.d.o/debian/以下に作成されたリポジトリへコミット権を持っていたりします。
*4 Gitを使ったワークフローとしては昔からあるので、おそらく定番のはず。
*5 tar.gzをインポートする場合にはgbp import-origを代わりに使います。
*6 もしかしたらrejectされてアップロードしなおすことになるかもしれないのでそのようにしている。
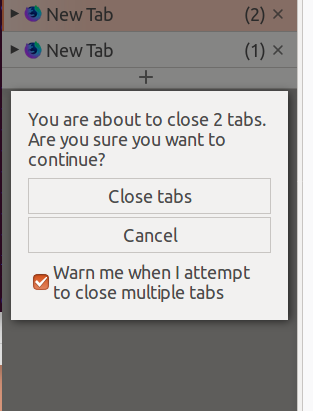
Firefoxの拡張機能で「以後確認しない」のようなチェックボックスを伴った確認ダイアログを表示するには?
(この記事は、Firefoxの従来型アドオン(XULアドオン)の開発経験がある人向けに、WebExtensionsでの拡張機能開発でのノウハウを紹介する物です。)
Services.prompt.confirmEx()を代替する
Firefoxの従来型アドオンではnsIPromptServiceという内部APIを使って、「YES・NO・キャンセルの三択のダイアログ」を表示したり、「以後この確認を表示しない」のようなチェックボックスを伴った確認ダイアログを表示したりできました。
これと同等の事をWebExtensionsベースの拡張機能でやろうとすると、意外と面倒だという事実に行き当たります。
window.confirm()やwindow.alert()では「以後この確認を表示しない」のようなチェックボックスを提供できない。window.confirm()では「OK」と「キャンセル」の二択しかできず、三択以上の選択肢を提供できない。- コンテンツ領域内に埋め込む形で独自の確認ダイアログ風UIを作るのは手間がかかる。ボタンのフォーカス切り替えなどのキーボード操作にも対応するとなると、なおさら大変。
- バックグラウンドスクリプトから任意のタイミングで確認を行うためには、コンテントスクリプトとの間での通信が必要。
そこで、nsIPromptServiceのconfirmEx()やselect()に相当する機能を簡単に利用できるようにする軽量なライブラリとして、RichConfirm.jsという物を開発しました。

使い方は以下の通りです。
RichConfirm.jsをパッケージに含める。- バックグラウンドページやサイドバーなどから
<script type="application/javascript" src="./RichConfirm.js"></script>のようにして読み込む。 - ダイアログを表示したい場面で、
RichConfirm.show()またはRichConfirm.showInTab()を呼ぶ。
以下、それぞれの場合について詳しく説明します。
スクリプトを実行したページの中でダイアログを表示する
サイドバーやコンテントスクリプト内でそのページ内にダイアログを表示したい場合には、RichConfirm.show()を使います。このメソッドはオブジェクト形式で以下の引数を受け付けます。
RichConfirm.show({
message: '実行しますか?', // 表示するメッセージ
buttons: ['はい', 'いいえ'], // 選択肢のラベルの配列
checkMessage: '以後確認しない', // チェックボックスのラベル
checked: false // チェックボックスの初期状態
});
メソッドの戻り値はPromiseになっており、以下のいずれかの方法で結果を受け取る事ができます。
// Promiseとして使う
RichConfirm.show(...).then(result => {
// 結果を使った処理
console.log(result);
});
// async-awaitで使う
async confirmAndDo() {
var result = await RichConfirm.show(...);
// 結果を使った処理
console.log(result);
}
Promiseが解決された結果の値は、以下のような形式のオブジェクトになっています。
{
buttonIndex: 0,
// 押されたボタンの番号。選択肢の配列の要素に対応し、
// どれも選択されなかった場合は`-1`となる。
checked: true
// チェックボックスの状態。
}
タブの中でダイアログを表示する
バックグラウンドスクリプトから現在のタブの中にダイアログを表示したい場合には、RichConfirm.showInTab()を使います。
このメソッドを使うにはactiveTabまたはtabsの権限が必要です。
RichConfirm.show()と同じインターフェースで利用でき、戻り値の取り扱いもRichConfirm.show()と同じです。
RichConfirm.show({
message: '実行しますか?', // 表示するメッセージ
buttons: ['はい', 'いいえ'], // 選択肢のラベルの配列
checkMessage: '以後確認しない', // チェックボックスのラベル
checked: false // チェックボックスの初期状態
});
RichConfirm.show()には無い特長として、メソッドの第1引数としてtabs.Tabのid(整数)を指定すると、現在のタブ以外の任意のタブにダイアログを表示させる事ができます。例えば、以下は現在のタブの右隣のタブにダイアログを表示する例です。
async function confirmInNextTab() {
var [current, tabs] = await Promise.all([
browser.tabs.getCurrent(),
browser.tabs.query({})
]);
var nextTab = tabs.filter(tab => tab.windowId == current.windowId)
.filter(tab => tab.index == current.index + 1)[0] || current;
var result = await RichConfirm.show(nextTab.id, {
message: ...
});
...
}
まとめ
XULアドオンで一般的に使われていたnsIPromptServiceのconfirmEx()をの代替となる軽量ライブラリであるRichConfirm.jsについて、その使い方を解説しました。
ネイティブアプリケーションの開発に近い部分があったXULアドオンとは異なり、WebExtensionsベースでの拡張機能開発は、どちらかというとWebアプリの開発に近いと言えます。Webアプリの開発に慣れた人にとっては、古くはjQuery UIや、近代的な物ではBootstrapやReactを使う方がやりやすいかもしれません。ただ、ピンポイントでconfirmEx()と同等の事がしたいだけという場合には、これらのライブラリの使い方を一から覚えるのは億劫に感じるものです。そういった場合の手軽な選択肢として、RichConfirm.jsを試してみてはいかがでしょうか。
この記事の続き
- 2018-05-11: WebExtensionsによるFirefox用の拡張機能でメニューやパネル風のUIを提供するライブラリ:MenuUI.js
- 2018-05-14: WebExtensionsによるFirefox用の拡張機能で、キーボードショートカットの変更用UIを提供するライブラリ:ShortcutCustomizeUIMenuUI.js
- 2018-06-12: WebExtensionsによるFirefox用の拡張機能で設定の読み書きを容易にするライブラリ:Configs.js
- 2018-07-09: WebExtensionsによるFirefox用の拡張機能で設定画面の提供を容易にするライブラリ:Options.js
- 2018-07-10: WebExtensionsによるFirefox用の拡張機能で組み込みのページのローカライズを容易にするライブラリ:l10n.js
ClearCode.vimの紹介(これまでとこれから)と告知
横山です。去年の11月くらいから、社内でVimの勉強会を始めました。ほぼ週に一度のペースでやっていて、前回(3/14)は14回目の開催でした。 次回から形式を変えるつもりなので、この機会に経緯や方針などを簡単にまとめておきたいと思います。
これまで
始めたきっかけは、主にVimを使っている人が続けて2名(私を入れると3名)入社したことです。クリアコードはおすすめEmacs設定 - ククログ(2011-02-16)を公開しているように、主にEmacsを使っている人が多かったので、Vimの情報がまとまっていませんでした。これはいけないということで、この機会に社内のおすすめVim設定を作ろうというのが最初の目標でした。
その目標は既にclear-code/vim.dで達成しています。今は特に次の目標は定めず、日々の開発で不便だなと感じたことを調べて、Vimで解決できそうなら設定を追加する、という感じで進めています。まだ未熟なところはありますが、だいぶ育ってきたなという印象です。
これから
これまでは社内で「オフラインの情報共有会」という形式でやっていたのですが、オフラインだと記録を残すのが大変だったり、情報共有会だと準備の時間が必要だったりして負担を感じていたので、次回からは「オンラインのもくもく会」(基本的に各自で作業しつつ、困ったら気軽に相談可)という形式でやってみることにしました。*1
で、オンラインでやるのであれば社内に閉じておく理由がないということで、次回からは社外の人の参加も歓迎します。 それに伴って、メモ(その回まとめ)置き場とチャットルームを、社内の情報共有に使っているRedmine・Zulipから、GitHub・Gitterへ移行しました。
開催時間も、今までは17:30-17:45でやっていたのですが、仕事を中断しづらい(ときがある)、15分だともくもく会としては短すぎるなどの理由から、18:30-19:00に変更します。この時間がちょうどよいかはまだわからないので、回を重ねながら調整する予定です。
次回の開催概要
まとめると、次回の開催概要は以下です。
- 名前: ClearCode.vim#15
- 形式: オンラインもくもく会
- 参加条件: どなたでも(主にVimを使っていなくてもOK)
- 日時: 3/28(水)18:30-19:00(基本的に毎週水曜日に開催。参加者の要望があれば適宜変更)
- メモ置き場: https://github.com/clear-code/ClearCode.vim/issues/4
- チャットルーム: https://gitter.im/clear-code/ClearCode.vim
上に書いた通り相談は歓迎なのですが、参加者のレベル感としては(clear-code/vim.dを見てもらえばなんとなくわかるかもしれませんが)、初級〜中級くらいを想定しています。ただ、会の中で答えられなくても、より詳しい人が集まる場所にエスカレーションすることは可能なので、どんなことでもお気軽にご相談ください。ご参加お待ちしています。
*1 ただ、オフラインでやるメリット(気軽に発言できる、など)もありそうなので、人が集まりそうだったらたまにはオフラインでやる予定です。また、オフラインでやる際はせっかくなので発表者も募りたいと思っています。興味がある方は下記のチャット等でお声掛けください。(社内外問わず。オフラインでも時間次第では社内に閉じておく必要はなさそうなので。ただ、社外の人が来る場合は開催時間を19:00以降にするかもしれません。場所はクリアコードの予定です。)
この記事の続き
GObject Introspectionを使ったRubyバインディングの開発方法
日本ではだいぶGObject Introspectionに詳しい方だと思っている須藤です。
バインディングの開発には5年くらい前からバインディングの開発にGOject Introspectionが有用だと思っています。
2013年には各種バインディング開発方法についてまとめたり、GObject Introspection対応ライブラリーの開発方法を導入部分だけ説明したりしました。
2016年にはRubyKaigi 2016で各種バインディング開発方法を紹介しました。
2017年には名古屋Ruby会議03でGObject Introspectionを使ったバインディングの開発方法のRubyレベルの部分だけを紹介しました。
そして今年、1からGObject Introspection対応ライブラリーを開発する方法を1つずつ説明する文書をまとめました!OpenCVをGObject Introspectionに対応させています。GObject Introspection対応ライブラリーを開発するための日本語の文書としては一番よい文書になっているはずです。
この文書はRubyDataのリポジトリーで管理しています。RubyDataというのはSpeeeの@mrknさんが始めた取り組みです。Ruby用のデータ処理ツールを開発する人たちとそのツールを使う人たちを増やすことを目指しています。
これまで、RubyKaigi 2017でワークショップを開催したり、サイトで関連情報をまとめたりしていました。RubyKaigi 2018でもワークショップを開催する予定です。
Rubyで使えるデータ処理関連のライブラリーが増えるとRubyでできることが増えます。バインディングの開発はデータ処理関連のライブラリーを増やす1つのやり方です。GObject Introspectionが有用なケースもあるはずです。ぜひ、この文書を活用してRubyで使えるデータ処理関連のライブラリーを増やしていきましょう。
興味のある人はRed Data Toolsのチャットルーム(オンライン)や東京で開催している開発イベント(オフライン)にどうぞ!
【徳丸浩と学ぶビジネスセミナー】WordPressのセキュリティと全文検索について学ぶ!【Mroonga対応】- Mroongaの高速全文検索機能でWordPress内のコンテンツを有効活用!
1ヶ月半前の話をようやくまとめている須藤です。
2月9日(年に一度の肉の日!)に【徳丸浩と学ぶビジネスセミナー】WordPressのセキュリティと全文検索について学ぶ!【Mroonga対応】でWordPressでMroongaをどう活用できるかを紹介してきました。
関連リンク:
内容
対象は全文検索をあまり知らないWordPressユーザーです。そのため、全文検索とは?からまとめています。
単に全文検索とは?だけでなく、全文検索をどうやってWordPressで活用するかについてもまとめています。ザックリ言うとサイト内回遊率向上ですが、どう活用すれば向上につながるかをいろいろまとめています。
まとめ
WordPressで全文検索を活用することについて紹介しました。ぜひ、この資料を参考にWordPressで全文検索を活用してみてください。
なんと、この続編として、2018年3月29日にWordPressのMroongaプラグインを改良しよう!というイベントがあります。
「WordPressのMroongaプラグイン」というのはWordPressからMroongaを使うための「WordPressのプラグイン」です。WordPressのプラグインページにもMroongaとして登録してあります。
「Mroonga」というのは(WordPressではなく)MySQL・MariaDBのプラグインで、MySQL・MariaDBに高速な全文検索機能を追加します。
つまり、WordPressのMroongaプラグインとはWordPressに高速な全文検索機能を追加するもの、ということです。
WordPressの全文検索で困ったことがあり、有償サポートが必要な場合は、お問い合わせください。
Gecko Embedded 次期ESR対応
はじめに
これまでにも何度か紹介してきましたが、クリアコードではGecko(Firefox)を組み込み機器向けに移植する取り組みを行っています。
当プロジェクトでは移植コストを少しでも低減するために、Firefoxの延長サポート版(ESR)のみを対象としています。これまではESR45やESR52をベースにハードウェアアクセラレーションに対応させるための作業を行ってきましたが、現在は5月にリリース予定の次期ESR(ESR60)に対応するための作業を進めています。
今回は、この作業の現在のステータスと、そのビルド方法ついて紹介します。
現在のステータス
現在はFirefox 60のβ版をもとに開発を進めています。ビルドは通るようになり、ソフトウェアレンダリングでの描画もある程度安定して動作するようになっています。Firefox 60からはWayland対応のコードも本体に入っているため、ソフトウェアレンダリングであればほぼ無修正で動作させることができています。

ESR52で実現出来ていたハードウェア対応の移植作業については、2018年3月30日現在、以下のような状況です。
- レイヤーアクセラレーション: 移植済み(検証中)
- OpenMAX(H.264デコード): 移植済み
- WebGL: 動作せず(調査中)
- WebRTC: レイヤーアクセラレーションとの組み合わせでは動作せず(調査中)
- Canvas 2D Contextのアクセラレーション: e10sオフでは動作
また、ESR52ではなかった要素として、Rustで書かれたコードが追加されてきている点が挙げられます。細かく動作検証はできていませんが、少なくともStylo(Quantum CSS)は実機(Renesas RZ/G1M)で動作することを確認できています。
ビルド概要
対象ハードウェア
現時点ではRenesas RZ/G1Mでのみ動作を確認しています。
ESR52のビルド手順からの変更点
ビルドの大まかな流れはESR52の場合とほぼ同様です。ただし、ESR52からの大きな変更点として、以下の手順が必要となります。
- Rustの導入
- rustupを使用
- clangおよびllvm 3.9以上も合わせて導入
- GCCの差し替え
- ホスト用GCC: 4.9以上
- ターゲット用GCC: 4.9あるいは7以上
前者については、Yocto側でmeta-rustレイヤを追加する方法についても検証中です。 後者のターゲット用GCCについては、現時点では5.xや6.xでは動作するバイナリを作成できないことを確認していますので、4.9あるいは7以上を選択する必要があります。RZ/G1MのYoctoレシピにはGCC 4.9のレシピも含まれていますので、local.confへの設定の追加で対応することができます。
ビルド用Vagrant Box
ビルド環境のセットアップを省力化するため、現在Vagrant Boxの準備を進めています。まだ荒削りではありますが、基本的なビルドは通るようになっているので、詳細手順を紹介する代わりにこのVagrant Boxを使った方法でのビルド手順を紹介します。
ホスト側実行手順:
まず、ホスト側で以下のソフトウェアの最新版をそれぞれインストールする必要があります。
例えばホスト側OSがUbuntuの場合には、以下の手順でインストールすることができます。
Vagrantのインストール:
- Vagrantのダウンロードページから最新版のdebパッケージをダウンロード
- dpkgコマンド等で上記debパッケージをインストール
- 例:
sudo dpkg -i vagrant_2.0.2_x86_64.deb
- 例:
Ansibleのインストール:
$ sudo apt-get install software-properties-common
$ sudo apt-add-repository ppa:ansible/ansible
$ sudo apt-get update
$ sudo apt-get install ansible
$ sudo apt-add-repository "deb http://download.virtualbox.org/virtualbox/debian $(lsb_release -sc) contrib"
$ wget -q https://www.virtualbox.org/download/oracle_vbox_2016.asc -O- | sudo apt-key add -
$ wget -q https://www.virtualbox.org/download/oracle_vbox.asc -O- | sudo apt-key add -
sudo apt-get update
sudo apt-get install virtualbox-5.2
ホスト側の準備が完了すれば、以下のコマンドでVagrant Boxを起動することができます。
$ vagrant plugin install vagrant-disksize
$ vagrant init ashie/renesas-gecko-dev
$ vagrant up
$ vagrant ssh (ゲスト環境にログイン)
ゲスト側実行手順:
Vagrant Boxを起動すると、これまでのビルド手順のうち、Yoctoレシピのセットアップまでがほぼ完了している状態となっています。ただし、プロプライエタリドライバのダウンロードだけは手動で行う必要があります。ここでは、ホスト側で下記サイトからそれぞれアーカイブファイルをダウンロードし、
- https://www.renesas.com/en-us/software/D6000548.html
- https://www.renesas.com/en-us/software/D6000544.html
vagrant initを実行したディレクトリ下に置いてあるものと想定します。
この状態で、ゲスト側で以下のコマンドを実行して同アーカイブファイルを展開します。
$ cd ~/rzg1-bsp/
$ unzip /vagrant/RZG_Series_Evaluation_Software_Package_for_Linux-20161011.tar.gz.zip
$ unzip /vagrant/RZG_Series_Evaluation_Software_Package_of_Linux_Drivers-20161011.tar.gz.zip
$ cd ~/rzg1-bsp/meta-renesas/meta-rzg1
$ ./copy_gfx_software_rzg1m.sh ~/rzg1-bsp/
$ ./copy_mm_software_lcb.sh ~/rzg1-bsp/
また、ビルド中にgitコマンドでパッチ適用を行うレシピが存在しますので、以下の設定を事前に行っておきます(値は適切に変更して下さい)。
$ git config --global user.email "you@example.com"
$ git config --global user.name "Your Name"
以上の準備が整えば、以下のコマンドでGeckoを含んだブートイメージを作成することができます。
$ cd ~/rzg1-bsp
$ source poky/oe-init-build-env
$ bitbake core-image-weston
ただし現在は鋭意開発中のステータスですので、ビルドに失敗することもあります。何か問題を発見した場合には、Gecko EmbeddedのIssuesに報告して下さい。
まとめ
GeckoEmbeddedプロジェクトのESR60対応の状況とビルド方法について紹介しました。対応は少しづつ進んでいるものの、まだまだ手が足りていない状況です。興味を持たれた方は、ぜひ当プロジェクトに参加して頂ければ幸いです。
この記事の続き
- ククログの記事はCC BY-SA 4.0とGFDLのデュアルライセンスで自由に利用できます。
- クリアコードはプログラミングが楽しいソフトウェア開発者を1名募集しています。
- クリアコードは「クリアコードをいい感じにする人」を1名募集しています。
- クリアコードはフリーソフトウェア開発で培った技術力を提供しています。特にMozilla製品(Mozilla FirefoxとMozilla Thunderbird)とRubyとGroonga(全文検索)に関連した開発を得意としています。