ククログ
第一回クリアコード・万葉・レトリバ合同ボウリング大会
私の「ボウリング」のイントネーションが他の人と違う気がしている須藤です。青森訛りなのかな。。。
1年半ほど前から「クリアコードをいい感じにする人」の採用を開始していましたが、これまでに何人かの方に手伝ってもらえています。今はたなべさんに手伝ってもらっています。手伝ってもらっているという表現にしているのは、たなべさんには副業として「クリアコードをいい感じにする人」をやってもらっているからです。
クリアコードをいい感じにする中で「チーム間でもっと情報交換できるともっといい感じになるのではないか」という仮説がでてきました。それを実現するための1つの手段としてボウリングをして親睦を深めようという案がでました。なぜボウリング案がでたかというとたまたま第7回ITSボウリング大会実施要領 | [ITS]関東ITソフトウェア健康保険組合があったからです。クリアコードをいい感じにする活動はなにをするのが正解かわからない類の活動なので、試しにやってみてその結果を観察してその次の進め方を調整することが多いです。そのため、ボウリングも試しにやってみることにしました。
クリアコードメンバーだけでやってもよかったのですが、前に大場さんと「ボウリングやろうよー」と話していたので万葉さんも誘って合同でやることにしました。その流れでレトリバさんも一緒にやることになりました。大場さんはレトリバの取締役でもあるのでそのつながりです。ちなみに、クリアコードは万葉さんともレトリバさんとも一緒に仕事をしたことはありません。私の昔なじみの人たちが何人か万葉さんにもレトリバさんにもいるんですけどねぇ。
結果は、万葉チームが1位、少し離れてレトリバチームが2位、かなり離れてクリアコードチームが3位でした。万葉さんはチームで成果をだすことをがんばっていると私は思っているんですが、仕事だけでなくボウリングでもチームで成果をだしていてすごいですね!
ボウリングの後は近くの飲食店に移動して3社合同で懇親会をしました。楽しかったからまた3社でやろうと確認し、解散しました。次もあるはずなのでこの記事のタイトルに「第一回」と入れているのです!
この話を読んでクリアコードとボウリングをしたくなった人は@ktouに連絡してください。万葉さんとボウリングをしたくなった人は@nay3に連絡してください。また別の合同ボウリング大会が実現することでしょう。
さて、今回のボウリングが「チーム間でもっと情報交換できるともっといい感じになるのではないか」仮説にどれだけアプローチできたかはどうやって確認するといいのだろうか。。。
ノータブルコード3 - 危険なバグを仕組みで予防する
第三回目のノータブルコードで取り上げるのは、分散バージョン管理システムGitのヘッダファイル「banned.h」です。
banned.h とは何か?
これは何かと言うと、その名前の通り「危ない関数の利用を禁止する」ためのヘッダです。実際にコードを見てみましょう。
#ifndef BANNED_H
#define BANNED_H
/*
* This header lists functions that have been banned from our code base,
* because they're too easy to misuse (and even if used correctly,
* complicate audits). Including this header turns them into compile-time
* errors.
*/
#define BANNED(func) sorry_##func##_is_a_banned_function
#undef strcpy
#define strcpy(x,y) BANNED(strcpy)
#undef strcat
#define strcat(x,y) BANNED(strcat)
...
https://git.kernel.org/pub/scm/git/git.git/tree/banned.h
ここで注目したいのは、冒頭に定義されている BANNED というマクロです。そもそも、この banned.h がどうやって関数の使用を禁止しているかというと、「禁止したい関数の呼び出しを、まったく別の関数の呼び出しに書き換える」という方法でこれを実現しています。この書き換えを担当しているのが BANNED マクロで、例えば最初の strcpy を例にとると、これを sorry_strcpy_is_a_banned_function に強制的に書き換えてしまいます。
禁止された関数を使うとすると何が起きるのか?
実際にこのヘッダをインクルードして、禁止された関数を使ってみましょう。今回はこんなコードを用意しました。
#include <string.h>
#include "banned.h"
int main(int argc, char *argv[])
{
char buf[16];
strcpy(buf, "aiueo");
return 0;
}
このコードをコンパイルすると何が起きるかというと、未定義の識別子エラーが発生してコンパイラがコケます。コンパイルが失敗する原因は sorry_strcpy_is_a_banned_function() という関数が(当然のことながら)存在しないためです。実際のエラーメッセージを以下に示します。
$ cc test.c
In file included from test.c:2:
test.c: In function ‘main’:
banned.h:11:22: error: ‘sorry_strcpy_is_a_banned_function’ undeclared (first use in this function)
ここで非常に面白いのは、BANNED マクロが書き換えた後の関数名が、そのままエラーメッセージになっていることです ("Sorry strcpy is a banned function") 。つまり、ここで BANNED マクロは (1) コンパイル処理を失敗させ (2) さらに失敗した理由を開発者に伝える、という一人二役を担っているのです。
ビルドシステムに組み込まれた安全
ヒューマンエラーを低減する為の最も効果的な設計技法の1つは、エラーが物理的に不可能であるか、あるいはエラーが明白なように設計することである。例えば、連結部分のサイズが異なるように設計すれば弁を取り違えることはできなくなる。あるいは、非対称、すなわちオス/メスの連結にすることで1つの方法でしか組み立てられないようにすることは可能である。カラーコーディングで接続の誤りを明示することができる。同等の技法を、オペレータとコンピュータのインターフェイス設計に利用することができる。
ナンシー・G・レブソン 『セーフウェア - 安全・安心なシステムとソフトウェアを目指して』(2009年, 翔泳社)p447
「システムの安全性をどのように実現するか?」という問題は、システム工学の中心的な課題の一つですが、その一つの知見に「ヒューマンエラーの大部分は、実は設計の欠陥である」というものがあります。単純に「人間のミス」として片付けてしまわず、ヒューマンエラーを引き起こした設計を分析して、システム面から対策を講じない限り、次の事故を防ぐことは困難なのです。
今回紹介した BANNED マクロは、システムに組み込まれた安全の一例です。strcpy() や strcat() が深刻な不具合を生みやすい機能であることについては、長い議論の積み重ねがあります。ヒューマンエラー防止の観点から見ると、この BANNED マクロは次の3つの特長を持っています。
- コーディング規約のような約束ではなく、マクロによる書き換えという仕組みにより、危険な実装を防いでいる。
- 単に警告メッセージを出すだけではなく、規約に反するコードはコンパイルが失敗するようにしている。
- すべてのコンパイラでも動作する汎用的な制限ロジックを、独自に実装している。
このうち(3)は、手法面で興味深い部分です。例えば、特定のプラットフォーム(例えばGCC)を前提にしてよいなら、#pragma GCC poisonといったコンパイラ独自の機能を使うことで、同じ目的を達成することができます。これにはコンパイラの支援を受けられる(より詳細なエラーメッセージが出せるなど)というメリットがありますが、その一方で他のプラットフォームではうまく機能しなくなるという別の問題を抱えることになります。
今回の BANNED マクロは、コンパイラの支援を受けずに、原因を明解に示すエラーメッセージを出力しているという非常に面白い試みです。
まとめ
皆さんも、コーディング規約を一歩進めて、仕組みによってコードの健全性を担保するようにしてみませんか? 皆さんが使っている、効果的な工夫やアイデアがあれば、ぜひとも教えてください。
FluentdとそのプラグインのWindowsでの開発環境
はじめに
クリアコードはFluentdの開発に参加しています。
また、Fluentdにはプラグインというしくみがあり、たくさんのプラグインが開発されています。
FluentdはWindowsでも動くようになっています。FluentdやそのプラグインはmacOSやLinux上で開発するのが一般的であり、Windowsでプラグインを開発するときの開発環境についての記事を見かけないため、筆者畑ケの環境をまとめてみます。
Fluentdやそのプラグインの開発環境
筆者はFluentdやそのプラグインの開発をするときにWindows環境を使う時があります。
Windows 10 Pro 1909環境で、少しRubyのバージョンが古めですが、2.5.7を使用しています。
このRubyはRubyInstaller2のプロジェクトが公開しているインストーラーです。
シェル環境は非Windows環境と統一していません。
ターミナルエミュレータにはWindows Terminal (Preview)を使用しています。
Windows Terminal (Preview)はv0.4.2382.0辺りのころから使用しています。
そこで動かすシェルはPowerShellを使用しています。執筆時点ではPowerShell 6.2.4を動かしています。
PowerShellを使っている理由は筆者畑ケが.NET環境の言語やライブラリに馴染みがあるからです。
RubyInstaller2からはMSYS2というWindows環境でgccを用いた開発環境を作成できるツールチェインがあるため、これをRubyの拡張ライブラリのビルドに使用しています。
GitはWindows用のインストーラーをGit for Windowsが用意しているのでこれを使用します。
PowerShellにはposh-gitを入れてgitのbranchの様子などを表示させています。
また、Docker Desktop for Windowsを使用し、Dockerコンテナを動かす必要があるときはこのパッケージ由来のdockerコマンドを使っています。
Docker Desktop for WindowsのdockerコマンドはWindows環境ではコマンドプロンプトやPowerShellでの動作が想定されており、それ以外のシェルでの動作が想定されていないようです。
エディタはGNU EmacsまたはVisual Studio Codeを使用しています。
エディタに関しては普段使っている環境との乖離を少なくするため、非Windows環境と共通のGNU Emacsを使っていることが多いです。
まとめ
FluentdやそのプラグインのWindows開発環境を解説してみました。
WindowsではPowerShell環境が.NETと親和性が高く、スクリプトとしても痒いところに手が届くようになっています。
そのため、筆者はMSYS2付属のbashやコマンドプロンプトを使わずにPowerShellをWindowsでは普段使いのシェル環境としています。
ノータブルフィードバック1 - 導入時のつまずきを減らす報告
結城です。
最近このブログで、「よいコミット・よいコードの実例」を紹介することを通じて他の人のコードを読むことを奨励していく、ノータブルコードというコーナーが始まりました。それに便乗する形で、「OSSへのよいフィードバックの実例」の紹介を通じて身近なところからのOSSへのフィードバックを奨励していく記事を掲載していきたいと思います。
1回目は、当社の堀本さんがOCamlというプログラミング言語に対して行ったフィードバックをご紹介します。
フィードバックの経緯
当初、OCamlのWindowsでのインストール手順は、必要なコマンドを以下の順で実行するよう書かれていました。
opam init
eval `opam env`
opam switch create 4.06.1
eval `opam env`
which ocaml
ocaml --version
この最後のocaml --versionは、実行結果としてocamlコマンドのバージョン番号が表示されることをもって、OCamlのインストールに成功したことを確認するためのものです。
しかしながら実際には、これを実行すると「--versionは未知のオプションである」というエラーが表示されます。実は、正しいオプションは-version(ハイフンが1つ)で、インストール手順の記述が誤っていたわけです。
堀本さんはこれを受けて、誤記を訂正するプルリクエストとして以下のようなフィードバックを行いました。
■タイトル
install: fix a typo
≪インストール:誤記の修正≫■本文
Dear developers.
≪開発者の皆さん、こんにちは。≫In my environment, --version is unknown option.
≪私の環境では、--versionは未知のオプションと表示されます。≫
Probably, -version is valid option for ocaml command.
≪おそらく、-versionがocamlコマンドの正しいオプションです。≫
ほとんどの人は気にしないで使っていたのだと思われますが、いきなりエラーに見舞われると、初学者ほど戸惑うものです。
このプルリクエストは無事にマージされ、現在はそのようなつまずきは起こらなくなっています。
注目したい点
ここで注目して欲しいのは、フィードバックの結果、ソフトウェアを使い始める際に特別な注意が必要ない状態になったということです。
ブログなどでソフトウェアを紹介するとき、「このソフトウェアを使う時はこのような点に注意が必要です」といったノウハウを添えて紹介する記事はよくあります。ですが、冷静に考えてみれば、ソフトウェアを使い始めた人が高確率で戸惑うであろう注意点は、注意するべき点と言うよりも不具合や不備と言った方が適切です。
ノウハウの言語化・文書化は有意義ですが、OSSに関わりたいと考えている人は、ぜひそこから一歩先に考えを進めてみてください。 「使う時に特別な注意が必要ないのが一番いい」、これはどんな場合にも言える事です 。この考えを持っていれば、「些細な戸惑い」や「使用上の注意点」はおのずと「改善した方がよい点」に見えてくるでしょう。
まとめ
ノータブルフィードバックの1回目として、OCamlのインストール手順に対して行われたフィードバックをご紹介しました。
ここで紹介したような「身近なところで遭遇したつまずきをOSS開発プロジェクトにフィードバックする」ということをテーマに、まだOSSにフィードバックをしたことがない人の背中を押す解説書 「これでできる! はじめてのOSSフィードバックガイド ~ #駆け出しエンジニアと繋がりたい と言ってた私が野生のつよいエンジニアとつながるのに必要だったこと~」をリリースします。本記事の内容は、この本からの抜粋となっています。

「これでできる! はじめてのOSSフィードバックガイド」は、今週末開催されるはずだった技術書典8というイベントで同人誌として頒布する予定……でしたが、技術書典8の中止により機会が流れてしまいました。
しかし執筆自体は完了しているため、ひとまず本来の開催予定日だった2月29日より、EPUB/PDF形式の電子書籍のダウンロード販売を開始したいと思います。販売チャンネルは、現時点では結城が個人的に運営しているBOOTHを予定しています。紙媒体版についても、同人誌書店での委託・通販や、今後「技術書同人誌博覧会」や、クリアコード関係者が参加する技術イベントなどに持ち込ませて頂いて、細々と頒布していければと考えていますので、お手元に置いておきたいという方はご期待下さい。
ノータブルフィードバック2 - 画面表示に関わる問題の報告
結城です。
ノータブルコードに便乗して、実際のOSSのフィードバックを見て「ノータブルフィードバック」と題してお届けする記事の2回目として、画面上の表示に関わる問題の、より分かりやすい説明の仕方の例をご紹介します。
実際の報告
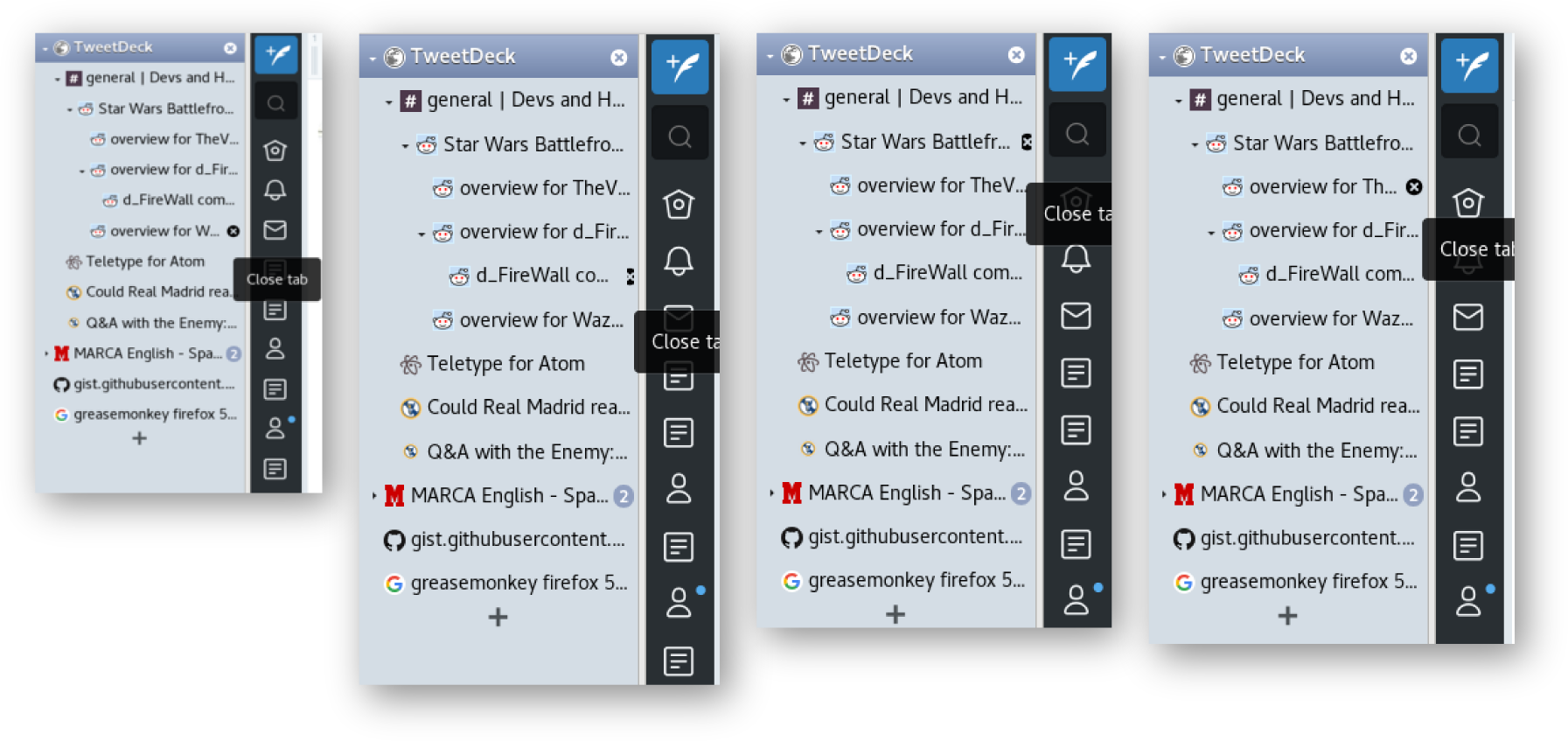
今回の例は筆者が開発・公開している、Firefoxに「縦長のツリー表示のタブバーとして動作するサイドバー」を提供するアドオン「Tree Style Tab」に寄せられたフィードバックです。早速見てみましょう。
■タイトル
Close button too small on some tabs and not of the same size in some tabs
≪いくつかのタブのクローズボタンが小さすぎ、他のタブでのものとサイズが異なる≫■説明
Short description
≪短い説明≫
Close button too small on some tabs and not of the same size in some tabs
≪いくつかのタブのクローズボタンが小さすぎ、他のタブでのものとサイズが異なる≫Steps to reproduce
≪再現手順≫
- Start Firefox with clean profile.
≪Firefoxを新しいプロファイルで起動する≫
2.Install TST.
≪Tree Style Tabをインストールする≫- Resize the TST bar to the minimum width possible
≪TSTのタブバーを、可能な限り最小の幅にリサイズする≫- Open multiple tabs under multiple trees
≪複数のツリーの配下に複数のタブを開く≫Expected result
≪期待される結果≫
Close button is of the same shape and size in all the opened tabs
≪すべての開かれたタブにおいてクローズボタンが同じサイズ・同じ形で表示される≫Actual result
≪実際の結果≫
Screenshots 1 and 4 seem to have normal shaped and sized close buttons but screenshots 2, 3 have small button with different shapes.
≪スクリーンショットの1番と4番は通常の形とサイズでクローズボタンが表示されているようですが、スクリーンショットの2番と3晩ではボタンが異なる形になっています。≫Environment
≪環境≫
- Platform (OS): Arch Linux
≪プラットフォーム(OS):Arch Linux≫- Version of Firefox: 57.0
≪Firefoxのバージョン:57.0≫- Version (or revision) of Tree Style Tab: 2.2.7
≪Tree Style Tabのバージョン:2.2.7≫
注目したい点
文章ではなく画像で説明している
GUIを提供するソフトウェアでは、画面上の表示に関する問題が色々と起こります。その中でも、「ボタンが表示されない」のようなゼロかイチかで表現できない、「小さい」「大きい」「普通と形が違う」といった表現しかしようのない問題は、言葉での表現が非常に難しいです。主観的な表現は、「彼は見えにくいと言っているが、自分には十分に見える」というように、報告者と開発者の間で解釈が食い違うことも多いです。
そのため、画面表示に関わる問題は、スクリーンショット や スクリーンキャスト(動画) があると、状況を開発者が正確に把握する上で大きなヒントになります。この事例でも、
- 現象が起こるのは特定のテーマが選択されたときである。
- 現象が起こるタブは深い階層に置かれたタブである。
ということが画像から読み取れて、迅速な原因究明につながりました。
なんとなく、で通じる英語
この報告をくれた人は、GitHubのユーザー情報によるとインドのベンガル在住のようです。英語のネイティブスピーカーでないためか、タイトルの
Close button too small on some tabs and not of the same size in some tabs
で「Close button」の後にbe動詞が抜けていたり*1、全体的に文が短かく簡潔だったりして、見る人が見れば「英語話者でない人が書く、あまり巧みでない英語」と感じられるものかもしれません。
でも、それで全然いいのです。報告は報告したい内容が伝わりさえすればよく、英語としての正しさは、その邪魔にならない程度に確保されていればまったく問題ないということが、この例からは分かるでしょう。
まとめ
ノータブルフィードバックの2回目として、GUIを伴ったソフトウェアの画面上の表示に関わる不具合のフィードバック例をご紹介しました。
前回記事にも記載しましたが、「身近なところで遭遇したつまずきをOSS開発プロジェクトにフィードバックする」ということをテーマに、まだOSSにフィードバックをしたことがない人の背中を押す解説書 「これでできる! はじめてのOSSフィードバックガイド ~ #駆け出しエンジニアと繋がりたい と言ってた私が野生のつよいエンジニアとつながるのに必要だったこと~」をリリースします。本記事の内容はこの本からの抜粋となっています。
「これでできる! はじめてのOSSフィードバックガイド」は、EPUB/PDF形式の電子書籍のダウンロード販売を2月29日より執筆者の結城が個人的に運営しているBOOTHにて行う予定です。また紙媒体版についても、今後「技術書同人誌博覧会」や、クリアコード関係者が参加する技術イベントなどに持ち込ませて頂いて、細々と頒布していく予定です。どうぞご期待ください。
書評のご紹介
まとめた後ですが書評のご紹介です。
- OSSへのフィードバックなんて自分とは遠い世界のことだと思っている人
- 技術的に成長したいけれど身近なところに「師匠」がいない人
といった、本書の対象読者に近いと思われる方々がリスナー層に含まれていそうなPodcast「しがないラジオ」のパーソナリティのgamiさんに頂いた書評となります。お忙しい中ご覧頂き、ありがとうございます!
OSSを使う側から育てる側へ、エンジニアとしてのステージを1つ上げる。その初めての「OSSコントリビュート」にフォーカスして具体的な手順を解説した貴重な本。著者の失敗談が記載され、先に失敗を擬似体験できるのも魅力。OSS活動に興味があるエンジニアは必読の一冊です!
「しがないラジオ」は、技術力を高めてtech企業に転職したい方に人気のPodcastで、特に、さまざまな業界の方がゲスト出演されているSp.回(筆者も過去にゲスト出演させていただきました)は、キャリア形成の参考になるだけでなく「こんなふうにしてITエンジニアになった人もいるんだ!」「そんな働き方もあるんだ!」という新鮮な驚きを得られるコンテンツです。通勤時や筋トレ作業などのお供に最適と評判ですので、ぜひご一聴いただければ幸いです。
*1 期待される結果の文を見ると、「Close button is」と書きたかったのではないかと推測できます
Firefoxでデフォルト有効化されるかもしれないDNS over HTTPSへの企業での対応について
昨日、Firefoxの米国エリアユーザーに対して段階的に「DNS over HTTPS」の有効化が反映されていくことになった、という話がニュースになっていました。
DNS over HTTPSとは?
今までの名前解決との違い
DNSとは、www.clear-code.comのようなドメイン名の文字列を153.126.132.63のようなIPアドレスに解決する(名前解決をする)という、インターネットにおけるかなり根幹の部分を支えている仕組みです。
この問い合わせ・応答の通信は特に暗号化も認証もなされていないため、問い合わせ内容の盗聴や応答の偽装が技術的には可能となっています。身近な場面では、空港や飲食店などのパブリックWi-Fiでそのような攻撃を受ける恐れがあるほか、地域によっては政府主導で盗聴・検閲が行われているケースもあるといいます。DNS over HTTPSは、このような脅威からユーザーを守る技術であるとされています。
ただし「DNS over HTTPSであれば何もかもが安全になる」というわけではないことに注意が必要です。DNS over HTTPSで安全になるのは全体の中のごく一部のやり取りのみで、それ以外の部分については別の技術的手段での保護が依然として必要です。また、組織内のみのドメインが名前解決できなくなるようなトラブルや、CDN*1の性能が発揮されないといった問題が起こる場合もあります。
具体的にDNS over HTTPSによって何が守られて何が守られないのかについては、ISP*2であるIIJの技術者向けブログの以下の記事に詳しい解説がありますので、ぜひご参照下さい。
FirefoxでのDNS over HTTPS
Firefoxはセキュリティやプライバシーの保護を理由として、DNS over HTTPSを推進していくことを以前から発表しています。今回行われたのは「米国地域内のユーザーに対して、DNS over HTTPSをデフォルト有効にする」という変更でした。
- 問答無用で機能が使われるというわけではなく、初めて機能が有効化されるときには確認のポップアップが表示されるほか、DNS over HTTPSでの名前解決に失敗した場合などには通常の名前解決の仕組みにフォールバックする、といった動作になっています。
- DNS over HTTPSの機能を提供するプロバイダは、初期状態ではCloudflareとNextDNSという2つのプロバイダが選択可能になっているほか、curlのWikiに記載されているリストにあるような、DNS over HTTPS対応の任意のプロバイダを使うこともできます。
- 既定のプロバイダがこの2者である理由は、
機密情報の保持を定める「データの制限」、ポリシーの明文化を約束する「透明性」、プロバイダー側が検閲などを行えないようにする「遮断と修正」の3つをDNSプロバイダーに要求するプロトコル・TRRプログラム
に参加していることによります。他のプロバイダの状況については、Mozillaの社内情報共有サイト上にある、TRRプログラムに参加しているプロバイダの一覧を参照するとよいでしょう。
- 既定のプロバイダがこの2者である理由は、
- 米国以外の地域でこの機能がデフォルト有効化されるかどうかは、現時点では未定とのことです。
Firefox上でDNS over HTTPSを使用する場合の注意点・無効化の方法などは、以下の公式のサポート情報に記載があります。
企業運用においてFirefoxのDNS over HTTPSを強制的に無効化するには
Firefoxを企業内で運用する場合、現時点で直接的に影響を受けるのは米国地域内の拠点だけということになります。しかし、今後DNS over HTTPSが全世界で有効化されていく可能性はありますし、また、現時点でもユーザーが任意に機能を有効化できます。使われると企業内のセキュリティポリシーを守れない、などのさまざまな理由から、社内ではDNS over HTTPSを使わせたくないということもあるでしょう。
そのような場合、以下の方法でDNS over HTTPSを無効に固定する(ユーザーが任意に有効化できなくする)ことができます。
Windows Server 2008以降のバージョンでActive Directoryによるドメイン管理が行われている場合
- .admx形式のグループポリシーテンプレートと言語リソースをダウンロードする。ここでは
policy_templates_v1.13をダウンロードしたと仮定する。 - ダウンロードしたファイルの名前を変更し、末尾に
.zipを付ける。 - ファイルをZIPアーカイブとして展開し、
windowsフォルダ内のすべてのファイルを、ドメインコントローラのC:\Windows\SYSVOL\domain\Policies\PolicyDefinitionsに設置する。 - グループポリシーの管理画面を開き*3、「コンピューターの構成」の「ポリシー」→「管理用テンプレート」→「Mozilla」→「Firefox」で「Configure DNS Over HTTPS」をダブルクリックする。
- ポリシーを「有効」にし、以下の通り設定する。
- 「Enable DNS over HTTPS.」のチェックを外す。
- 「Don't allow DNS over HTTPS preferences to be changed.」のチェックを入れる。
このように設定しておくことで、そのドメインに参加しているWindows端末上で動作するFirefoxでは常にDNS over HTTPSが無効となります。
macOSの場合
-
端末を開く。
-
以下の3つのコマンド列を順番に実行する。
sudo defaults write /Library/Preferences/org.mozilla.firefox EnterprisePoliciesEnabled -bool TRUE sudo defaults write /Library/Preferences/org.mozilla.firefox DNSOverHTTPS__Enabled -bool FALSE sudo defaults write /Library/Preferences/org.mozilla.firefox DNSOverHTTPS__Locked -bool TRUE
このように設定しておくことで、そのマシン上で動作するFirefoxでは常にDNS over HTTPSが無効となります。
それ以外の場合(Windows、Linux)
-
Firefoxのインストール先(Firefoxの実行ファイルがあるフォルダ)に
distributionという名前でフォルダを作成する。 -
以下の内容のプレーンテキストファイルを作成し、
policies.jsonという名前で1のフォルダ内に設置する。{ "policies": { "DNSOverHTTPS": { "Enabled": false, "Locked": true } } }
このように設定しておくことで、その位置にインストールされているFirefoxでは常にDNS over HTTPSが無効となります。
この方法は、Active Directoryを運用していない場合や、シンクライアント端末からWindows Serverにリモートデスクトップ接続してFirefoxを使用する場合などに有用でしょう。
Canary Domainを利用する方法
ポリシー設定を使う方法とは別のやり方として、Canary Domainを使用する方法があります。具体的には、use-application-dns.net について NXDOMAIN を返すようにそのネットワーク内のDNSを設定しておくことにより、Firefoxはそのことを検出し、自動的にDNS over HTTPSを使用しなくなります。
これについての詳しい解説は、以下の記事をご参照ください。
社外に持ち出して使用することがある端末(ラップトップPCなど)が存在していて、社内ではDNS over HTTPSを無効化したいが、社外ネットワークでの利用に関しては特に制御したくない、という場合には特にこの方法が有用でしょう。
まとめ
DNS over HTTPSの概要と、ポリシー設定等を使って企業内でFirefoxのDNS over HTTPS動作を常に無効化する方法をご紹介しました。
当社では、お客さまからの技術的なご質問・ご依頼に有償にて対応するFirefoxサポートサービスを提供しています。企業内でのFirefoxの運用でお困りの情シスご担当者さまやベンダーさまは、お問い合わせフォームよりお問い合わせください。
*1 Content Delivery Network。動画などのネットワーク転送負荷が高いデータについて、名前解決時にホストをネットワーク的な距離が近いホストに解決することで、ネットワーク負荷を下げたりデータ転送にかかる時間を短縮したりするための仕組み。
*2 Internet Service Provider。インターネット接続事業者。
*3 Windows Server 2008では「Active Directory ユーザーとコンピュータ」を開き、ドメイン名を右クリックし「プロパティ」をクリックして、「グループポリシー」タブで「編集」ボタンをクリックする。Windows Server 2012では「グループ ポリシーの管理」を開いて「Default Domain Policy」を右クリックし「編集」を選択する。
この記事の続き
ノータブルフィードバック3 - リリースマネージメントの見落としの報告
結城です。
ノータブルコードに便乗して、実際のOSSのフィードバックを見て「ノータブルフィードバック」と題してお届けする記事の3つ目は、当社の足永さんがcollectdというソフトウェアに対して行った、リリースマネジメントに関するフィードバックです。
実際の報告
■タイトル
The source packages of collectd-5.9.2 aren't generated by the formal procedure
≪タイトル:colelctd-5.9.2のソースパッケージが通常の手順で生成されない≫■説明
Version of collectd: collectd-5.9.2 on git
≪collectdのバージョン:git上のcollectd-5.9.2≫Expected behavior≪期待される結果≫:
version-gen.sh script should generate "5.9.2" on collectd-5.9.2 tag.
≪version-gen.shスクリプトがcolelctd-5.9.2タグに基づいて「5.9.2」を生成する。≫Actual behavior≪実際の結果≫:
version-gen.sh script generates "5.9.1.7.gdfb9dd0 on collectd-5.9.2 tag.
≪version-gen.shスクリプトがcolelctd-5.9.2タグに基づいて「5.9.1.7.gdfb9dd0」を生成する。≫Steps to reproduce≪再現手順≫:
$ git clone https://github.com/collectd/collectd.git
$ cd collectd
$ git checkout collectd-5.9.2
$ ./version-gen.shCause of the issue≪問題の原因≫:
collectd-5.9.2 tag isn't annotated.
≪collectd-5.9.2タグに注記が付いていない。≫
フィードバックの経緯
足永さんがとある案件でcollectdの独自改修版を作成して、お客さん向けに提供するためのパッケージを所定の手順で作成しようとしたところ、当時の最新リリース版である「5.9.2」からの派生版なので「5.9.2.(リビジョン番号)」というバージョン番号が自動生成されるはずが、なぜか「5.9.1.(リビジョン番号)」というバージョン番号になってしまう、という現象に遭遇しました。
この原因を足永さんが調べたところ、以下のことが分かりました。
- パッケージ作成用のスクリプトは、Gitリポジトリに対して打たれたタグのメッセージが特定の形式に則って書かれている場合にのみ、それを正常なバージョンとして認識するようになっている。
- バージョン5.9.2のタグのメッセージは、その形式に則っていなかった。
実際に、公開されているcollectdに対して何も変更を行っていない状態でパッケージを作成しようとしても、やはり同様の現象が発生する状態でした。そのため、足永さんはこの問題をcollectdプロジェクトで解決されるべき物として、調査結果を踏まえてフィードバックしました。
報告の後のコメントのやり取りの中では、collectdプロジェクトにおいてリリース作業の担当者が今回から変わっていたことと、前任者から手順が正しく引き継がれていなかったためにタグのメッセージが適切に設定されていない状態だったということが分かりました。その後、問題の状態は解消され、この報告もクローズされています。
注目したい点
「作成されたパッケージのバージョン番号が違っている」というつまずきに遭遇したときには、暫定的な回避として「できたファイルのバージョン番号の部分をとりあえず書き換えて済ませる」というような対策を取ることが多いでしょう。そういったその場しのぎだけで終わらせずに開発元にフィードバックすると、同じ問題につまずく人が減ります。
この報告には、問題報告の基本の3要素である「再現手順」「期待される結果」「実際の結果」が揃っていて、再現手順には実際に操作したコマンド列もそのまま記載されています。文章で長々と説明しなくても、要点を押さえてあれば適切に伝わるということがよく分かります。
「期待される結果」「実際の結果」の説明文の英語の表現にも着目してください。
version-gen.sh script should generate "5.9.2" on collectd-5.9.2 tag.
「パッケージ作成手順に従って作業したら5.9.2というバージョンが付くべき」ということを言い表すのに、リポジトリに含まれているパッケージ作成用のスクリプトを主語にして「このスクリプトはこのような事をするべき」という書き方をしています。日本語で言いたいことを余すことなくすべて英語で言い表そうとしなくても、無生物を動作の主体として明記することで簡潔に表現できるという好例でしょう。
このフィードバックの面白いところは、ソフトウェアそのものの不具合というよりも、プロジェクトのリリースマネジメントへのフィードバックとなっているという点です。プロジェクトにおいて作業を複数人で分担している場合に、そのときの作業者の属人的な知識に依存したまま体制が組まれてしまっていると、他の人に作業が引き継がれた後にこのような形でトラブルが起こる場合があります。このフィードバックがなされていなければ、新しい担当者は次のリリースで同様の問題に遭遇し、原因の究明に奔走する羽目になっていたかもしれません。
まとめ
ノータブルフィードバックの3回目として、コードでもドキュメントでもない部分へのフィードバック例をご紹介しました。
このような「身近なところで遭遇したつまずきをOSS開発プロジェクトにフィードバックする」ということをテーマに、まだOSSにフィードバックをしたことがない人の背中を押す解説書 「これでできる! はじめてのOSSフィードバックガイド ~ #駆け出しエンジニアと繋がりたい と言ってた私が野生のつよいエンジニアとつながるのに必要だったこと~」を、2月29日に電子書籍としてリリースします。本記事の内容はこの本からの抜粋となっています。ダウンロード購入のチャンネル、紙媒体版などの詳細については、は前々回記事を併せてご参照下さい。
書評のご紹介
前回記事に続き、筆者が個人的にご縁のあった関係で、イラストレーター業とWebデザイナー業を並行しておられるえす吉さんより書評を頂きましたのでご紹介します。ありがとうございます!
全体を通して豊富な実例とあわせた解説がされていて、最後まで詰まることなく読み進められました!
初心者が不安に感じる箇所を章ごとに丁寧に解消してくれるので、読み終わる頃には、この本を片手にまずは身近な問題に一歩踏み出してみよう、と思える内容だと感じました。
実際にそのOSSを切実に必要としている人からのフィードバックは、OSSの使い勝手やドキュメントの質の向上のために非常に重要です。また、Webサイトの「アプリ化」がめざましい昨今では、Web制作とOSSの関係性はより密になってきています。えす吉さんのようにWeb制作の現場でOSSをユーザーとして利用される立場の方からもOSSへフィードバックすることのハードルが下がって、仕事環境や成果物が改善されていくことに繋がれば何よりです。
ノータブルフィードバック4 - 開発者が知らない言語圏に固有の問題の報告
結城です。
ノータブルコードに便乗して、実際のOSSのフィードバックを見て「ノータブルフィードバック」と題してお届けする記事の4つ目は、筆者がチャットツールのZulipに対して行ったフィードバックです。
実際の報告
■タイトル
typeahead: "keydown" events for Enter and Arrow keys should be ignored while "composition"
≪インクリメンタル検索: Enterキーと矢印キーのkeydownイベントは「コンポジション」の最中は無視されるべき≫■説明
First, I describe what is the "composition".
≪最初に、「コンポジション」とは何かを説明します。≫In CJK language regions, people use some software named "IM" (input method) to input heir local language text. For example, when I search a Japanese term "日本語" (means "Japanese language") in a Zulip instance with Firefox, I need to do:
≪CJK(中国語・日本語・韓国語)の言語の地域では、人々は彼らの地域言語のテキストを入力するために「IM(インプットメソッド)」と呼ばれるソフトウェアを使っています。たとえば、私が日本語の単語「日本語」をFirefoxで表示したZulipで検索するとき、私は以下のような操作をする必要があります:≫
- Click the search field.
≪検索欄をクリック。≫- Activate the IM. The "composition" session starts.
≪IMを有効化する。「コンポジション」のセッションが始まる。≫- Type keys:
n,i,h,o, andn. (in a composition session)
≪(コンポジションのセッションの中で)n, i, h, o, nとキーを入力する。≫- Hit the Space key to convert the text to Japanese term. "日本" is suggested. (in a composition session)
≪(コンポジションのセッションの中で)テキストを日本語の単語に変換するために、スペースキーを押す。「日本」が提案される。≫- Hit the Enter key to determine the text "日本". (in a composition session)
≪(コンポジションのセッションの中で)「日本語」というテキストを確定するために、Enterキーを押す。≫- Type keys:
g, ando. (in a composition session)
≪(コンポジションのセッションの中で)g, oとキーを入力する。≫- Hit the Space key to convert the text to Japanese term. "語" is suggested. (in a composition session)
≪(コンポジションのセッションの中で)テキストを日本語の単語に変換するために、スペースキーを押す。「語」が提案される。≫- Hit the Enter key to determine the text "語". (in a composition session)
≪(コンポジションのセッションの中で)「語」というテキストを確定するために、Enterキーを押す。≫- Deactivate the IM. The "composition" session ends.
≪IMを無効化する。「コンポジション」のセッションが終了する。≫- Hit the Enter key again to search "日本語" on Zulip.
≪「日本語」をZulipで検索するために、Enterキーをもう1度押す。≫While the composition session, "keydown" events for special keys (Enter and Arrow) are handled by the IM to choose a term from variations >or determine the choice. Thus I hit the Enter key three times in this case. The first time and the second are notified only to IM, so Zulip receives only the third time.
≪コンポジションのセッション中は、(Enterや矢印などの)特別なキーに対するkeydownイベントは、IMによって、複数の候補の中から単語を選択したり選択を確定したりするために使われます。そのため、私はEnterキーをこの例では3回押しています。1回目と2回目はIMに対してのみ通知されるため、Zulipは3回目のみを受け取ります。≫And, there is one problem on lately development build of Firefox.
≪そして、最近のFirefoxの開発者向けビルドでは一つ問題があります。≫
- 1446401 - Start to dispatch keydown/keyup events even during composition in Nightly and early Beta
https://bugzilla.mozilla.org/show_bug.cgi?id=1446401
≪1446401 - Nightlyと初期ベータ版で、コンポジション中のkeydownとkeyupイベントを通知するようにする≫- Intent to ship: Start to dispatch "keydown" and "keyup" events even if composing (only in Nightly and early Beta) - Google Group
https://groups.google.com/forum/#!topic/mozilla.dev.platform/oZEz5JH9ZK8/discussion
≪リリースしようとしているもの: Nightlyと初期ベータ版のみにおいて、コンポジション中にkeydownとkeyupイベントが通知されるようになります≫Due to the change, now development build of Firefox (aka Nightly) notifies "keydown" events to the webpage, for all keyboard operations while "composition" sessions. As the result, the search field shows suggested results while I'm typing alphabet keys. This is good improvement, but there is one new problem: when I hit the Enter key to determine a chosen term, it is also notified to Zulip. Thus, when I just determine the first part term "日本" of the joined term "日本語", Zulip unexpectedly handles the Enter key to search the part "日本" and I cannot input following part "語" anymroe.
≪この変更のため、Firefoxの開発版ビルド(別名Nightly)は「コンポジション」セッション中の物も含めすべてのキーボード操作に対し、keydownイベントをWebページに通知します。その結果、検索欄は私がアルファベットのキーを入力している最中に候補を表示します。これは良い改善ですが、しかし新たに1つの問題が発生しています:選択を確定するために私がEnterキーを押したとき、それがZulipにも通知されます。そのため、私が「日本語」という複合語の一部として「日本」を確定しようとしたときにまで、Zulipは意図せずそのEnterキーの操作を「日本」という単語を検索するための物として取り扱い、続く「語」という単語を私は入力することができません。≫To fix this problem, Zulip need to ignore keydown events for Enter and Arrow keys while the composition session. While a composition session, all keydown events have the
isComposing(https://developer.mozilla.org/en-US/docs/Web/API/KeyboardEvent/isComposing) property withtruevalue, so you just need to return when the property istrue. Could you apply this change to Zulip?
≪この問題を直すためには、ZulipはEnterと矢印キーのkeyダウンイベントをコンポジションのセッション中は無視する必要があります。コンポジションのセッション中は、すべてのkeydownイベントがisComposingというプロパティをtrueという値を伴って持っています。そのため、そのプロパティの値がtrueであるときはすぐに処理をリターンする必要のみあります。この変更をZulipに反映してもらえませんか?Environment:
≪環境≫
- Zulip 1.8.0
- Mozilla Firefox Nightly 62.0a1
- Ubuntu 16.04LTS + IIIMF ATOK X3
フィードバックの経緯
筆者の所属会社では、社内のチャットとしてSlackではなく独自にサーバーを立てたZulipを使っています。その運用中に、Firefoxの開発版で問題になる箇所があることに気付いたため、開発元にフィードバックしたという事例です。
日本語のようにキーボードのキーの数よりも入力したい文字の種類が圧倒的に多い言語では、文字入力専用のソフトウェアを介して文字を入力するのが一般的です。また、日本語の文章では単語間にスペースが入らないのが一般的です。このような言語には他に中国語と韓国語もあり、テキストデータやその入力、文字コードの取り扱いの文脈ではこれらの言語がよく話題に挙がるため、3つをひっくるめて 「CJK」 *1と呼ぶことがあります。
CJKを想定していない機能とCJKの言語はあまり相性が良くない傾向にあり、「インクリメンタル検索」もその一例です。英語のようにキーと入力したい文字とがほぼ1対1で対応している言語では、文字を入力したそばから検索が進行するインクリメンタル検索が好まれます。しかし、CJKの言語では「入力中の文字が最終的に入力したい文字とは異なっている(未確定である)」という状態があります。この状態を考慮していない実装でインクリメンタル検索が発動すると、日本人にとっては文字入力がそもそもできないという困った事態になります。
この報告を行った前後の時期には、Firefoxの仕様変更でこの種の問題が起こりやすくなっていたため、Mozillaからもソフトウェア開発者やWeb制作関係者向けに公に注意が呼びかけられていました。報告の中で紹介している記事が、まさにそれです。
注目したい点
CJKを母語としない開発者にはこういった事情がなかなか分からないらしく、「そもそもどういう前提があるのか」ということから詳しく説明しないと、問題に対処してもらえないということも珍しくありません。そのためこの報告では、CJKの言語ではどうやって文字を入力するのか、その中でこの問題がどういう影響を及ぼすのか、ということを詳しく述べました。その後のコメントで実装の改修案を併せて示したこともあってか、開発者の方には問題をスムーズに認識してもらうことができ、迅速に解決してもらえました。
言語のように自分の生活と密接に結び付いた領域の話は、報告者にとってもあまりに当たり前のことすぎて、明確に言葉で説明するのが逆に難しいものです。報告者が「なんでこれが問題だと分かってくれないんだ!?」とフラストレーションを感じる一方で、その報告内容は、報告を受けた側から見ると「要領を得ない言葉足らずのもの」となっていることも多く、何が問題なのかを理解できないために、うっかり適切でない判断をしてしまうことがあります。そのような悲しいすれ違いを避けるためにも、報告者は自分の状態を「自明のもの」と考えず客観視して、どこが相手からは見えていない部分なのかを探り、自分から情報を積極的に開示する姿勢を保つことが望ましいです。
なお、同様のことがアラビア語などの書字方向がRTL(右から左に文字が流れる)の言語にも言えるようです。LTR(左から右)の言語だけを想定したソフトウェアは(特にGUIが)、RTLの言語で使うと悲惨なことになりがちなようです。皆さんがOSSを公開したら、もしかするとそういった言語圏の方から逆にフィードバックを受けることになるかもしれませんので、そのときはぜひ耳を傾けてください。
ところで、以下の文のおかしいところに皆さんは気が付かれましたか?
In CJK language regions, people use some software named "IM" (input method) to input heir local language text.
実はこの文の「heir」は誤記で、「their」が正しいです。ベテランでもこのようなミスタイプが残ったまま報告してしまうことがある*2と思うと、皆さんも、英語の間違いを過度に恐れる必要はないのだなと勇気づけられるのではないでしょうか。
まとめ
ノータブルフィードバックの4回目として、開発者が日本語に詳しくないときに日本語入力の場面に固有の不具合を報告するフィードバック例をご紹介しました。
このような「身近なところで遭遇したつまずきをOSS開発プロジェクトにフィードバックする」ということをテーマに、まだOSSにフィードバックをしたことがない人の背中を押す解説書 「これでできる! はじめてのOSSフィードバックガイド ~ #駆け出しエンジニアと繋がりたい と言ってた私が野生のつよいエンジニアとつながるのに必要だったこと~」を、本日付けでリリースしました。
本記事の内容はこの本からの抜粋となっています。全文を読む方法には以下の選択肢があります。
- EPUB/PDF形式の電子書籍データは、現時点では結城が個人的に運営しているBOOTHおよびAmazon Kindleダイレクト・パブリッシングでご購入いただけます。
- 紙媒体版は、「技術書同人誌博覧会」や今後の「技術書典」に持ち込ませて頂く予定です。他には、同人誌書店での委託販売・通販なども検討中ですが、具体的な予定はまだありません。
- 本の原稿のリポジトリでは全文を読めるほか、リポジトリをcloneしてビルドすると、これらのチャンネルで頒布している物と同等のデータをお手元で作成できます。腕に自信のある方はチャレンジしてみてもいいかもしれません。(そういうわけなので、有料の販売については投げ銭もしくはビルド作業の手間賃と考えて頂ければ幸いです)
- ククログの記事はCC BY-SA 4.0とGFDLのデュアルライセンスで自由に利用できます。
- クリアコードはプログラミングが楽しいソフトウェア開発者を1名募集しています。
- クリアコードは「クリアコードをいい感じにする人」を1名募集しています。
- クリアコードはフリーソフトウェア開発で培った技術力を提供しています。特にMozilla製品(Mozilla FirefoxとMozilla Thunderbird)とRubyとGroonga(全文検索)に関連した開発を得意としています。