ククログ
PostgreSQL Conference Japan 2017 - PGroonga 2 - PostgreSQLでの全文検索の決定版 #pgcon17j
PostgreSQL Conference Japan 2017の前にPGroonga 2のリリースアナウンスを出せた須藤です。間に合ってよかった。
PostgreSQL Conference Japan 2017でPGroonga 2を紹介しました。PGroongaを使ったことがない人向けの内容です。実際、聞いてくれた人たちはほとんど使ったことがない人ばかりでした。
関連リンク:
内容
PostgreSQLをバックエンドに「今っぽい」全文検索システムを作るためのPGroongaの使い方を紹介するという内容になっています。具体的には次の機能を実現する方法を紹介しています。
- 高速全文検索
- それっぽい順でのソート
- 検索結果表示画面で検索キーワードをハイライト
- 検索結果表示画面で検索キーワード周辺テキストだけを表示
- オートコンプリート(検索キーワードを少し入力したら補完する機能)
- 類似文書検索(ブログの検索システムなら関連エントリーの表示に使える機能)
- 同義語展開(表記揺れの吸収とかに使える機能)
また、次のステップとして次の機能の実現方法にも触れています。
- PDF・オフィス文書を検索対象にする方法
- ファイルサーバーの全文検索システムで使える
- ロジカルレプリケーション
- 参照のスケールアウトで使える
PGroongaを使うとPostgreSQLをもっと活用できます。ぜひ活用してください!
おまけ
今回のスライド公開のタイミングでスライド公開サイトRabbit Slide Showにスライド中のリンクをクリックできる機能を追加しました。
たとえば、今回のスライドの最後のページにはお問い合わせ先のリンクがあるのですが、このリンクをクリックするとリンクを辿れるようになっています。
これはPopplerというPDFレンダリングライブラリー(フリーソフトウェア)とHTMLの<map>要素を組み合わせて実現しています。
まとめ
PostgreSQL Conference Japan 2017で、先日リリースしたPGroonga 2を紹介しました。PGroongaも使ってPostgreSQLをどんどん活用してください!もし、PGroonga関連でなにか相談したいことがある場合はお問い合わせください。
関連記事
Windows 10のWindows Subsystem for Linux(WSL)を日常的に活用する
何が便利になる? どんな使い方がある?
日本時間の2017年10月18日、Windows 10 Fall Creators Update(バージョン1709)の提供が始まりました。
このバージョンから「Windows Subsystem for Linux(WSL)」が正式な新機能となっていて(※64bit版限定)、これを活用できるようWindowsアプリのストアで「Ubuntu」「openSUSE Leap」「SUSE Linux Enterprise Server」の各Linuxディストリビューションがインストール可能になっています。
これらは「Linux上で動作するプログラムの開発環境」の選択肢の1つとしてももちろん有用ですが、Windows上での一般的な作業の補助ツールとしての有用性にも着目したいところです。
「Windows上でLinuxのコマンドを動かす」という事自体はWSL以前からも既に実現方法がいくつかありますが、Windowsとの親和性を取るか一般的なLinux環境との互換性を取るかのバランスによって、どの選択肢が最適かが変わってきます。以下の表は、大まかな特徴による分類です。
| MinGW | Cygwin | WSL | 仮想化(GUIを使用しない場合) | |
|---|---|---|---|---|
| Windows環境との親和性、Windowsアプリとの連携のしやすさ | ◎ | ◎ | ○ | × |
| 実行時の速度、メモリ使用効率 | ◎ | ○ | ○ | × |
| Linux環境用のプログラムの動作、互換性 | × | △(再ビルドが必要) | ○(サーバーとしての使用は想定外) | ◎ |
この表に示す通り、WSLは既存の取り組みでそれぞれ諦めざるを得なかった部分の両立を図った新しい選択肢と言えます。
端的に言うと、「WindowsにLinux互換のコマンド操作インターフェースが加わった」状態に近いものとなっています。
Linuxのデスクトップ環境やmacOSでは、「普段の操作はGUIで行いつつも、定型的な処理を素早く済ませたい場合には『端末』のウィンドウを開いて、その中で普段サーバーの操作に使っているのと同様のコマンド操作を行う」という使い方ができますが、WSLによってWindowsでもこれに近いことができるようになります。
WSLそのものの導入手順やWSLの仕組みの概要については、技術情報サイトの記事やまんがでわかるWSLなどに譲る事にして、この記事では具体的な活用事例にフォーカスしてご紹介していきます。
なお、Windows 10 Creators Updateおよびそれ以前のバージョンで利用できる「Bash on Ubuntu on Windows」は、現在Windowsのアプリストアから導入可能な「Ubuntu」とは若干構成が異なります。この記事ではWindowsアプリストアからインストールできる「Ubuntu」を対象に説明していきます。
Linux環境からGitリポジトリを操作する
筆者が最も重宝しているのが、Gitのインターフェースとしての利用です。
コミットログを有効に活用するためにはコミットの粒度を適切に分けることが大事ですが、試行錯誤しながらの開発だと、気がつけばあちこちに複数の意図の変更を行った状態になってしまっているということがあります。このような場合、変更を1つ1つのコンテキストごとに少しずつ分割してコミットするのが望ましいですが、GUIでこれをやるのはなかなか手間がかかりますが、gitコマンドではgit add -pやgit commit -pを使って、変更をコミットするかどうかを1行単位で簡単に振り分けることができます。
また、仮想環境で完全なLinuxディストリビューションを動作させる以外の方法(例えばGit for Windowsに付属のMinGWによるコマンド操作など)では、今まではLibreOffice Calcのスプレッドシートの変更点をgit diffで見るような事は簡単にはできませんでした。WSLのUbuntu環境は一般的なUbuntuの環境と非常に近いため、そのような連携も、単に必要なパッケージをaptでインストールするだけで簡単に実現できます。
Linux環境での処理結果をWindowsのクリップボードにコピーする
WSLでは、Windowsのコンソールアプリケーションやコマンドを、シェルのコマンド列におけるパイプラインの一部に組み込むことができます。これにより、標準入力で与えられた内容を取り扱うWindowsネイティブのコマンドやコンソールアプリをBashのワンライナーの中に自然に組み込むことができます。
中でも特に使い出がありそうなのが標準入力の内容をクリップボードにコピーするclip.exeで、(コマンド列) | clip.exeという具合にワンライナーの最後にパイプラインで付け加えるだけで、処理結果をすぐにWindowsアプリケーションに貼り付けることができます。もちろん、それ以外にもnpmやgemなどでインストールされたコマンドも自由に連携させられます。
WSLを使いやすくする
実際にWSLをLinuxデスクトップのGNOME端末やmacOSのTerminalのように使おうと思うと、気をつけなければならない点や、若干の準備が必要な部分が出てきます。ここでは、筆者が実際に「GitHubでリポジトリを公開している、RubyGemsのパッケージとしてリリースするコマンドラインツールの開発」を行う中で得た知見を元に(具体的にはtiny-classifierの開発時の経験に基づいています)、お薦めの運用の仕方と環境整備手順をご紹介します。
WSLの導入手順そのものの解説は、この記事では省略します。以下の内容はすでにWSLのUbuntuを起動できる状態になっている事を前提としていますので、まだ準備が済んでいないという方はまんがでわかるWSLなどの記事を参考に、先にストアアプリのUbuntuをセットアップしておいて下さい。
Windowsのファイルシステム上のファイルのパーミッションが妥当な形で見えるようにする(2019年4月10日追記)
既定の状態では、/mnt/以下で見えるWindows側のファイルやフォルダは一律「所有者はroot、グループはroot、パーミッションは書き込み権限があれば777、無ければ555」という見え方になり、しかもchmodやchownを実行しても何も起こりません。このままだとツールの都合でパーミッションを設定したくてもできませんし、Gitリポジトリを扱うときに無駄に実行権限付きでコミットされてしまって困ります。
WSLでWindowsのファイルシステムをマウントする時の挙動は、/etc/wsl.confでカスタマイズできます。以下のように設定しておくと、パーミッション変更がメタ情報として保持されるようになり、また、初期状態ではファイルに実行権限が付かないようになります。
[automount]
options = "metadata,umask=22,fmask=111"
この設定を変更した後は、一端すべてのWSLのコンソールを閉じて、サービス一覧から「LxssManager」を再起動するか、Windows自体を再起動しておきましょう。
よく使うファイルやGitリポジトリにすぐアクセスできるようにする
WSLを起動した時のホームディレクトリは、Windowsのユーザーのホームとは別の場所にあります。逆に、Windowsで普段使用しているファイルにはLinux環境からは/mnt/c/Users/(username)/~のようなパスで見えます。
よって、Linux環境とWindowsとの間でファイルをやりとりする場合はこのパスでWindowsのフォルダ上のファイルを参照する事になるのですが、このように深いパスを何度も書くのは非効率的です。
この問題の解決の方向としては、以下の3パターンが考えられます。
- WindowsのユーザーのホームをLinux環境のホームディレクトリにする。
- Linux環境のディレクトリの実体へのショートカットをWindows側に作成し、Windowsから見に行く。
- Windows側のフォルダへのシンボリックリンクをLinux環境内に作成し、Linux環境から見に行く。
この中で最も安全でお薦めしやすいのは、3番目の「Windows側のフォルダへのシンボリックリンクをLinux環境内に作成する」方法です。
まず1番目の「WindowsのユーザーのホームをLinux環境のホームディレクトリにする」という方法ですが、これはお薦めできません。何故かというと、まず先述したとおり、初期状態のWSLではマウントしたWindowsのファイルの所有者やパーミッションがおかしなことになります。この問題は/etc/wsl.confの設定で回避できるのですが、他にも、大文字小文字が異なるだけの名前のファイルを作成しようとしてもWindows側ではそれらが同一視されてしまうという問題があります。そういったWSL固有の問題について、自分で開発するプログラムにおいては気をつける事もできますが、パッケージなどで導入した一般的なツールがそのような特殊な事情を考慮してくれていると期待するのはハイリスクです。
2番目の「Linux環境からはWindowsのファイルに触らないことにして、Linux環境のホームディレクトリの実体へのショートカットを作成してWindows側からファイルを操作するようにする」という方法も、安全ではないためお薦めできません。WSLのUbuntu環境のホームは%AppDataLocal%\Packages\CanonicalGroupLimited.UbuntuonWindows_(ランダムな文字列)\LocalState\rootfs\home\(username)という位置に実体となるフォルダが存在していますが、この実体配下のフォルダやファイルを不用意にWindows側から触ると、Linux環境からファイルが見えなくなったり、Linux環境から見た時の内容とWindowsから見た時の内容が異なるファイルになったり、果ては削除不可能なフォルダやディレクトリができてしまったりと、様々な不可解な事態が発生して収拾が付かなくなってしまいます。この実体フォルダ配下にはWindowsからは絶対に触らないようにしましょう。
このように、1番目と2番目の方法は全くそれと意識しない通常の操作を行っていても環境が破壊されてしまうリスクが高いのですが、Windows側のフォルダ配下にあるファイルを意図的に読み取ったり書き込んだりする限りにおいては、そのようなトラブルは起こりません。
ですので、
- 参照する機会が多いWindowsのファイルやフォルダがある場合は、シンボリックリンクをLinux環境のホーム以下に作成しておく。
- 例えば、
C:\Users\(username)\Downloadsに保存したファイルをBashから参照する機会が多いならln -s /mnt/c/Users/(username)/Downloads ~/Downloads、デスクトップ上にあるファイルを参照する機会が多いならln -s /mnt/c/Users/(username)/Desktop ~/Desktop、マイドキュメントならln -s /mnt/c/Users/(username)/Documents ~/Documentsといった具合でシンボリックリンクを用意しておく。 - コマンドの実行時には、これらのシンボリックリンクを
cat ~/Desktop/list.csv | cut -f 2 | sort | uniq -n > ~/Desktop/result.txtのように参照する。
- 例えば、
Windowsのファイルやフォルダが意図せず実行権限付きでコミットされてしまわないよう、あらかじめgit config --global core.filemode falseとして、ファイルの実行権限の変化をGitで検知しないようにしておく。これをしないまま、Linux環境のホーム以下でgit cloneして作業中だったGitリポジトリをmv repo /mnt/c/Users/Public/などとしてWindows側のフォルダ配下に移動すると、前述した現象により全てのファイルのパーミッションが777に変更されたことになり、全ファイルに実行権限を付与するコミットが行われてしまう危険性がある。ファイルの実行権限を明示的にリポジトリに保存したい場面では、TortoiseGitなどのGUIから操作するか、git update-index --add --chmod=+x path/to/file(実行権限を与える)およびgit update-index --add --chmod=-x path/to/file(実行権限をなくす)を使う。
- Windowsのフォルダ配下では、ファイル名の大文字小文字の違いやファイルのパーミッションが重要な意味を持つ操作は行わない。
- 例えばGemやnpmのパッケージのリリース操作を行うと、内容物のパーミッションがすべて
777になったパッケージができてしまう。このようなパッケージをsudo gem installやsudo npm installでインストールされると、管理者権限がないユーザーが自由に書き換えられる状態のファイルがインストールされてしまうため、セキュリティリスクとなる。 - パーミッションが意味を持つ操作を行う時は、必ずLinux環境のホーム以下に移動してから実行する。Gemやnpmのパッケージのリリース操作であれば、リリース操作用として、Linux環境のホーム以下にもGitリポジトリをcloneしておく。
- 例えばGemやnpmのパッケージのリリース操作を行うと、内容物のパーミッションがすべて
とするのが、Linux環境とWindowsの間で共通のファイルやGitリポジトリを操作するときのお薦めの運用と言えます。
実際に、筆者はC:\Users\Public以下に(TortoiseGitでcloneした物も含めて)Gitリポジトリを置き、Windowsのテキストエディタで編集した結果をLinux環境からgit commit -pなどとしてコミットするという使い方をしています。Linux環境上でのパーミッションの表示が常に777になってしまう(chmodでのパーミッション変更ができない)ということと、それ故この位置に置いたリポジトリからはパッケージをリリースできないという点を除けば、概ね支障なく運用できています。
SSHエージェントを使い、秘密鍵のパスフレーズ入力を省略する
2020年2月7日追記:Windows 10 1803以降のバージョンでは、Windowsに最初からサービスとして登録されているOpenSSH Authentication Agentとrupor-github/wsl-ssh-agentを使う方法が利用でき、そちらの方がおすすめです。以下は歴史的資料として参照するに留めてください。
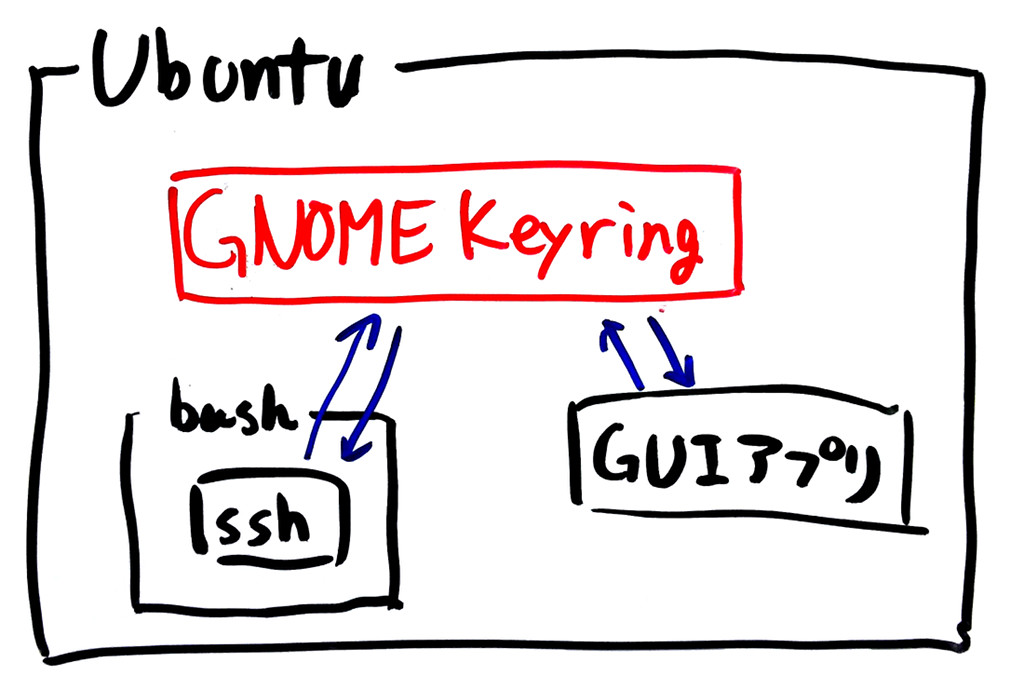
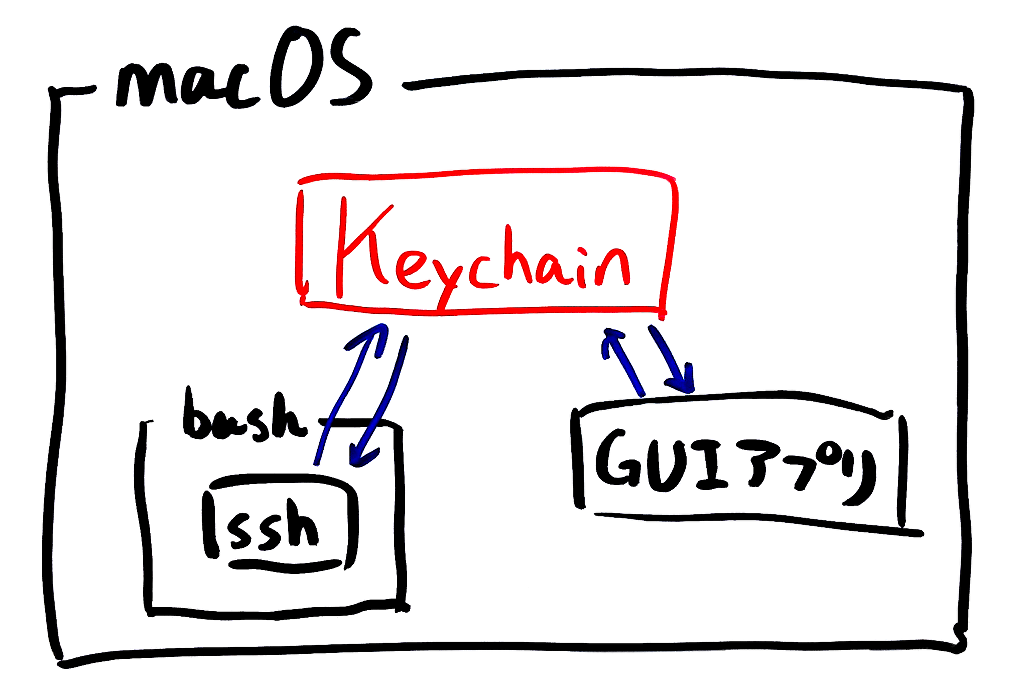
BitbucketやGitHubなどのリポジトリ共有サービスでは、パスワード認証よりも安全な認証方式として、SSHの公開鍵を使った鍵認証を選択できるようになっています。秘密鍵を使うにはパスフレーズの入力が必要ですが、LinuxデスクトップではGNOME KeyringなどのSSHエージェントが、macOSではKeychainという同様の仕組みが導入されているため、ユーザーはいちいちパスフレーズを入力しなくても良いようになっています。大抵はセッション開始時の1回だけパスフレーズを入力してやれば、あとは鍵認証の処理をSSHエージェントが代行してくれるというわけです。
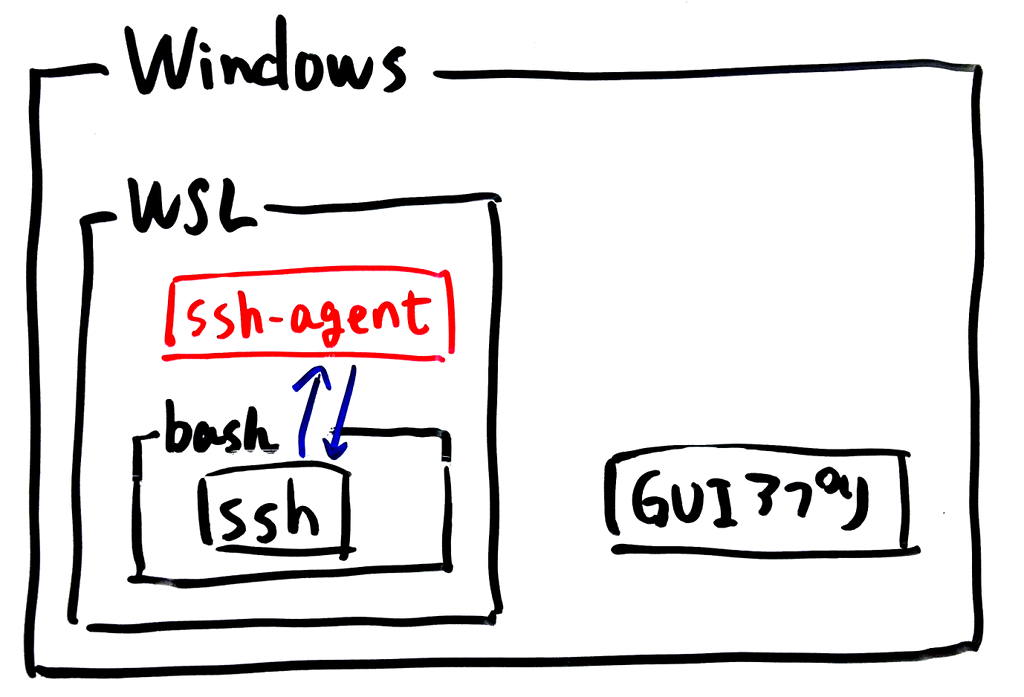
WSLでも当然、GitからのSSH接続で公開鍵認証を使えますが、実際には使い勝手は良くありません。何故かというと、WindowsにはGNOME KeyringやKeychainのような標準的な仕組みが無いからです。そのため、git pushやgit pullの度に毎回パスフレーズの入力を求められることになります。


この問題の最も簡単な解決方法は、SSHエージェントを使うというものです。具体的には、~/.bashrcに以下の内容を記載しておくと、Windowsを起動してから最初にWSLのUbuntuを起動したときに1回だけパスフレーズを入力すれば、以後Windowsを終了するまでの間は再度のパスフレーズ入力を求められなくなります(解説)。
SSH_AGENT_FILE=$HOME/.ssh-agent
test -f $SSH_AGENT_FILE && source $SSH_AGENT_FILE
if ! ssh-add -l > /dev/null 2>&1; then
ssh-agent > $SSH_AGENT_FILE
source $SSH_AGENT_FILE
ssh-add $HOME/.ssh/id_rsa # この位置にOpenSSHの秘密鍵があると仮定
fi

Pageantとの連携
ただ、ssh-agentを使う方法には「実際に秘密鍵を使うかどうかに関わらず、WSLのUbuntuを起動すると(最初の1回は)必ず秘密鍵のパスフレーズの入力を求められる」という欠点があります。単にローカルのテキストファイルをシェルスクリプトで加工するためだけにWSLを起動したというような場面でもパスフレーズの入力を求められるので、急いでいるようなときには不便でしょう。
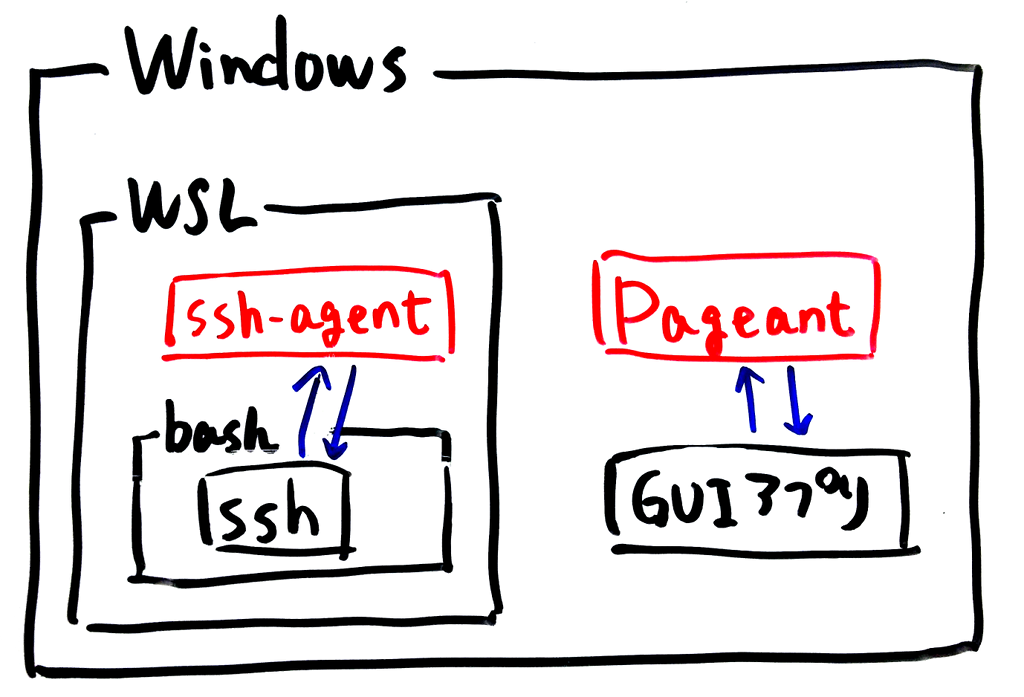
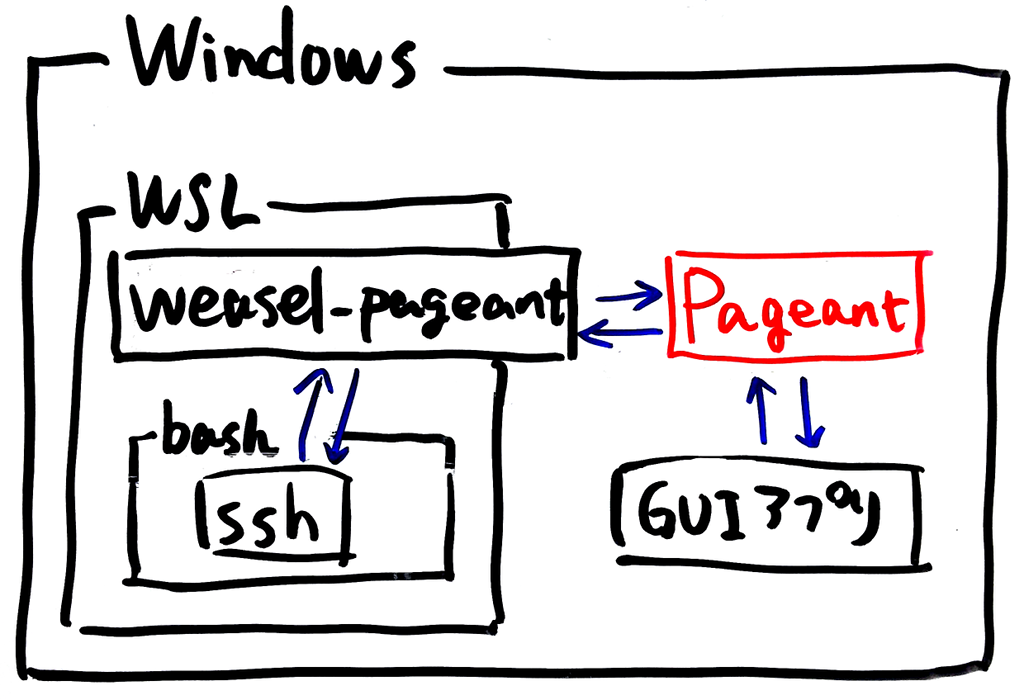
これに代わる筆者のおすすめは、Pageantとweasel-pageantを組み合わせるという運用です。
Pageantは「PuTTY」というWindows用のSSHクライアント用のSSHエージェントですが、TortoiseGitなどにも同梱されており、Windows用のSSHエージェントの代表的な物と言えます。ただし、これ単体で使用するとWSLのUbuntu上のssh-agentとは別に動作することになりますので、それぞれで個別に秘密鍵をロードしなくてはなりません。

ssh-agentの代わりにweasel-pageantを使うと、Linux環境からPageantに読み込まれた秘密鍵を使って公開鍵認証を行えるようになります。Windows上でパスフレーズを入力して秘密鍵を読み込ませておけば、Linux環境で改めてパスフレーズを入力する必要はありません。Windows上でPageantと連携して公開鍵認証を行うTortoiseGitなどのアプリを併用するのにも好都合です。

手順としては、まずPageantを導入します。全く初めての利用であれば、PuTTYのインストーラをダウンロードしてインストールすると、インストールされたファイル一式の中にpageant.exeという名前でPageantが含まれています。TortoiseGitを導入済みの場合は、TortoiseGitのインストール先のbinフォルダ内にすでにPageantが存在しています。このpageant.exeへのショートカットをスタートアップに登録して、Windowsログイン時に自動起動するようにして下さい。
(なお、この時Pageantのショートカットのプロパティで「リンク先」欄のpageant.exeへのパスの後に半角スペースを空けて秘密鍵のフルパスを指定すると、Windowsログオン時に自動的にその鍵を読み込んでパスフレーズの入力を求めてくるようになります。)
次に、weasel-pageantをインストールします。weasel-pageantのリリースページから最新のweasel-pageant-*.zipをダウンロードして、このファイルの内容をC:\Program Files (x86)\weasel-pageantに展開しましょう。weasel-pageantはWindowsアプリなので、ファイルは必ずWindows側の領域に置いて下さい。Linux環境内に置くと動作しないので注意が必要です。
そして、WSLのUbuntuの起動時に毎回weasel-pageantを自動実行するよう、~/.bashrcに以下のような行を追加します(weasel-pageantの設置先パスは実際の位置に合わせて下さい)。
eval $(/mnt/c/Program\ Files\ \(x86\)/weasel-pageant/weasel-pageant -r)
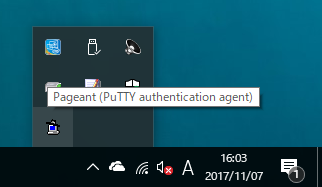
以上で準備は完了です。スタートアップに登録したアプリケーションが起動されるように、一旦ログアウトして再度ログインしましょう。タスクトレイにPageantのアイコンが表示されるようになっているはずです。

これをダブルクリックして鍵一覧を表示し、「Add」ボタンをクリックして秘密鍵(※Linux等でOpenSSHの秘密鍵を使っていた場合は、puttygen.exeを使ってPuTTY形式の秘密鍵に変換しておく必要があります)を選択します。パスフレーズを入力して秘密鍵をPageantに読み込ませたら、以後Pageantが終了するまでの間はずっと、Linux環境上での鍵認証にはPageantが使われるようになります。
試しに、WSLを起動して、git clone git@github.com:(username)/(project-name).git のように鍵認証を伴う操作を行ってみましょう。パスフレーズの入力を求められずに処理が進行することを確認できるはずです。
過剰な権限があるディレクトリの存在に起因するRubyの警告を抑止する
WSL上でGemによってインストールされたコマンドを実行すると、warning: Insecure world writable dir /mnt/c in PATH, mode 040777のような警告のメッセージが表示されるようになる場合があります。最も単純な例では、ruby -e 'system("true")'というコマンド列を実行するだけでもこの現象の発生を確認できます。
この現象は、前述の「Windows側のファイルが所有者root、アクセス権777に見える」という問題に起因しています。WSLではWindowsの実行ファイル(「メモ帳」など)を直接起動しやすいように、Bash起動時の環境変数PATHにWindowsの環境変数PATHの内容がインポートされるようになっています(cat file.txt | clip.exeのような操作を行えるのはこのお陰です)。しかし、これによってコマンドの探索対象に加わる/mnt/c/WindowsなどのディレクトリのパーミッションがLinux環境では777と見えるために、Rubyスクリプト内でシェルコマンドを探すためにPATHを走査した時に、Rubyが気を利かせて上記の警告を表示してしまうというわけです。
このPATHの自動インポート機能は他にも様々な部分に影響を及ぼすということで、WSLの公開のIssue Tracker上でも取り上げられています。対策としては、以下のような方法が考えられます。
- 環境変数
PATHにWindowsのパスを含めないようにする。
例えば~/.bashrcの冒頭にexport PATH="$(echo "$PATH" | sed -r -e 's;:/mnt/[^:]+;;g')"と追記しておけば、Windowsの環境変数からインポートされたパスが取り除かれた状態になります。この結果、clip.exeのようなWindowsのコマンドをフルパスを指定しなければ実行できなくなるというデメリットがあります。Windowsのコマンドとの連携を考えないのであれば、この方法がお薦めです。
(レジストリを編集する方法もありますが、筆者環境での検証時には、WindowsアプリストアのUbuntuでは設定が反映されませんでした。) - Rubyの既定の起動オプションを指定する環境変数
RUBYOPTで、-W0を指定しておく。
-W0はそのものずばり警告を表示しないようにするという指定です(既定値は-W1で、重要な警告のみ表示されます)。例えば~/.bashrcの末尾にexport RUBYOPT=-W0と追記しておけば、上記の物も含めて煩わしい警告が全て表示されなくなります。ただ、それらの中にはデバッグのために有用な情報が含まれる場合がありますので、それらが得られなくなってデバッグしにくくなるというデメリットがあります。Windowsのコマンドとの連携を積極的に活用したいのであれば、この方法がお薦めです。
コンソールの文字色を見やすくする
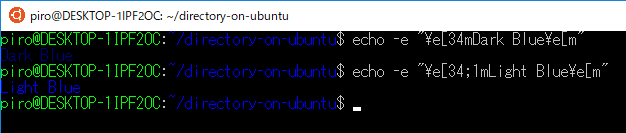
これまでWindowsのコマンドプロンプトやその他のコンソールアプリで使われてきた配色には、液晶ディスプレイにおいては色の判別が難しいという問題がありました。PC使用環境の変化を受けてWindows 10 Fall Creators Updateではより見やすい配色への変更が行われています。
しかしながら、この新しい配色は新規インストールの環境にのみ反映され、従来バージョンからWindows 10 Fall Creators Updateに更新した環境では以前のままの配色が使われます。これでは文字が見にくい状態のままとなりますので、文字色をより明るい色に変更しておく事をお薦めします。Cortanaで「regedit」と入力してレジストリエディタを起動し、キーHKEY_CURRENT_USER\Consoleを選択すると、dword型のColorTable00からColorTable15までの16個の値が並んでいます。これらがWindowsのコンソールアプリで使われる共通のカラーパレットになっていますので、以下の通り値の内容を変更します。
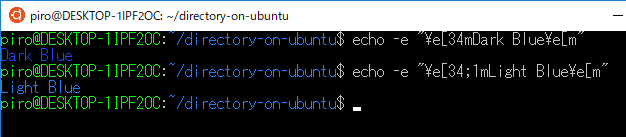
ColorTable01(暗い青):00800000(10進数のRGB表記のR0/G0/B128に対応)を00ff4221(R33/G66/B255)へ変更。ColorTable09(明るい青):00ff0000(R0/G0/B255)を00ff8021(R33/G128/B255)へ変更。
以上で色の変更は完了です。以後は、WSLだけでなくcmd.exeを起動した場合なども含めて、全てのコンソールアプリの青が明るい青で表示されるようになります。


他にも見にくい色がある場合や、上記の設定でもまだ暗くて見にくい場合には、色のカスタマイズの例を参考にして、好みで明るめの配色に調整すると良いでしょう。
まとめ
以上、WSLを日常的に使うにあたって躓きやすい部分を中心として、お薦めの設定と運用方法の例をご紹介してみました。
Windowsは不自由な部分もありますが、プリインストールPCの選択肢が豊富だったり、商用の高性能・高機能なアプリケーションやゲームが充実していたり、ハードウェアの最新のドライバが手に入りやすかったりと、純粋な道具としてPCを使いたい需要に対しては依然として有力な選択肢です。それらのメリットを享受した上で、Linux環境のツールとしての自由度の高さを同時に得られる物として、WSLにはおおいに利用価値があります。皆さんもぜひこの機会に、「Windows上のLinux環境」を試してみて下さい。
*1 NTFS上で自分自身に編集権限があるファイル・フォルダであれば、WSL上でパーミッションを変更する事ができます。Windowsのインストーラで配置したファイルだと編集権限が無い場合があるため、先に「プロパティ」→「セキュリティ」で「変更」の権限を与えておく必要があります。
この記事の続き
Gecko Embeddedプロジェクト 11月時点のステータス
はじめに
2017年7月6日の記事で紹介した通り、クリアコードは組み込みLinux向けにMozilla Firefoxを移植するプロジェクトGecko EmbeddedをWebDINO Japan(旧Mozilla Japan)様と共同で立ち上げ、開発を進めております。Yoctoを使用してFirefoxをビルドしたりハードウェアクセラレーションを有効化する際のノウハウを蓄積して公開することで、同じ問題に悩む開発者の助けになることを目指しています。
その後も継続的に改善を進めており、いくつか進展がありましたので、11月時点のステータスを紹介します。
現在のステータス
ターゲットボードの追加
7月時点では、Firefox ESR52のビルド及び動作はRenesas RZ/G1E Starter Kitのみで確認していましたが、その後iWave RainboW-G20D Q7および Renesas R-Car Gen3でも同様に確認しています。ビルド方法は以下のページにまとめてあります。
Wayland対応のバグ修正
Firefoxは正式にはWaylandをサポートしていませんが、Red HatのMartin Stransky氏がWaylandへの移植作業を行っています。 Stransky氏のパッチはFirefoxの最新バージョンを対象としていますが、Gecko Embeddedプロジェクトではこのパッチを52ESRのツリーに移植した上で、安定化作業を進めています。 本プロジェクトで発見した問題や、作成したパッチはStransky氏に随時フィードバックしています。
最近では以下のような報告を行っています。
- https://bugzilla.redhat.com/show_bug.cgi?id=1470031
- https://bugzilla.redhat.com/show_bug.cgi?id=1484651
- https://bugzilla.redhat.com/show_bug.cgi?id=1495147
- https://bugzilla.redhat.com/show_bug.cgi?id=1505745
- https://bugzilla.redhat.com/show_bug.cgi?id=1507369
WebRTC対応
Wayland版FirefoxではWebRTCでビデオチャットを行おうとするとクラッシュする問題が存在していましたが、この問題を修正し、WebRTCが利用できるようになりました。
WebGL対応
7月時点ではドライバに絡む問題を解決できていなかったためビルド時点でのWebGL有効化手段を提供していませんでしたが、その後問題を解決できたため、パッチを更新しYoctoレシピにビルドオプションを追加しています。
WebGLを有効化するには、ビルド時に以下の設定をYoctoのlocal.confに追加して下さい。
PACKAGECONFIG_append_pn-firefox = " webgl "
また、今回新たに対象ボードとして加えたR-Car Gen3は非常に強力なため、フルHDの解像度でもWebGLが快適に動作することを確認しています。
Canvas 2D Contextのアクセラレーション
WebGLと同様に、Canvas 2D Contextのアクセラレーションについてもドライバに絡む問題を解決できたため、Yoctoレシピにビルドオプションを追加しています。
アクセラレーションを有効化するには、ビルド時に以下の設定をYoctoのlocal.confに追加して下さい。
PACKAGECONFIG_append_pn-firefox = " canvas-gpu "
まとめ
Gecko Embeddedプロジェクトの2017年11月現在のステータスについて紹介しました。 安定化や、さらなるパフォーマンス改善、他のSoCのサポートなど、やるべきことはまだまだ残されていますので、 興味がある方は協力して頂けるとありがたいです。問題を発見した場合はGecko EmbeddedプロジェクトのIssueページに報告して下さい。
この記事の続き
Thunderbirdのスレッドペインの既定のカラムを変更するには
はじめに
Thunderbirdのスレッドペインにて、既定のカラム表示をあらかじめカスタマイズしておきたいという場合があります。 今回はそのための機能を提供するアドオンによるカスタマイズ方法を紹介します。
set-default-columnsとは
スレッドペインに表示する既定のカラムを変更する機能を提供するアドオンです。 このアドオンを使うと、受信トレイや送信トレイを開いたときの表示項目を一括で設定できます。

アドオンは上記のURLからインストール可能です。
ただし、スレッドペインの各フォルダごとに表示項目をカスタマイズすることはできません。例えば「受信トレイ」と「受信トレイ配下の特定のサブフォルダ」とで表示項目を変えるというようなカスタマイズはできないということです。
set-default-columnsによるカスタマイズ例
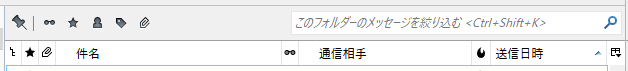
Thunderbird 52.4.0をインストールした初期状態では、以下のカラムが既定で表示されます。

- threadCol (スレッド)
- flaggedCol (スター)
- attachmentCol (添付)
- subjectCol (件名)
- unreadButtonColHeader (既読)
- correspondentCol (通信相手)
- junkStatusCol (迷惑マーク)
- dateCol (送信日時)
これを実際にカスタマイズするには、アドオンをインストールした環境で次のような設定を設定ファイルへと反映します。 主に企業利用を想定して開発されているアドオンなので、どの設定ファイルに反映するべきかはFirefox・Thunderbirdの組織内向けカスタマイズの方法の簡単な紹介と比較を参考にするとよいでしょう。
lockPref("extensions.set-default-columns@clear-code.com.columns", [
"attachmentCol",
"subjectCol",
"senderCol",
"recipientCol",
"dateCol",
].join(","));
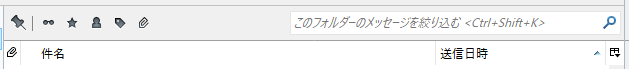
上記は「添付」の有無、「件名」、「差出人」、「受信者」、「送信日時」の順に表示させるための設定例です。
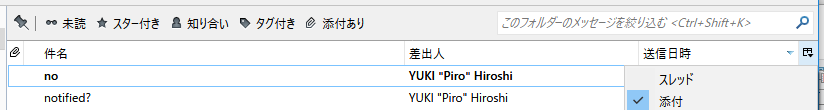
ただし、Thunderbird 49から「差出人」や「受信者」のかわりに「通信相手」カラムを既定で表示することになったため、これだけでは、「senderCol」と「recipientCol」を既定で表示させることができません。既定のカラムの表示は以下のようになってしまいます。

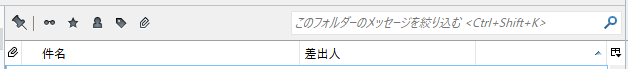
そこで、追加で「通信相手」カラムを使用しないようにする設定を追加します。
lockPref("mail.threadpane.use_correspondents", false);
mail.threadpane.use_correspondents が correspondentCol を使うかどうかを決めるフラグです。初期値が true となっているのでこれを false に設定しなおします。
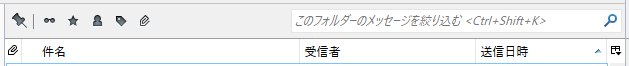
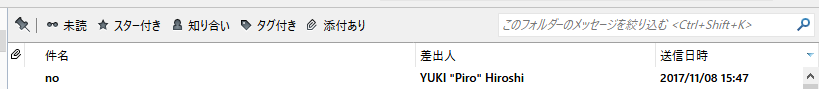
これにより「受信トレイ」に「差出人」カラムが、「送信済みトレイ」に「受信者」カラムが表示されるようになりました。


プリファレンス mail.threadpane.use_correspondents の値による挙動の変化をまとめると次のとおりとなります。
-
mail.threadpane.use_correspondents=trueの場合(既定値)- カスタマイズで
senderColを指定していても、受信トレイに「差出人」カラムは既定のカラムとして表示されません - カスタマイズで
recipientColを指定していても、送信済みトレイに「受信者」カラムは既定のカラムとして表示されません
- カスタマイズで
-
mail.threadpane.use_correspondents=falseの場合- カスタマイズで
senderColを指定していれば、受信トレイでは「通信相手」カラムの代わりに「差出人」カラムを既定のカラムとして表示できます - カスタマイズで
recipientColを指定していれば、送信済みトレイでは「通信相手」カラムの代わりに「受信者」カラムを既定のカラムとして表示できます
- カスタマイズで
まとめ
今回はスレッドペインの既定のカラムを変更する機能を提供するアドオンであるset-default-columnsによるカスタマイズ方法を紹介しました。
FirefoxやThunderbirdの導入やカスタマイズでお困りで、自力での解決が難しいという場合には、有償サポート窓口までぜひ一度ご相談下さい。
Thunderbirdのインターフェースをカスタマイズするには
はじめに
企業利用においては、Thunderbirdの特定の機能を使わせないようにカスタマイズしたいという場合があります。 今回はそのための機能を提供するアドオンによるカスタマイズ方法を紹介します。
globalChrome.cssとは
すべてのユーザに対してグローバルに適用するためのユーザースタイルシートを利用できるようにします。 このアドオンを使うと、特定のインターフェースの見た目を変更したり、設定を変更することのできないように非表示にしたりすることができます。

アドオンは上記のURLからインストール可能です。
globalChrome.cssによるカスタマイズ例
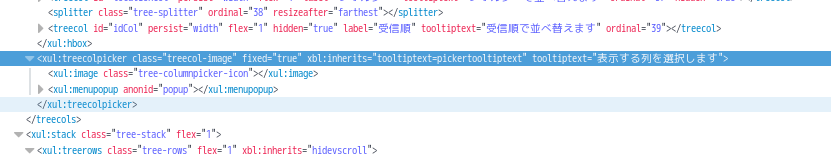
以前Thunderbirdのスレッドペインで既定の表示カラムを変更するにはという記事で既定のカラム表示をカスタマイズする方法を紹介しました。 今回は特定の機能を使わせないようにする例として、既定のカラム表示を変更させないようにするカスタマイズをしてみます。 そのためには、「表示する列を選択する」インターフェースの要素を特定する必要があります。

要素を特定するには、対象となる要素を開発ツールボックスを使って調査します。

要素が特定できたら、アドオンをインストールした環境で次のような設定を globalChrome.css へと反映します。
#threadCols > treecolpicker {
display: none;
}

これにより、既定のカラム表示を変更できないようにすることができました。
まとめ
今回はThunderbirdのインターフェースをカスタマイズする方法の例として、 globalchrome.css を使った例を紹介しました。
FirefoxやThunderbirdの導入やカスタマイズでお困りで、自力での解決が難しいという場合には、有償サポート窓口までぜひ一度ご相談下さい。
Thunderbirdの設定値の変更を監視するには
はじめに
Thunderbirdのアドオンを作成する際に、設定値の変化を検出したい場合があります。 具体的には、次のようなケースです:
- ユーザーが関連する設定値を変更した時に、その効果を即座に反映させたい
- アカウントの登録や変更のタイミングで、特定の処理をフックさせたい
MozillaのXPCOMライブラリには、いわゆる「オブザーバー」の仕組みが備わっています。 この仕組みを利用すれば、上記のような処理を比較的手軽に実装することができます。
以下の記事では、Thunderbirdの設定値の変更を検知して、任意の処理をフックする方法を解説いたします。
具体的な実装方法
nsIPrefBranch インターフェイスに定義されている addObserver() メソッドを利用します。
例として、Thunderbirdの自動更新フラグ app.update.auto を監視するコードのサンプルを以下に示します:
// ブランチオブジェクトを取得する
var Cc = Components.classes;
var Ci = Components.interfaces;
var prefs = Cc['@mozilla.org/preferences-service;1'].getService(Ci.nsIPrefBranch);
// 設定値にオブザーバーを登録する
prefs.addObserver('app.update.auto', function(aSubject, aTopic, aData) {
// 設定が変更された時の処理
}, false);
このように定義すると、設定値 app.update.auto が変更されるたびに、二番目の引数で与えたオブザーバー関数が呼び出されるようになります(オブザーバー関数の引数については次節で説明します)。なお、最後の引数は「オブザーバーを弱参照で保持するか否か」を制御するブール値です。今回の例では単純にfalse(=通常の参照を持つ)を指定しています *1
コールバック関数の引数について
登録したオブザーバー関数は、次の三つの引数を伴って呼び出されます:
| 引数名 | 内容 |
|---|---|
| aSubject | 監視対象のブランチオブジェクト |
| aTopic | 文字列 "nsPref:changed"(固定値) |
| aData | 変更された設定名 |
このうちaSubjectとaDataを組み合わせると、コールバック内で変更後の設定値を取得できます。以下に具体的な利用例を示します:
prefs.addObserver('app.update.auto', function(aSubject, aTopic, aData) {
aSubject.QueryInterface(Ci.nsIPrefBranch);
var isAutoUpdate = aSubject.getBoolPref(aData);
if (isAutoUpdate) {
// Thunderbirdの自動更新がONの場合
} else {
// Thunderbirdの自動更新がOFFの場合
}
}, false);
複数の設定値をまとめて監視する
Thunderbirdの設定値は、一般に木構造をなしています。
実は addObserver() を使うと、末端の葉ノードだけではなく、中間にある内部ノードに対してオブザーバーを登録することもできます。この場合、対象のノードのすべての子孫ノードの変更について、登録したオブザーバー関数が呼び出されます。
例えば、app.update配下の設定値をまとめて監視したい場合は次のように記述します:
prefs.addObserver('app.update', function(aSubject, aTopic, aData) {
switch (aData) {
case 'app.update.auto':
...
break;
case 'app.update.enabled':
...
break
}
}, false);
この記法は、自分のアドオンの設定値を一括して管理したい場合などに非常に有効です。
まとめ
本記事では、Thunderbirdの設定値の変更を検知して、任意の処理をフックする方法を解説しました。
この仕組みを上手に使うと、設定値にまつわるイベントに対してリアクティブに反応できるようになるので、ユーザーの利便性を高めることができます。アドオンを作成される際は、ぜひお試しください。
*1 どのような場合にこのフラグを利用するかは https://developer.mozilla.org/en-US/docs/Mozilla/Tech/XPCOM/Weak_reference を参照ください。
ChainerのYoctoレシピを公開
はじめに
クリアコードは組み込みLinux向けにMozilla Firefoxを移植するプロジェクトGecko EmbeddedをWebDINO Japan(旧Mozilla Japan)様と共同で立ち上げ、開発を進めております。 この組み込みLinux向けに対して、深層学習のフレームワークの一つのChainerを載せようという話がありましたので、ChainerのYoctoレシピを作成しました。
現在のステータス
Yoctoの2.0または2.1で動作を確認しています。 動作はiWave RainboW-G20D Q7およびRenesas R-Car Gen3で確認しています。
レシピはGitHubにて公開しています。https://github.com/clear-code/meta-chainer
Yoctoに組み込むには、meta-chainerを git clone したのち、(bitbakeのビルドディレクトリ)/conf/local.confへ
IMAGE_INSTALL_append = " python-chainer "
(bitbakeのビルドディレクトリ)/conf/bblayers.confへ
BBLAYEYS += " ${TOPDIR}/../meta-chainer "
をそれぞれ追加し、bitbakeを実行します。
諸注意
動作対象の組み込みボードではCUDAが動作しないため、作成したモデルの互換性に注意する必要があります。
Chainer 1系の時に作成されたコードではモデルの保存に pickle.dump(...) が使用されていましたが、
この形式では保存する環境に存在するcupyなどの情報も保存されてしまいます。
この場合は、chainerに付属するserializerを用いて保存するように書き換えてください。
まとめ
組み込みLinuxに対してのChainerを載せた取り組みを紹介しました。 ChainerはPythonで書かれており、深層学習のモデルを使った予測であれば組み込み機器でも乗っているメモリの範囲内で動かせる可能性があります。 興味がある方は協力して頂けるとありがたいです。問題を発見した場合はmeta-chainerプロジェクトのIssueページに報告して下さい。
Fluentd v0.14.xが安定版になりました
少し前の話ですが、2017年11月01日にFluentd v0.14.22 がリリースされました。 このリリースでは以下のようにstableなリリースだと宣言されました。
v0.14.22 is a stable release of v0.14 series
安定版になったので安定版を待っていたプラグイン開発者の人は、諸々対応していただけると大変ありがたいです ![]()
このリリースが出てからは、主にドキュメントを充実させるべくdocs.fluentd.orgのリポジトリにPull requestを送っています。
11月20日時点で約40件PullRequestを送ってplugin helperとsections (buffer sectionは既に書かれていた)のドキュメントを充実させました。 これで、これまではソースコードを読まないとわからなかったplugin helperの使い方や、plugin helperを使ったプラグインの設定の書き方をまとめることができました。
記事執筆時点でざっと見渡したところ、不足しているドキュメントは以下の通りでした。
- Writing Buffer Plugins: 全体
- 必要としている人は少ないのであとまわし
- Writing Storage Plugins: 全体
- 必要としている人は少ないのであとまわし
- Output Plugin Overview: secondary output の例を追加
- その他、不足している部分の改善や追加
- built-in プラグインのドキュメント
まとめ
Fluentd v0.14 のplugin APIとplugin helperを使ったプラグインを書くためには、ソースコードを読む必要がありましたが、ドキュメントを整備したのでドキュメントを読めばFluentd v0.14のplugin APIやplugin helpersを使って少ない記述量で高度なプラグインを開発できるようになりました。
built-inプラグインのドキュメントについても今後、書いていく予定です。
- ククログの記事はCC BY-SA 4.0とGFDLのデュアルライセンスで自由に利用できます。
- クリアコードはプログラミングが楽しいソフトウェア開発者を1名募集しています。
- クリアコードは「クリアコードをいい感じにする人」を1名募集しています。
- クリアコードはフリーソフトウェア開発で培った技術力を提供しています。特にMozilla製品(Mozilla FirefoxとMozilla Thunderbird)とRubyとGroonga(全文検索)に関連した開発を得意としています。